
图文版
Hello~艾瑞巴迪~我又来了~
上篇文章中,我们认识了小程序全局配置文件以及其中Pages字段的使用方法。
这篇文章我们再续前缘,解读全局配置文件中window字段。老规矩,代码部分我会用斜体标识。
话不多说,直接操练起来吧~
(一)window字段的含义
咱一句话说一说:
window字段用来定义小程序所有页面的顶部背景颜色,文字颜色定义等。
点击下方链接,了解window字段中有哪些属性。
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html

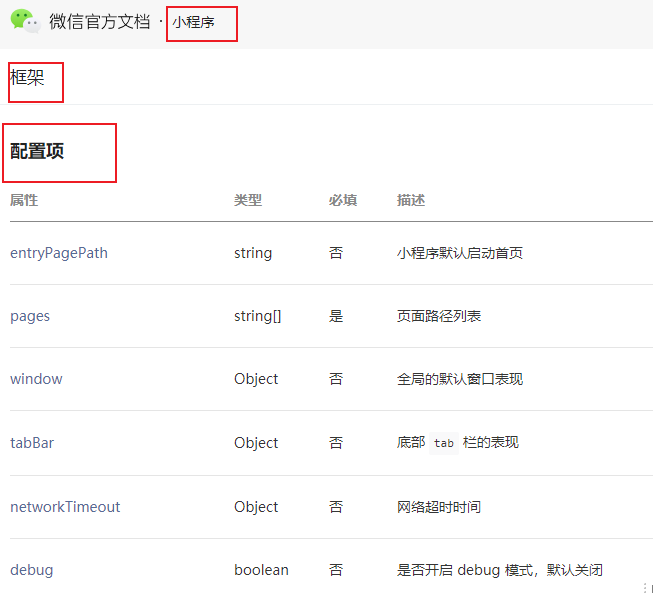
从微信官方的介绍文档中,可以看到,
window字段中是有manymany多的属性的,
如果我一个一个讲,要讲个“三天三夜”,讲到“三更半夜”~~
所以,我这里就只lao干的,解读5个常用的属性。
剩余其他的,留给大家自行去研究吧~~

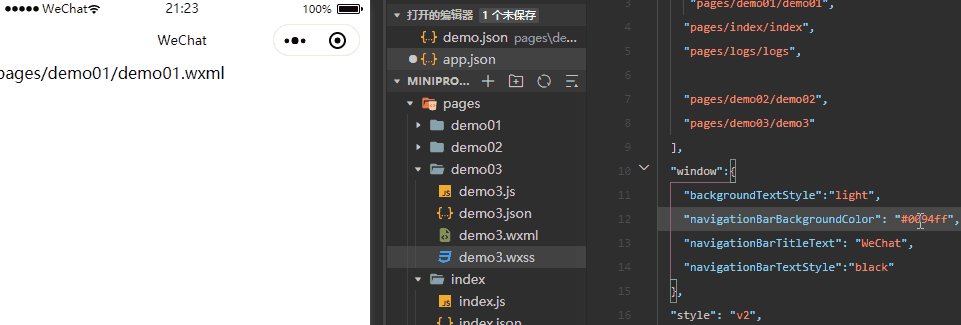
下图中,window字段中,一共有4个属性:

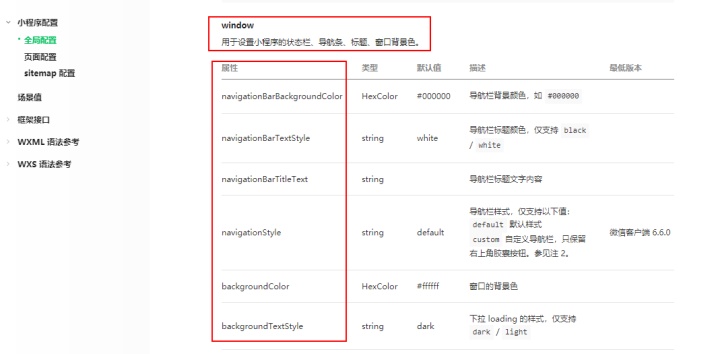
而且不难发现,后3个属性长得是很像的,都是“navigationBarXXXXX”,
如下图所示。
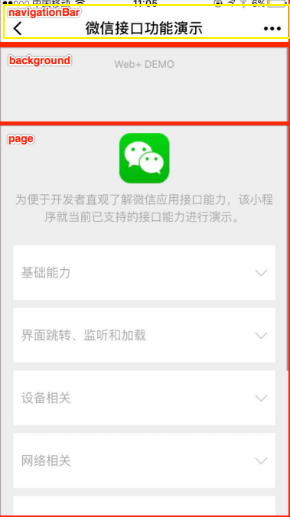
这里,navigationBar意为“导航栏”,
官网扒来一张图,让你明白“导航栏”是哪个位置。

