本文主要为大家详细介绍了JavaScript实现随机数生成器,生成不重复的随机数,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
1.实验前准备:
Math函数的理解
数组方法的理解
2.实验操作:
随机数生成body{font-size: 20px;}
#box{border:3px solid #666;width:500px;height:300px;margin:20px auto;padding:20px;position: relative;}
#min,#max{width: 60px;margin:5px;}
#num{margin:15px;width: 115px;}
button{width:80px;height:30px;letter-spacing: 10px;font-size: 15px;}
h1{margin: 10px 90px;}
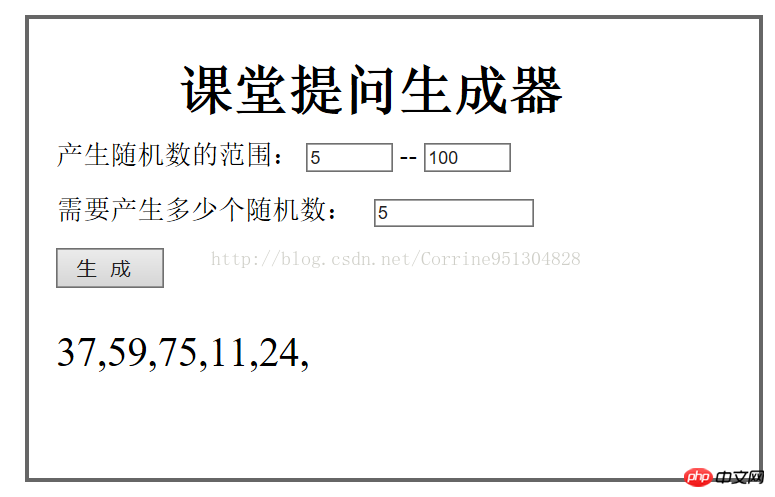
课堂提问生成器
产生随机数的范围:--
需要产生多少个随机数:
生成
function produce(){
var omin=document.getElementById("min").value;
var max=document.getElementById("max").value;
var num=document.getElementById("num").value;
var oArray=new Array;
var result="";
var min=omin;
for(var i=0;i<=max-omin;i++){
oArray[i]=min;
min++;
console.log(oArray[i]);
}
//没有去重的原代码
// for(var i=0;i
// result+=parseInt(Math.random()*(max-min+1) + min)+",";
// }
oArray.sort(function(){return 0.5 - Math.random(); }) //把按顺序存储的数组打乱
for(var i=0;i
result+=oArray[i]+",";
}
document.getElementById("result").innerText=result;
}
3.操作结果

相关推荐:





















 1256
1256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








