在此之前你应该引入fullCalendar的插件:
实现的效果图可查看:点击日期可改变日期的状态(工作日和非工作日的切换)

首先是jsp页面:
日期信息管理$(document).ready(function() {
//日历显示字体
var currentLangCode = 'zh-cn';
// build the language selector's options
$.each($.fullCalendar.langs, function(langCode) {
$('#lang-selector').append(
$('')
.attr('value', langCode)
.prop('selected', langCode == currentLangCode)
.text(langCode)
);
});
// rerender the calendar when the selected option changes
$('#lang-selector').on('change', function() {
if (this.value) {
currentLangCode = this.value;
$('#calendar').fullCalendar('destroy');
renderCalendar();
}
});
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
//点击day触发改变日期
dayClick: function(date, allDay, jsEvent, view){
var dates =date.format();
$.ajax({
url:"${ctx}/current/dateInfo/updateisworkday?date="+dates,
async:false
})
$('#calendar').fullCalendar('refetchEvents');
$("#message").empty();
$("#message").append('
class="alert alert-success hide">
class="close">×
');
},
lang: currentLangCode,
/* defaultDate: '2015-12-12', */
editable: true,
eventLimit: true, // allow "more" link when too many events
events: {
//查询数据库的日期
url: '${ctx}/current/dateInfo/queryByDate',
error: function() {
$('#script-warning').show();
}
},
loading: function(bool) {
$('#loading').toggle(bool);
}
});
});
body {margin: 40px 10px;padding: 0;font-family: "Lucida Grande",Helvetica,Arial,Verdana,sans-serif;font-size: 14px;}
#top{width=1500px;height=800px;}
#intruduce{width:200px;height:200px;}
#int1{width:100px;height:60px;background-color: #FF9F89;}
#int2{width:100px;height:60px;background-color: #FFF68F;}
#calendar {max-width: 900px;margin: 0 auto;}
工作日 休息 |
控制层:
/**
* 查询日期数据并设置数据的样式
* @param start
* @param end
* @param request
* @param response
* @param model
* @return
*/
@RequiresPermissions("current:dateInfo:view")
@RequestMapping(value = {"queryByDate"})
public String queryByDate(Date start,Date end, HttpServletRequest request, HttpServletResponse response, Model model) {
List dateInfos = dateInfoService.queryByDate( start, end);
List list = new ArrayList();
for(DateInfo dateInfo: dateInfos){
HashMap map = new HashMap();
map.put("title", DictUtils.getDictLabel(dateInfo.getIsWorkday(), "is_workday", ""));//设置工作日和非工作日的颜色
map.put("color", !"0".equals(dateInfo.getIsWorkday())?"#FF9F89":"#FFF68F");
map.put("rendering", "background");
map.put("start", DateUtils.formatDate(dateInfo.getDate(), "yyyy-MM-dd"));
list.add(map);
}
return renderString(response,list);
}
修改日期的状态(工作日点击可改为非工作日):
/**
* 修改工作日状态
* @param dateInfo
* @param request
* @param response
* @param model
* @param redirectAttributes
* @return
*/
@RequiresPermissions("current:dateInfo:view")
@RequestMapping(value = {"updateisworkday"})
public
String findByDate(DateInfo dateInfo, HttpServletRequest request,
HttpServletResponse response, Model model,RedirectAttributes
redirectAttributes) {
if (!beanValidator(model, dateInfo)){
return form(dateInfo, model);
}
DateInfo entity = dateInfoService.findByDate(dateInfo);
entity.setIsWorkday(CurrentProjectConstant.IS_WORKDAY_NO.equals(entity.getIsWorkday())?CurrentProjectConstant.IS_WORKDAY_YES:CurrentProjectConstant.IS_WORKDAY_NO);
dateInfoService.update(entity);
addMessage(redirectAttributes, "工作日状态修改成功");
return "modules/current/dateInfo";
}
另外附上初始化日期的代码:
/**
* 初始化日期信息
* @throws Exception
*/
@Test
public void TestInitDateInfo() throws Exception {
// SimpleDateFormat sf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
//设置时间
c.setTime(DateUtils.parseDate("2015-12-01"));
//范围三年(可调整)
for(int i = 0;i
System.out.println();
//数据库表在项目中的实体
DateInfo dateInfo = new DateInfo();
int dayOfWeek = c.get(Calendar.DAY_OF_WEEK);
String isWorkDay = (dayOfWeek==7 || dayOfWeek==1)?CurrentProjectConstant.IS_WORKDAY_NO:CurrentProjectConstant.IS_WORKDAY_YES;
dateInfo.setIsWorkday(isWorkDay);
dateInfo.setDate(c.getTime());
dateInfoService.save(dateInfo);
//日期增加一天
c.add(Calendar.DAY_OF_MONTH, 1);
}
}
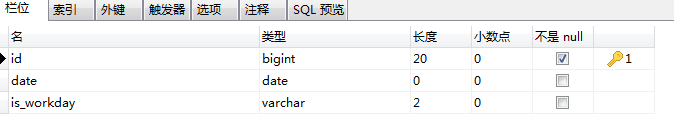
数据库








 这篇博客介绍了如何结合fullCalendar插件和MySQL数据库来管理工作日与非工作日。通过示例代码展示了在jsp页面中配置fullCalendar,实现日历点击切换日期状态,并通过AJAX与后台交互更新数据库。同时提供了查询、设置日期状态以及初始化日期信息的代码示例。
这篇博客介绍了如何结合fullCalendar插件和MySQL数据库来管理工作日与非工作日。通过示例代码展示了在jsp页面中配置fullCalendar,实现日历点击切换日期状态,并通过AJAX与后台交互更新数据库。同时提供了查询、设置日期状态以及初始化日期信息的代码示例。
















 114
114

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