“navigationBarXXXXX”都是在控制导航栏的外在表现,决定她该以什么“模样”出道,全靠这几行代码了~

所以,为便于大家记忆,我们先来讲后三个属性,再讲第一个属性~
(二)解读window字段中“navigationBarBackgroundColor”属性
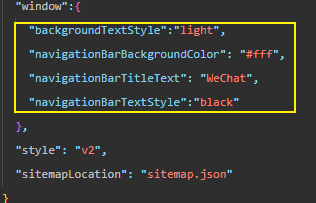
"navigationBarBackgroundColor":"#fff",
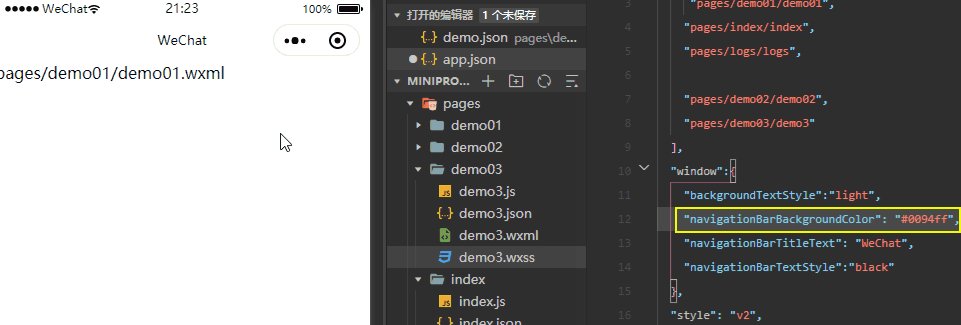
上面代码中, "#fff"意为“白色”,我们把 "#fff"换成 “#0094ff”。
"navigationBarBackgroundColor":"#0094ff",
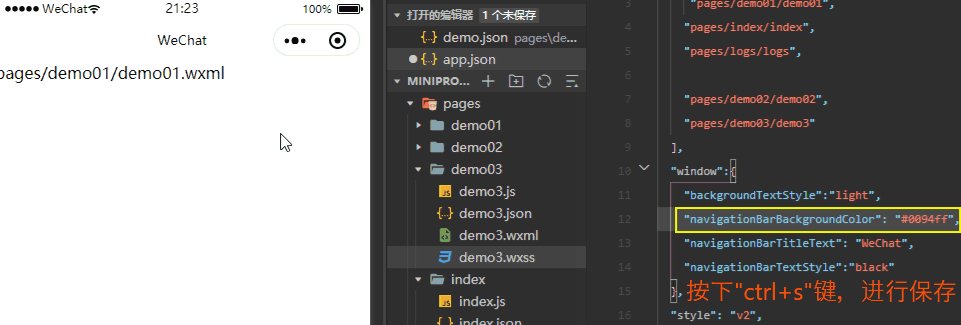
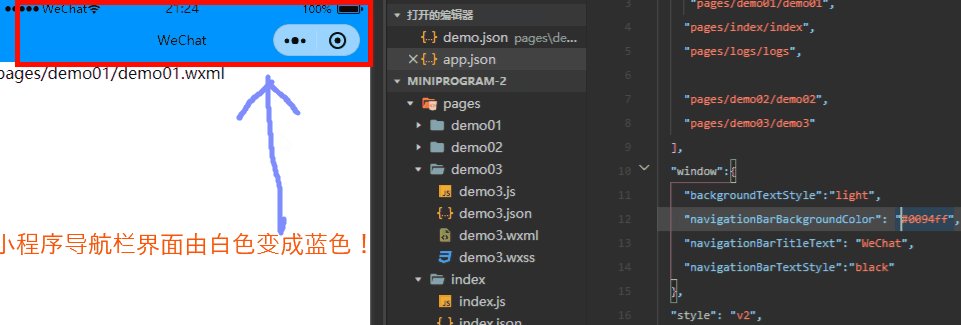
按下保存,看看会有什么惊喜(惊吓)出现哈。

