默认get方法没有contentType,post方法的contentType为:application/x-www-form-urlencoded; charset=UTF-8
(1) 设置成application/x-www-form-urlencoded, 后端可以直接用
String username = request.getParameter("username");
String password = request.getParameter("password");
getParamter方法获取。
如:
$.ajax({
type: 'post',
url:'/contentType',
contentType:'application/x-www-form-urlencoded',
data:{
username:'admin',
password:'123123'
},
dataType:'json',
success:function (data) {
}
})
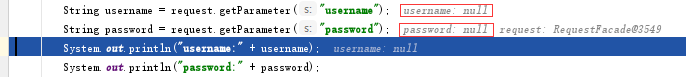
(2)设置成application/json

这个时候可以看出取不到数据了。
解决办法:
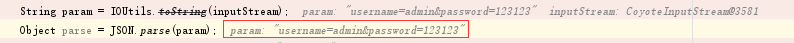
InputStream inputStream = request.getInputStream();
String param = IOUtils.toString(inputStream);
如果这样请求:
$.ajax({
type: 'post',
url:'/contentType',
contentType:'application/json',
data:{
username:'admin',
password:'123123'
},
dataType:'json',
success:function (data) {
}
})
拿到的是一个&分隔开的键值对

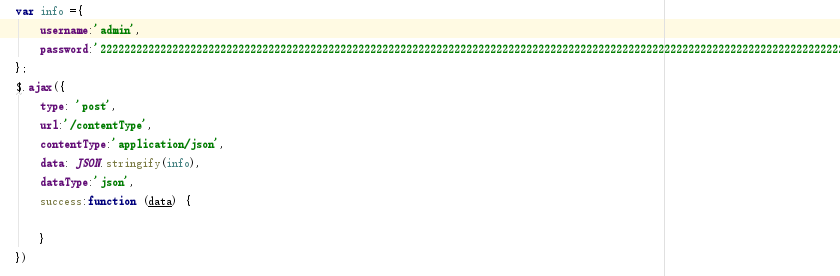
所以前端先做一层json的转化:
var info ={
username:'admin',
password:'123123'
};
$.ajax({
type: 'post',
url:'/contentType',
contentType:'application/json',
data: JSON.stringify(info),
dataType:'json',
success:function (data) {
}
})
然后就可以得到标准的json的格式了。接下来就是json的转化了

接下来测试:'application/json'和'application/x-www-form-urlencoded'能携带的数据量的差异:

用application/json:后面‘2’长度几十万,后端都可以接收。
改用另外一个也可以
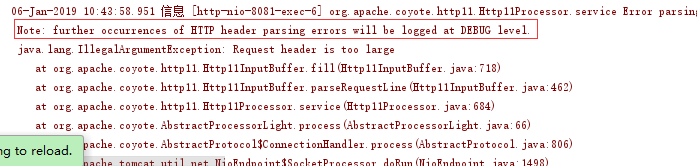
但是get方法表单传值和json传值是有限制的,太多服务端会报错:

所以用post传值长度一般情况是是足够的。
Jquery Ajax 异步设置Table中某列的值
可根据table中某列中的ID去改变某列的值! 只是参考,实际应用中不能这样做的,如果有很多行,频繁访问服务器,服务器是顶不住的! JS: $(document).ready(function () ...
jquery ajax 超时设置
自:jquery ajax超时设置 var ajaxTimeoutTest = $.ajax({ url:'', //请求的URL timeout : 1000, //超时时间设置,单位毫秒 typ ...
jQuery.ajax() 如何设置 Headers 中的 Accept 内容
其实很简单,首先如果是常见类型,则请直接设置 dataType 属性 $.ajax({ dataType: "json", type: "get", succe ...
jquery ajax超时设置
var ajaxTimeoutTest = $.ajax({ url:'', //请求的URL timeout : 1000, //超时时间设置,单位毫秒 type : 'get', //请求方式 ...
jquery ajax超时设置(转载)
var ajaxTimeoutTest = $.ajax({ url:'', //请求的URL timeout : 1000, //超时时间设置,单位毫秒 type : 'get', //请求方式,g ...
jQuery.ajax() 设置 Headers 中的 Accept 内容
jQuery.ajax() 如何设置 Headers 中的 Accept 内容 其实很简单,首先如果是常见类型,则请直接设置 dataType 属性 $.ajax({ dataType: &quo ...
contentType设置类型导致ajax post data 获取不到数据
ajax post data 获取不到数据,注意 content-type的设置 .post/get关于 jQuery data 传递数据.网上各种获取不到数据,乱码之类的. 好吧今天我也遇到了, ...
jQuery.ajax 根据不同的Content-Type做出不同的响应
使用H5+ASP.NET General Handler开发项目,使用ajax进行前后端的通讯.有一个场景需求是根据服务器返回的不同数据类型,前端进行不同的响应,这里记录下如何使用$.ajax实现该需 ...
Ajax应用常见的HTTP ContentType设置
文章出处:Ajax应用常见的HTTP ContentType设置 ajax开发中, 常遇到下面的几种情况: 1 服务端需要返回一段普通文本给客户端 2 服务端需要返回一段HTML代码给客户端 3 服务 ...
随机推荐
geotrellis使用(三)geotrellis数据处理过程分析
之前简单介绍了geotrellis的工作过程以及一个简单的demo,最近在此demo的基础上实现了SRTM DEM数据的实时分析以及高程实时处理,下面我就以我实现的上述功能为例,简单介绍一下geotr ...
锐捷 Linux登录命令
cd /home/ficow/桌面/rjsupplicant&&sudo chmod +x ./rjsupplicant.sh&&sudo chmod +x ./rjs ...
crontab 移动日志-超越昨天的自己系列(12)
linux上定时执行某些脚本是管理服务器的时候比较常用的场景,比如定时检查进程是否存在,定时启动或关闭进程,定时检查日志删除日志等. 当我打开google百度crontab时长篇大论的一大堆,详细解释 ...
如何系统地学习Node.js?
转载自知乎:http://www.zhihu.com/question/21567720 ------------------------------------------------------- ...
Week1 Team Homework #1: Study the projects done by previous student groups
我们研究了学长的项目:百度3D地图API的调用.下面是我们对该项目的一些看法: 优点: 界面清晰 各类之间调用及其他关系容易理清. 缺点: 前段html代码过于冗杂,很多(div)块间的层次关系不 ...
HTML5的绘图的支持
一.简单介绍canvas元素 是HTML5新增的一个元素,该元素用于绘制图形.实际上只是相当于一张画布. 它除了可以指定通用属性外 ...
bzoj 1036
1036: [ZJOI2008]树的统计Count Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 11858 Solved: 4803[Submit ...
【译】C++日志(Logging in C++)
声明:原创翻译,转载请注明出处!http://www.cnblogs.com/mewmicro/p/6432507.html 注:作者Petru Marginean,2007/09/05 日志记录 ...





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








