1、本篇章配置一个 webpack 打包项目
2、简述 jsx 语法配置支持
使用 IDE 打开目录 在命令行中初化化项目
npm init -y然后安装 webpack
cnpm i webpack -D然后安装 webpack-cli
webpack-cli 用来执行webpack相关命令
cnpm i webpack-cli -D创建 源代码src目录、打包输出目录 dist目录 然后在 src 目录中
创建 index.js 文件 目前是一个空的 js 文件
创建 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页面</title>
</head>
<body>
</body>
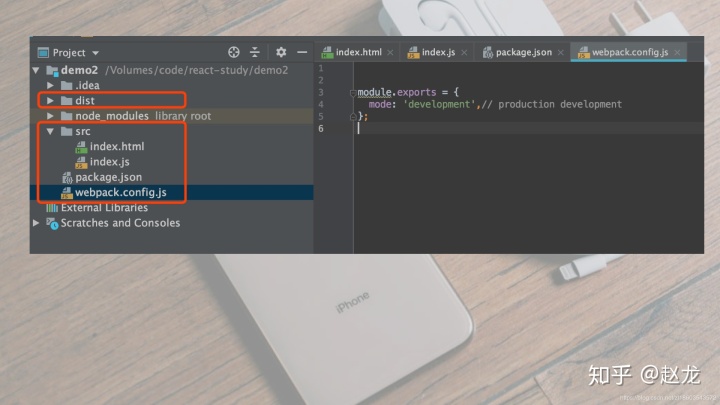
</html>创建 webpack的配制文件webpack.config.js
module.exports = {
mode: 'development',// production development
};目前项目目录如下:

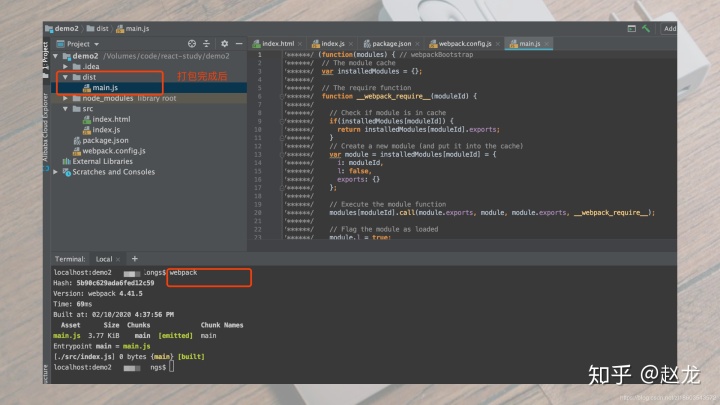
然后在命令行中执行 webpack 打包项目

打包完成后,在dist 目录下就生成了打包后的 main.js 文件
然后配制 webpack-dev-server
cnpm i webpack-dev-server -D







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 979
979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