如上的动图可知,“navigationBarBackgroundColor”属性指的是导航栏的背景颜色
(三)解读window字段中“navigationBarTitleText”属性
“navigationBarTitleText”意为“导航栏的标题文本”,
那究竟“TitleText”指的是哪里呢?
我们,这里还是用到上面这种方法,偷梁换柱法:
“navigationBarBackgroundColor”属性中,
我们将"#fff"换成“#0094ff”,
背景颜色就由”白色“变成蓝色“,
显而易见地就知道“navigationBarBackgroundColor”代表的是哪一部分啦~
所以,这次,我们依然选择”偷梁换柱“
将原先的介样儿:
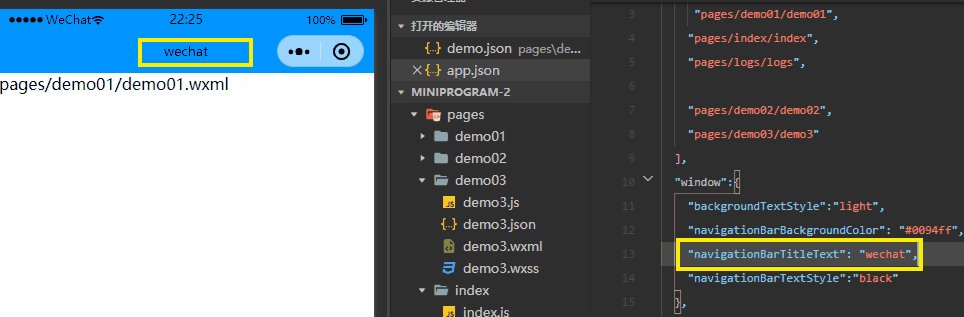
"navigationBarTitleText":"WeChat",换成介样儿:
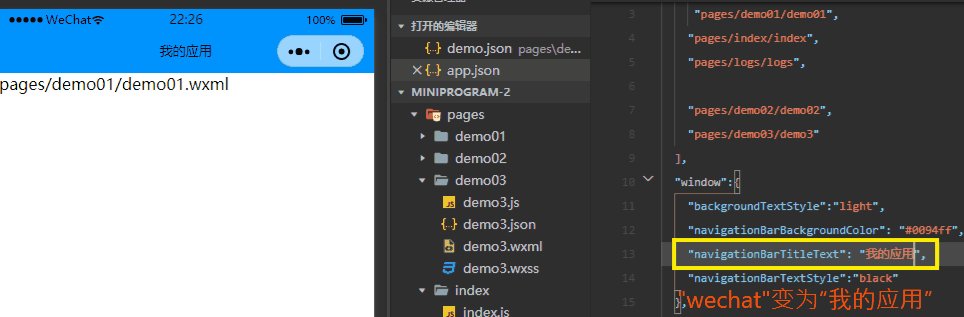
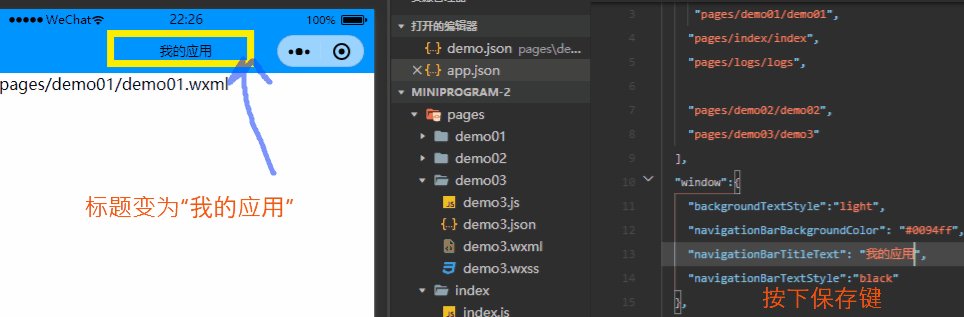
"navigationBarTitleText":"我的应用",按下保存键,奇迹出现~~~

