简介
用于游戏开发,使物体的运动更加真实,让游戏场景看起来更具交互性,比如愤怒的小鸟
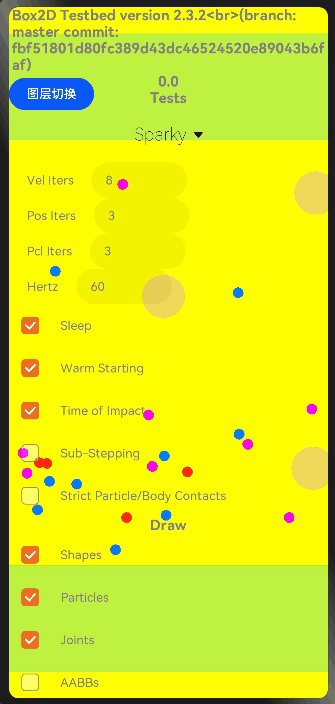
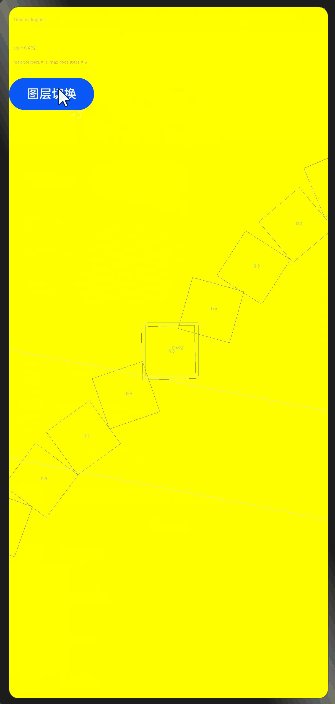
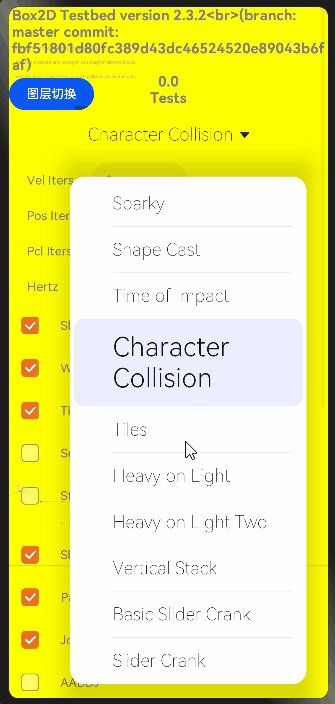
效果展示

下载安装
OpenHarmony ohpm环境配置等更多内容,请参考 如何安装OpenHarmony ohpm包
使用说明
接口说明
b2Body类接口
- 创建夹具
CreateFixture() - 销毁夹具
DestroyFixture() - 设置变换
SetTransform() - 获取变换
GetTransform() - 获取位置
GetPosition() - 设置位置
SetPosition() - 获取世界中心
GetWorldCenter() - 获取本地中心
GetLocalCenter() - 设置线性速度
SetLinearVelocity()
b2World类接口
- 设置子步长
setSubStepping() - 设置销毁侦听器
SetDestructionListener() - 设置接触筛选器
SetContactFilter() - 设置接触监听
SetContactListener() - 设置调试绘图
SetDebugDraw() - 创建刚体
CreateBody() - 销毁刚体
DestroyBody() - 创建关节
CreateJoint() - 销毁关节
DestroyJoint()
b2Contact类接口
- 重置
Reset - 获取歧管
GetManifold - 获取世界歧管
GetWorldManifold - 设置切线速度
SetTangentSpeed - 重置摩擦力
ResetFriction - 设置摩擦力
SetFriction - 设置是否启用
SetEnabled - 获取夹器A
GetFixtureA
b2Shape类接口
- 光线投射
RayCast - 获取类型
GetType - 拷贝
Copy - 获取孩子数量
GetChildCount - 计算AABB
ComputeAABB - 计算质量
ComputeMass - 计算距离
ComputeDistance - 克隆
clone
约束与限制
在下述版本验证通过:
- DevEco Studio 版本: 4.1 Canary(4.1.3.317)
- OpenHarmony SDK:API11 (4.1.0.36)
目录结构






















 1123
1123

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








