jqGrid是个好东西,自己百度即可知道。
先声明一下,jquery从1.4开始,对json数据格式要求很严格,不允许使用''单引号,必须使用""双引号。
要获取json数据时,调用方式通常如下:
$(function () {
$("#list47").jqGrid({
url:'./AjaxHandler/jqGrid_Jsondata_Content.ashx?page=2',
datatype: "json", height: "auto",
rowNum: 30,
colNames: ['nothing1', 'nothing2', 'nothing3'],
colModel: [
{ name: 'content', index: 'content', 350, sorttype: "string" },
{ name: 'author', index: 'author', 80, sorttype: "string", formatter: "string" },
{ name: 'datetime', index: 'datetime', 80, sorttype: "string", formatter: "string" }
],
pager: "#plist47",
viewrecords: true,
sortorder: "desc"
});
});
这里的json格式是很讲究的,必须遵循官方文档约定的格式,不能自由。可选的数据类型为json or jsonp, (or jsonstring)jqgrid读取json的时候,需要配置jsonReader才能读取,不过jsonReader有默认值,通常不需要做配置。
jsonReader默认值如下
jQuery("#gridid").jqGrid({
...
jsonReader : {
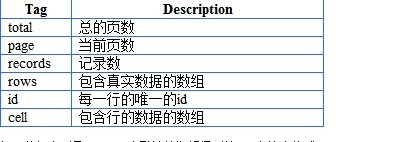
root: "rows", //root这里的值是rows,意味着它会读取json中的rows键的值,这个值就是真实的数据
page: "page", //root这里的值是page,意味着它会读取json中的page键的值,当前页号 total: "total",//总的页数
records: "records",//总记录数
repeatitems: true,//如果设为false,则jqGrid在解析json时,会根据name来搜索对应的数据元素(即可以json中元素可以不按顺序);而所使用的name是来自于colModel中的name设定。
cell: "cell",
id: "id",
userdata: "userdata",
subgrid: {root:"rows",
repeatitems: true,
cell:"cell"
}
},
...
});

如果数据类型是json,那么默认的期望得到的json字符串格式{
"total": "xxx",
"page": "yyy",








 本文详细介绍了jqGrid如何处理JSON数据,包括jsonReader的默认配置和自定义设置,以及如何构建符合jqGrid要求的JSON字符串。重点讨论了root、page、total、records、cell和id等关键字段的含义,强调了JSON数据格式的严格要求,例如对单引号和双引号的使用规范。
本文详细介绍了jqGrid如何处理JSON数据,包括jsonReader的默认配置和自定义设置,以及如何构建符合jqGrid要求的JSON字符串。重点讨论了root、page、total、records、cell和id等关键字段的含义,强调了JSON数据格式的严格要求,例如对单引号和双引号的使用规范。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 295
295

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