!!总结:“navigationBarTitleText”属性指的是导航栏的标题名称。
(四)解读window字段中“navigationBarTextStyle”属性
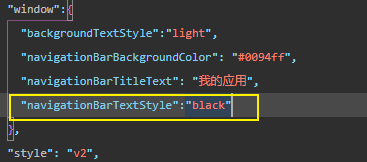
瞅瞅下面这个图,“navigationBarTextStyle”属性后是一个颜色,

那我们大胆猜测,这里是指的是导航栏的颜色。
那具体是哪里的颜色涅?
还是用个偷梁换柱法把~~
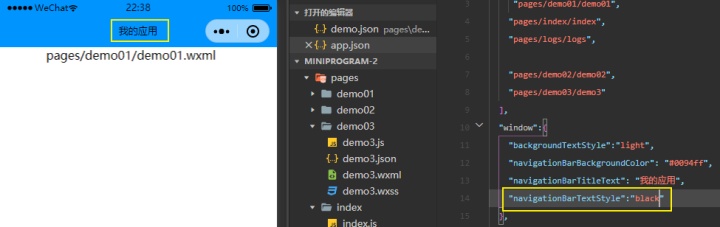
将原先的"黑色"
"navigationBarTextStyle":"black"
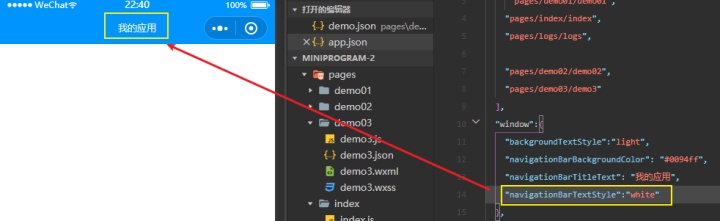
换成”白色“
"navigationBarTextStyle":"white"按下保存键,康康是哪里变了。

比较上下两个图,
很容易就发现吧(不知道的看上图的箭头指向)。
”我的应用“标题由”黑色“字样儿变成”白色“字样儿
!!!总结:“navigationBarTextStyle”属性指的是导航栏标题的颜色

但是,这里需要注意的是(拿出小本本儿记下来~~)
"navigationBarTextStyle"中的颜色只能是黑色”black“或者”white“,
不接受其他红橙黄绿青蓝紫~~
不信?来,我们试试:

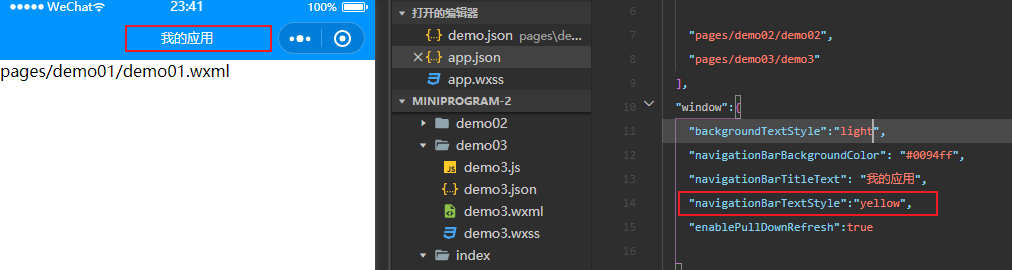
我们将颜色修改为黄色”yellow“,代码如下:
"navigationBarTextStyle":"yellow"按下保存键,如下图所示,导航栏标题”我的应用“并没有变成黄色。

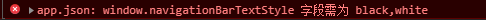
并且,还发现在调试器-Console中,出现如下错误:

这里提示了,颜色只能是黑色或者白色。所以,不能花里胡哨的~

还有,一个小技巧:
敲完代码,按下保存键,调试器-Console中出现红字,这表示代码错误。
这里也给出了错误的原因~

了解了window字段的后三个属性,我们再来看它的第一个属性“backgroundTextStyle”
(五)解读window字段中“backgroundTextStyle”属性
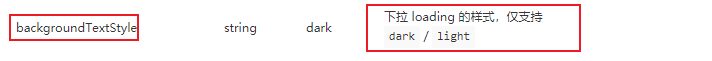
先来看一下微信官方文档的解释:

????啥意思呢?啥叫”下拉loading的样式“?

