如何让H5 video标签在移动端,不默认全屏播放。
参考美拍,优酷,微视等移动端H5页面。他们皆可不全屏播放video。
!!!不要跟我说
可以在 video 标签上加一个 “webkit-playsinline” 属性
很明显这是不可以实现的,不管是Ios还是安卓都一样还是照旧全屏播放
求大神,求大牛解答
回答
补充一下这个问题的原因:
各个手机浏览的VIDEO的操作不同。
iphone 除非本身页面是APP内歉页,配合APP本身对H5 webview的操作,可以实现视频播放不全屏
andriod 6.0以上开始。小米手机等,就开始默认video标签。不会默认全屏播放。
所以在这里点出来。
另外谢谢2位的回答
x-webkit-airplay=”true”
webkit-playsinline=”true”
这样写,试试!
H5的同层播放可以解决问题,可以参考这个项目
微信小窗播放视频

虽然问题过去很久了……
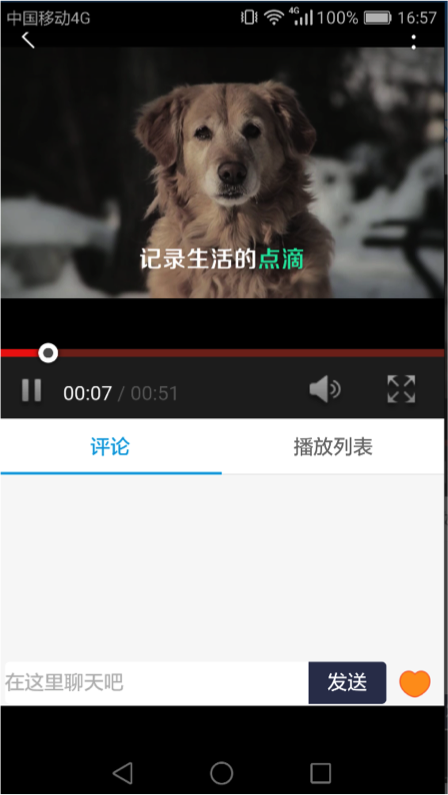
测试:Android6.0 ,在浏览器和微信中不全屏播放





















 3727
3727











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








