线性渐变
1. css3 之前的处理渐变技巧
- 截取图像渐变
1 px大小, 然后background-image: url(1px.png) repeat
2. css3 自带
background: linear-gradient(rgba)实现渐变
div {
background:linear-gradient(90deg, red, green, blue)
//角度, 三个颜色渐变, 颜色个数可以任意添加,但都是均分 div
}
代码效果:

辐射渐变(从中间到四周)
1. radial-gradient
div {
width: 500px;
height: 500px;
background: radial-gradient(100px 100px, red, green, blue, yellow);
}

div 大小 500 x 500, 但是辐射面积大小只有 100 x 100, 如果没有给出辐射面积, 默认辐射面积是容器大小
2. radial-gradient: readial-gradient 还可以定义辐射渐变中的 渐变中心dia
div {
width: 500px;
height: 500px;
background: radial-gradient(at 50px 50px, red, green, blue, yellow);
}
// 定义渐变中心店
效果:

渐变标志位
1. 渐变起止位置
可以定义渐变色从什么位置开始到什么位置结束, 可以定义多段,下面以两段位实例
div {
width: 500px;
height: 500px;
background: linear-gradient(90deg, red 50%, green 60%);
// 只有 50% to 60% 是渐变范围, 从红渐变到绿,其他都是纯色
}
效果展示

2. 渐变点定位
可以定义渐变中间点在哪里开始
div {
width: 500px;
height: 500px;
background: linear-gradient(90deg, red, 30%, green);
// 这个还是渐变的, 但是渐变中心点冲默认的 50% 变成了 30% 左移了
}
效果图:

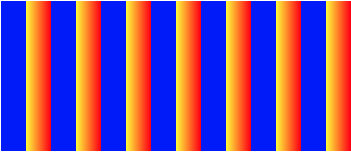
重复渐变
div {
height: 150px;
background: repeating-linear-gradient(
90deg,
blue,
25px,
yellow 25px,
red 50px
);
}
效果图























 413
413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