艾瑞巴蒂,让我们一起在小程序中具体实操中发现吧~~
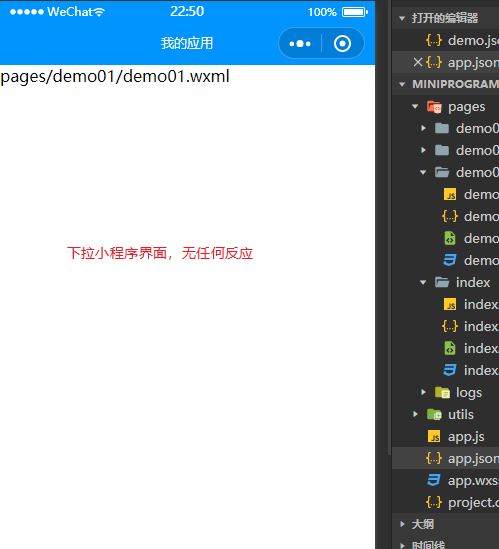
在小程序页面中,我们试着去下拉页面,
发现,没有任何卵用。

所以,需要敲下一行代码,来实现小程序页面默认下拉刷新的功能。
1、查看微信官方文档全局配置|微信开放文档
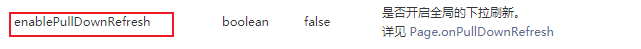
2、文档中,enablePullDownRefresh指的是“是否开启全局的下拉刷新”

3、微信开发者工具中,加入这行代码,
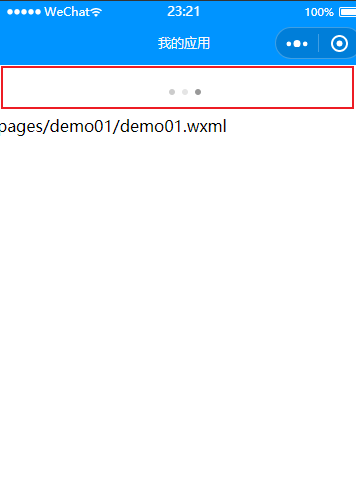
"enablePullDownRefresh":true示例如下图:

4、按下保存键,实现下拉刷新功能。
增加了下拉刷新功能后,
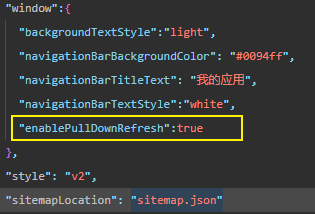
我们再来看"backgroundTextStyle":"light"这行代码,
它指的就是下拉刷新时文字的颜色。
由于”light“这里代表的是”下拉刷新颜色为白色“,
所以你是看不到颜色的。
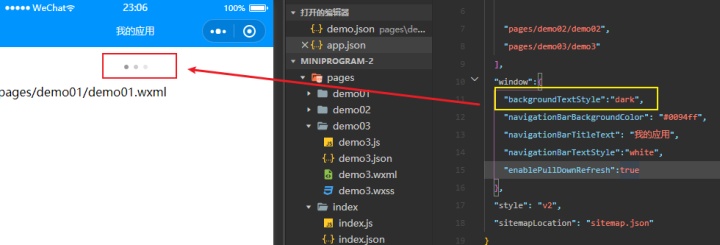
那我们将”light“改为”dark“,
点击保存,会出现什么呢?
酱酱酱~~~看下图~~
这里的小灰色圆点就代表下拉刷新的颜色!!

除了上面“backgroundTextStyle”是表示颜色的属性外,
我们在官方文档中,发现这一重要属性"backgroundColor":

(六)解读window字段中“backgroundcolor”属性
直接揭晓答案:“backgroundcolor”属性指的是下拉刷新栏的颜色。
如果,敲下如下代码"backgroundColor":"yellow"
下拉刷新栏就会变成黄色~~~~

而且,这里的颜色,可以随便变化,不仅仅是黑白色!!
写在最后~~
这篇文章介绍了window字段中5个常用的重要属性,
“navigationBarBackgroundColor” “navigationBarTitleText” “navigationBarTextStyle” “backgroundTextStyle” “backgroundcolor”
大家一定要参照教程去实际操作,要不就是:

视频版
知乎视频www.zhihu.com最后的最后:
觉得我的文章有用的,请不要吝啬您的赞!
哈哈!





















 5559
5559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








