本文实例讲述了Bootstrap实现的表格合并单元格。分享给大家供大家参考,具体如下:
1、问题背景
利用Bootstrap设计表格,并且表格需要合并单元格
2、实现源码
Bootstrap-表格合并单元格body,html{
width: 99%;
height: 98%;
font-family: "微软雅黑";
font-size: 14px;
}
table{
width: 100%;
}
学号: 班级 查询 重置 |
学生学号
胡思2016010101赵四2016010102陈诚2016010103李磊2016010104孙杨2016010105李爽2016010106学生学号
胡思2016010101赵四2016010102陈诚2016010103李磊2016010104游豪2016010105| 姓名 | 学号 | |
|---|---|---|
| 到校 | 回家 | 距离 |
| 222 |
| |
| 胡思 | 2016010101 | |
| 姓名 | 学号 | |
|---|---|---|
| 到校 | 回家 | 距离 |
| 222 |
| |
| 胡思 | 2016010101 | |
| 姓名 | 学号 | |
|---|---|---|
| 到校 | 回家 | 距离 |
| 222 |
| |
| 胡思 | 2016010101 | |
| 姓名 | 学号 | |
|---|---|---|
| 到校 | 回家 | 距离 |
| 222 |
| |
| 胡思 | 2016010101 | |
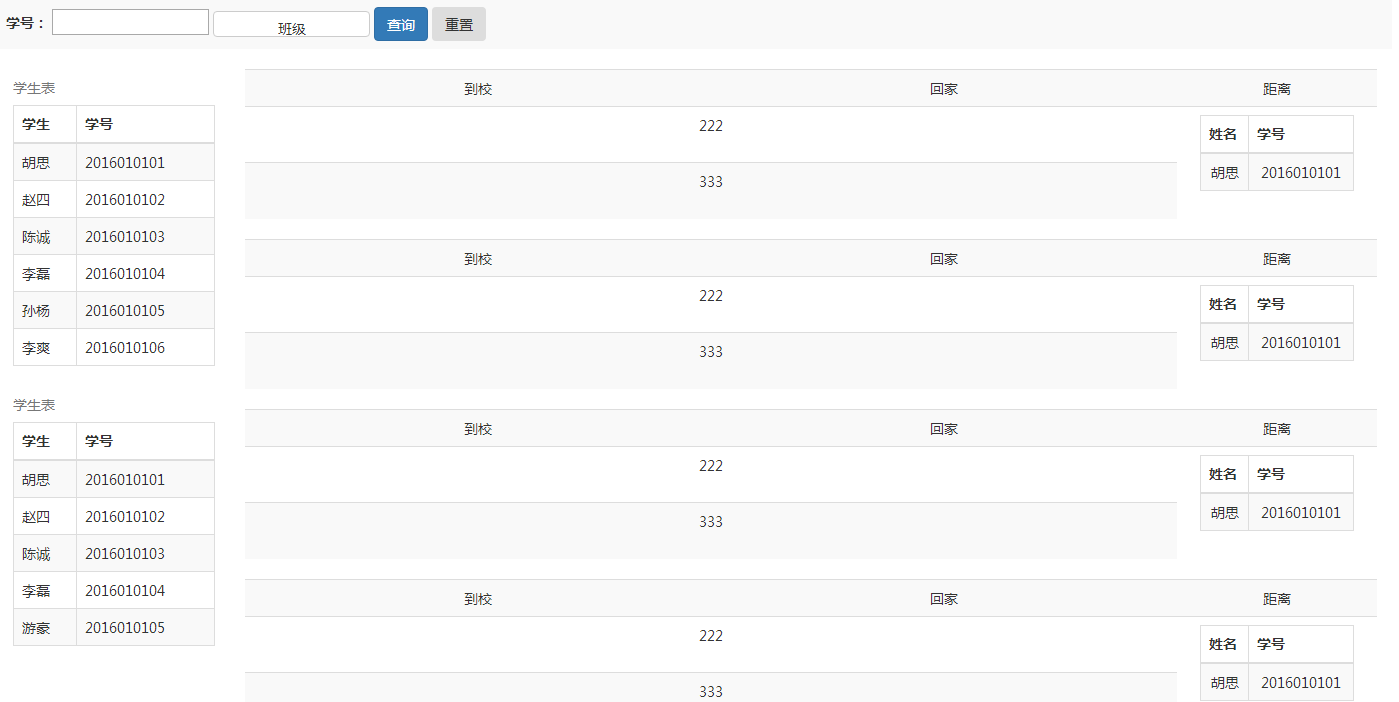
3、实现结果

PS:关于bootstrap布局,这里再为大家推荐一款本站的在线可视化布局工具供大家参考使用:
希望本文所述对大家基于bootstrap的程序设计有所帮助。





















 119
119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








