原标题:HBuilderX入门教程(一)
HBuilderX是一个很不错的代码工具,能够让我们效率更高,但是不是所有的小伙伴都用过,今天呢,小优菌就给大家介绍下。
介绍
执着于更快一步的理念,hx的左侧项目管理器是单击响应而不是双击。
单击展开目录,单击预览文件,双击打开文件。
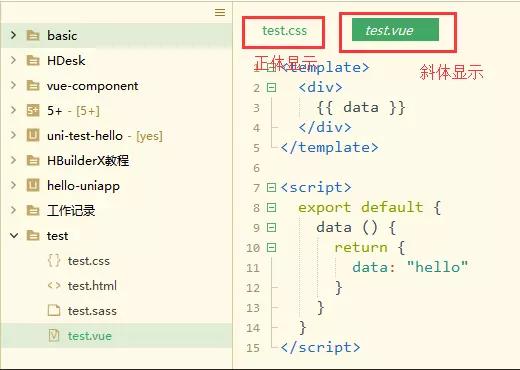
预览文件时顶部标签卡是斜体的,此时继续预览其他文件会替换预览标签卡。双击文件后标签卡为正体,不会被替换。预览的文件一旦开始编辑,也会自动变为正式打开状态。
image
项目管理器默认是不显示图标的,可以将鼠标移到项目管理器区域,右上角会悬浮菜单,在里面可以选择显示图标。HBuilderX支持业内多种图标插件,可以在工具-插件安装中找到更多图标插件。
image.png
hx的文件保存是免丢失的,并且有热退出功能。所谓热退出,就是关闭hx时不要保存文件。再次打开时仍然是之前的状态。未保存的文件也会继续原样展现。
hx默认带有每30秒保存一次临时文件的策略(可以在设置里调节时间间隔)
不管是关闭hx,还是断电、崩溃,临时文件始终会自动保存。
前端预编译型语言越来越多,每次保存都触发编译比较消耗资源,有了hx,可以专注写代码而不需要隔一会按一下ctrl+s,需要编译时再保存,或编辑多个文件后按ctrl+alt+s全部保存。


语法提示
拥有自研的世界级语法分析引擎一直是HBuilder系列产品傲视业内的资本。
但前端框架众多,框架的语法提示需要加载单独的语法提示库。
注意:
框架语法库是挂在项目下的,一个项目加载了一个框架语法库后,这个项目下所有js文件或HTML文件都会在代码助手提示这个框架的语法。
但如果一个文件是单独从硬盘打开,没有整项目拖入hx,那么此时无法加载框架语法库。
代码助手
hx的代码助手,可以按alt+数字选择直接选择某个项目,类似中文输入法数字选词 (如下图示例)
语法帮助
光标放到某api处,按下F1,就可跳转到这个api的官方手册。目前支持vue、uni-app、5+等api (如下图示例)
编辑器与项目管理器的同步
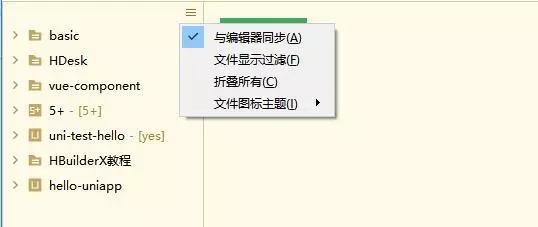
hx默认是打开的标签卡和项目管理器自动关联,切换标签卡时项目管理器也会跟随变化,如不需要此功能,可以将鼠标移到项目管理器区域,右上角会悬浮菜单,在里面可以取消“与编辑器同步”。(如下图示例)

image
一般多项目时建议取消同步功能。
取消同步后,如需手动定位标签卡所在的项目,可以对编辑器点右键-“在项目管理器中定位”。(如下图示例)
进群345648424,即可获取工具使用小心得,更有安装包。返回搜狐,查看更多
责任编辑:





















 508
508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








