
从 iOS 13 的某个版本开始(我忘了是哪个版本了),苹果终于在渲染文本时,在中英文之间加入了空隙,目前仅限原生(即不包括网页)。
原生应用的中英文之间加入了空隙

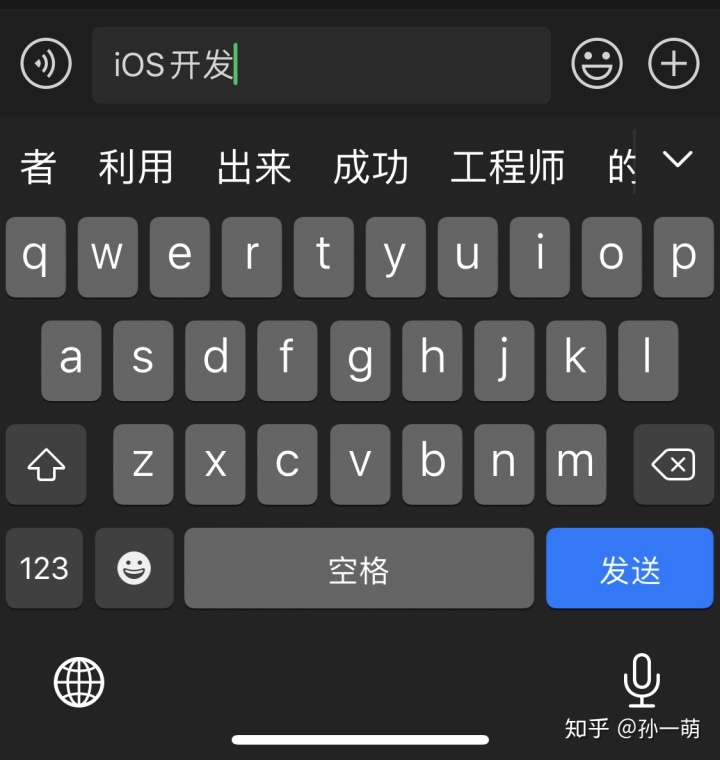
下图的第一行文本,数字和中文之间加了空格。第二行里没有打空格,但 iOS 添加了空隙:

网页的中英文渲染还和以前一样

可以看到如果中英文之间没有空隙,看上去就有一种拥挤逼仄的感觉。
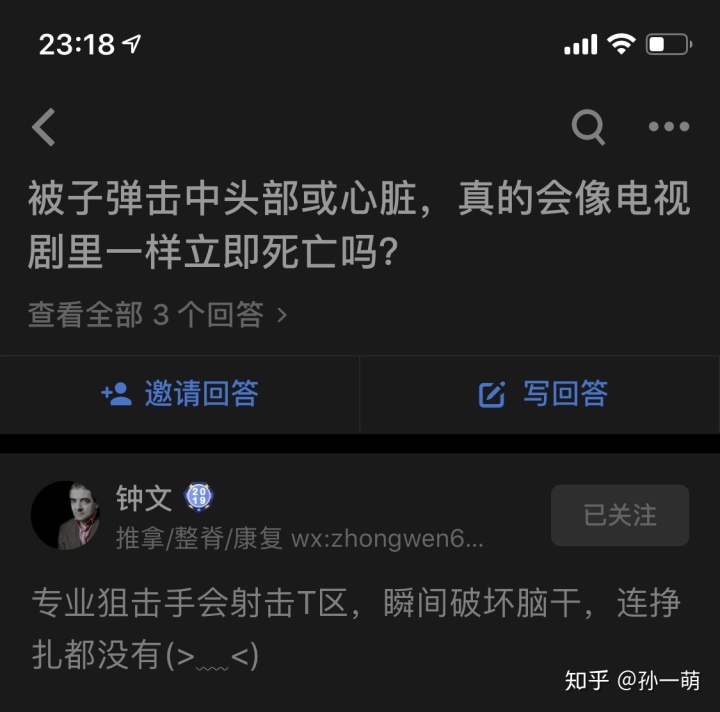
这顺便也给了我们一种区分 App 用的是原生还是网页的能力,比如知乎的 iOS App 的编辑器就是网页做的:

总结
本篇文章依然在中英文之间加了空格,因为不管你是不是在用最新的 iOS,知乎都是用网页来渲染文章的正文的:

中英文之间渲染加上空隙这功能,在微软 Word 之类的软件上早就有了,但我们每天看得最多的网页、App 却一直没有跟进。
很多人因为知道在中英文之间,或中文和数字 / 符号之间加上空格,可以让文本看起来更舒服这一点,而产生了迷之优越感,甚至把不加空格列为原罪,我觉得这是完全没必要的。
中文和英文之间的空隙,本就不应该由内容生产者通过加空格来形成:
- 一是因为,半角空格太宽了,形成的空隙太大
- 另外更重要的一点:不优雅,产生了完全无意义的字符
这和段落间距不应该通过换行(回车)来形成是一样的道理:用 Word 等工具写文档的时候,应该通过设置段落格式里的段前或段后间距,来调整段落之间的空隙,而不应该产生无意义的大量的换行符。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








