大家好,前一篇文章「Protopie基础教程」认识Protopie,我们向大家初步介绍了Protopie的基本功能。
今天给大家带来一篇基础教程,学习一下,如何使用Protopie的工具,制作一个简单的酷炫按钮效果。

制作步骤
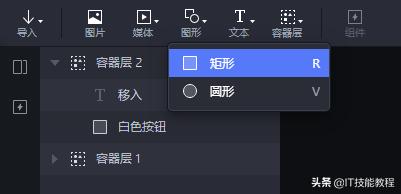
首先,我们打开Protopie,使用插入图形按钮,绘制一个矩形,作为我们的按钮。

完成后,在属性区,设置矩形的颜色,圆角,让他看起来不那么生硬。

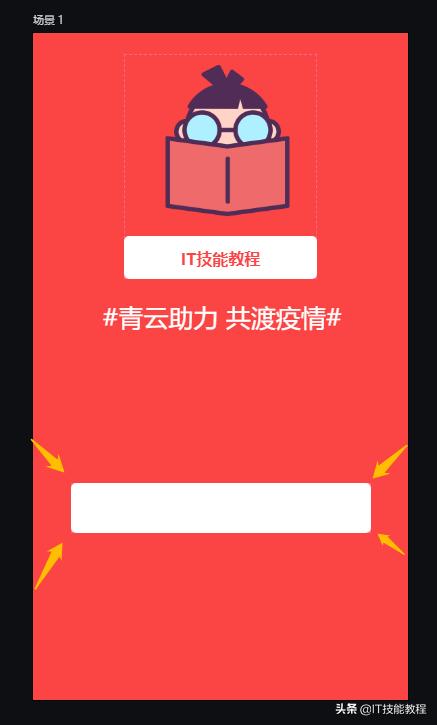
设置完成后,我们就可以看到一个圆角矩形登场了。

按钮是不是有点儿光秃秃的,我们给他加个文字说明吧。要不然这按钮看起来和板砖一样!添加文字,我们可以用到插入文字的按钮。

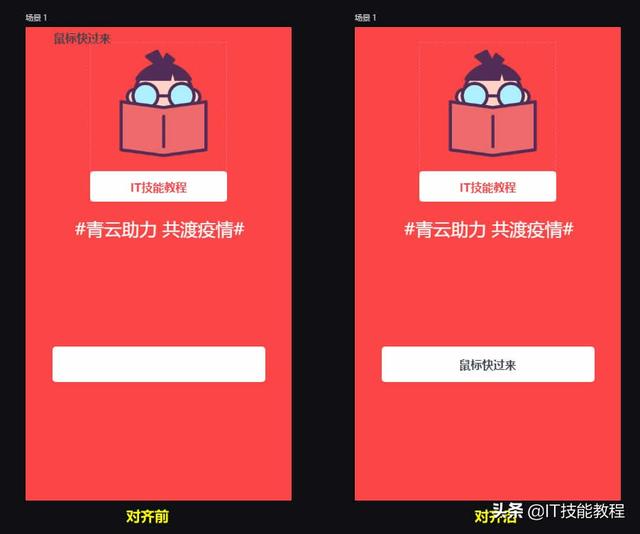
由于默认的插入文字,系统会将文字位置设置为左上角,为了更漂亮一点,我们需要将文字和按钮进行对其操作。

对齐后,是不是看起来更好点?
下面开始为按钮设置交互动效,当鼠标移入按钮时,修改按钮的圆角,移除按钮时,恢复按钮的圆角。
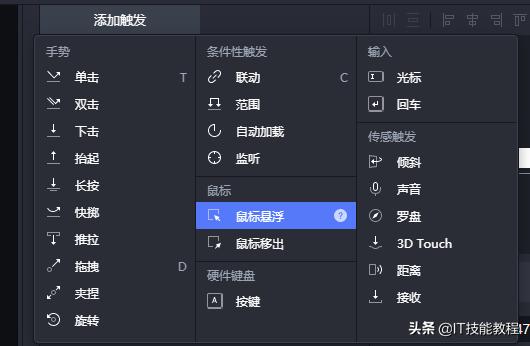
首先,我们鼠标点击按钮,进行选择,在动作区,选择“添加触发/鼠标悬浮”。

