我们excel中的表格默认都是黑底白字,看久了很无聊,有些时候尤其是非正式场合,我们设计表格可以添加许多样式。至少在外观上可以给表格多加一些分值。具体怎么设置呢?
Excel表格样式怎么设置?
1、首先我们打开一个表格,选择我们想要设置的表格区域,然后点击上方的开始。
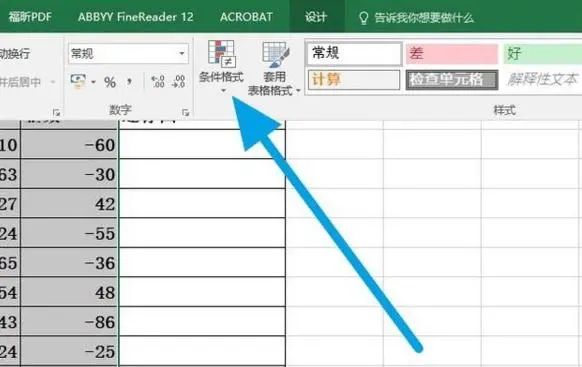
2、在开始中,我们找到条件格式,点击下面的小箭头。

3、在下拉列表中,我们可以看到多种多样,丰富多彩的条件格式,我们可以根据自己的喜好进行选择,我们选择之后点击确定。
4、然后我们就可以看到我们选择的表格区域,加入了条件格式。但是上方的标签上面有一个小箭头,并不美观,我们需要取消这个小箭头。
5、接着我们在页面的上方找到设计选项卡,点击进入。
6、在功能区页面,我们找到筛选按钮这个功能,取消前面的勾选。
7、接着我们就可以看到标签上面没有小箭头了,整个表格区域特别美观,干干净净的了。

补充:excel常用Ctrl组合快捷键
Ctrl+A全选
Ctrl+C复制
Ctrl+X剪切
Ctrl+V粘贴
Ctrl+D自动填充
Ctrl+B加粗
Ctrl+U下划线
Ctrl+I斜体
Ctrl+K超链接
Ctrl+F查找
Ctrl+H替换
Ctrl+L创建表
Ctrl+N新建工作簿
Ctrl+O打开文件
Ctrl+P打印
Ctrl+S保存
Ctrl+W关闭
Ctrl+Y撤销后重做
Ctrl+Z撤销
相关阅读:excel不常用的重要技巧
1.怎样快速打开设置单元格格式
我们经常在输入数值等的时候需要设置单元格格式,很多人都已经习惯了点击鼠标右键选项,但是我们可以使用快捷键CTRL加1快速打开,如果自己的手不在鼠标上非常方便。
当然,我们也可以用鼠标点击如下图所示位置快速打开设置单元格格式选项。
2.excel怎样设置小数位数
如果一行带小数的数字我们要快速转化为整数的话可以使用快捷键CTRL加SHIFT加1,设置起来速度非常快。
当然,我们经常不会只使用整数,小数位的缩进或者延伸我们可以选中要设置的单元格后使用点击下面两个选项进行设置。
3.关闭excel表的快捷方式
我们经常需要打开一个表格完成工作后需要关闭,可以使用快捷方式CTRL加W,使用习惯后比较方便,希望能够对大家有帮助。






















 3123
3123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








