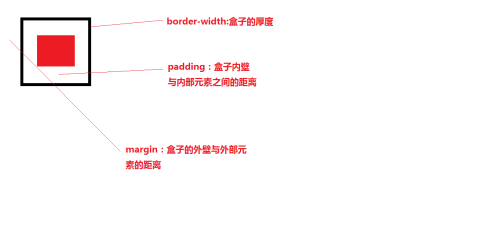
一、盒子模型:

整体的宽=margin-left(right)+padding-left(right)+border+content
整体的高=margin-top(bottom)+padding-top(bottom)+border+content
二、页面布局:
(1)标准流:按照原先格式排版块儿元素等一些格式,所有块儿都是按照竖排排列,自占一排。
(2)浮动流:给div标签加上float属性,是指按照属性来排列。若想让所给的块儿元素按照横行排列,需要给每个div元素均添加float:left(right)属性。
(3)每个对象都可以调用多种样式,样式之间用空格键来进行分开即可。
(4)要是块级元素居中,使用margin:0 auto;
要是行内元素居中,给父元素使用text-align:center;
(5)建立页面前可以建立一个通用页面,清除margin,padding等值。其中list-style:none;属性可以使列表中的圆圈,方块儿等标志去掉。clear:both可以清除浮动属性。当行高等于页面块状元素的高时,其中的内容垂直居中。使用display:inline-block(block)属性可以让行内元素和块元素进行转换








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1926
1926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