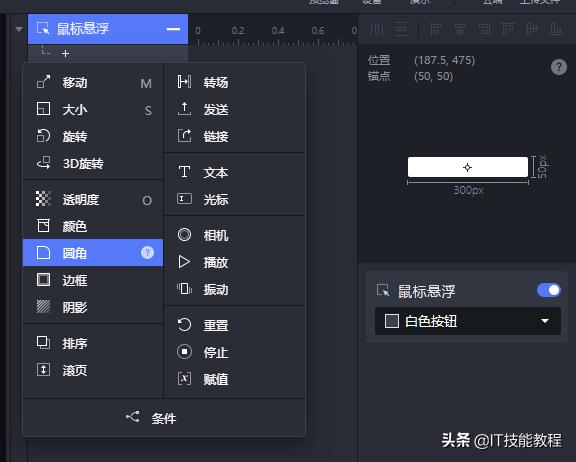
此时,可以看到动作区,多了一个鼠标悬浮的配置选项,点击“+”,为他添加上“圆角”的动作。

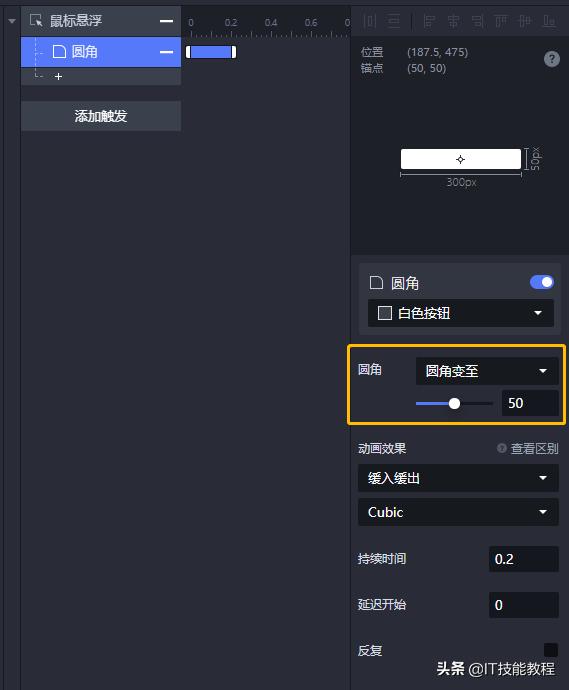
同时,在属性区,为改圆角动作,设置圆角值为50。

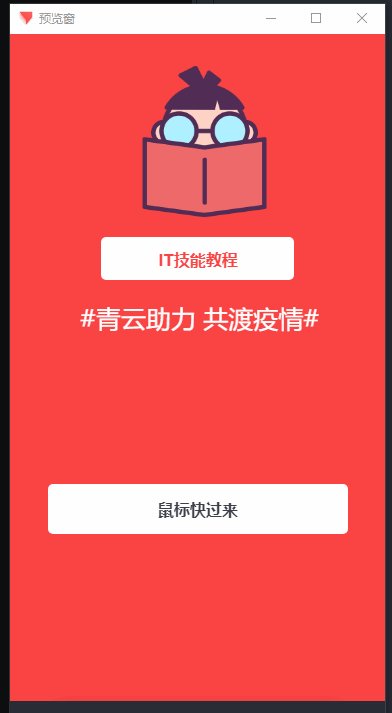
到此就完成了,鼠标移入的动效制作,我们来看下效果。

是不是很简单?
如果您认真学习了教程,我留下一个小问题,自己动手操作一下,鼠标移出按钮后,按钮圆角恢复成原样。这样的效果该如何制作。
大家可以按照下面的效果图进行参考。

知识点
- 鼠标移入
- 鼠标移出
- 圆角
总结
本次教程,和大家介绍了最简单的动效制作。希望能够激起大家学习的欲望,疫情不可怕,最可怕的是疫情在家,把时间都耽误了。





















 1928
1928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








