HTML5框架是一类有助于快速轻松创建响应式网站的程序包。这些HTML5框架有着能减轻编程任务和重复代码负担的神奇功能。关于HTML5的框架种类繁多,并且很瘦欢迎,因为它能允许开发人员花费更少的时间和精力去创建一个令人惊艳的网站。在本文中,我们将为大家介绍十佳HTML5响应式框架,欢迎品鉴!
经过近年来的不懈努力,Devexpress不仅对.NET平台的UI框架产品做了很好的支持,对HTML5响应式Web开发也升级了跨时代产品,以支持不同的前端框架所需要的图表、报表、UI widgets组件等。

GroundworkCSS是一个基于Sass预处理器的开源项目,主要用于快速构建响应式Web应用程序。它拥有一个灵活的、可嵌套的网格系统,可以创建适应多种浏览设备的布局。Groundwork还提供多种UI组件,如导航、按钮、图标、表单、Tabs、对话框、工具提示等等。

MontageJS是一个现代化、完整的HTML5框架,旨在创建单页的应用程序。MontageJS可以帮助您构建高可扩展性和可维护性的HTML5应用。有了MontageJS,开发人员可以创建可重用的用户界面组件和模块、组件和控制器之间的绑定属性,并且同步DOM查询和更新,以确保流畅的用户体验。

52Framework是一个Web开发框架,它能实现HTML5和CSS3。它是一个跨浏览器的框架,可以在所有主流的浏览器上运行,包括IE6。它主要是采用一个HTML5 enabling JavaScript file文件来实现的。

Twitter Bootstrap是目前很受欢迎的前端框架。它基于HTML、CSS、Javascript的,其简洁灵活使得Web开发更加快捷。

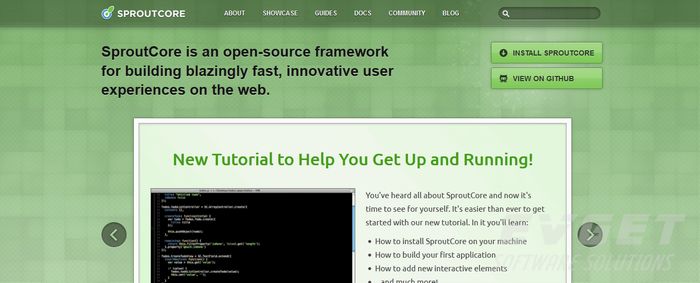
SproutCore是一款高人气前端框架,并且利用MVC架构规范构建而成。它能与任何后端服务器技术搭配使用。事实上,一旦部署之后,SproutCore应用只包含标准的HTML、JavaScript以及CSS。只需使用Apache就能部署完整的SproutCore应用。

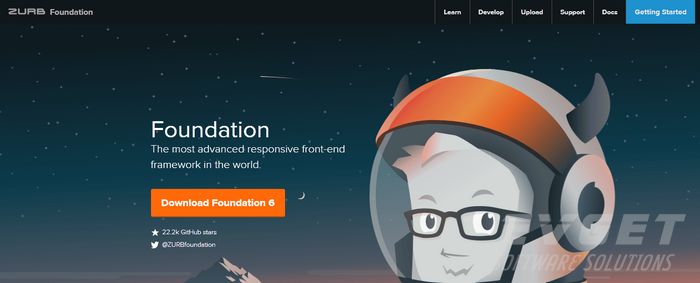
Foundation是一个易用、强大而且灵活的框架,用于构建基于任何设备上的Web应用。同时还提供多种Web上的UI组件,如表单、按钮、Tabs 等。

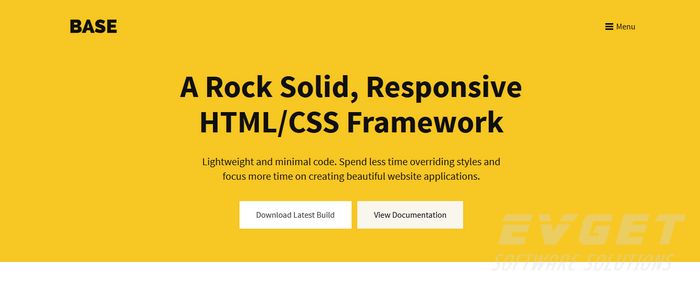
Base是一款基于语义的、轻量和可扩展的框架,可用来帮你快速创建一个响应式站点。

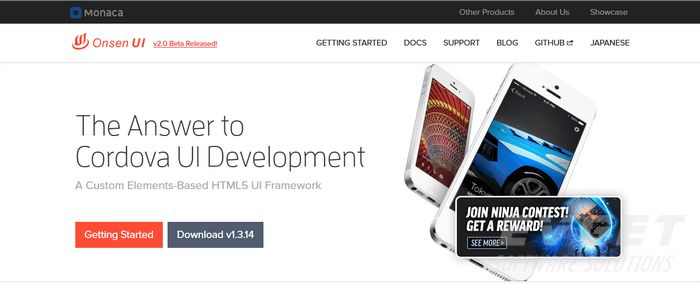
Onsen UI是一个前端的开发框架,用于构建PhoneGap/Cordova应用。其侧重于创建移动应用。

Enyo是一款先进的前端开发框架,适用于开发与原生应用类似的HTML 5应用。

Ionic是个高级的HTML5移动端应用框架,是个很漂亮的使用HTML5开发混合移动应用前端框架,目前支持:iOS 6+和Android 4.1+ 。

标签:JavaScriptHTML5webWeb开发
本站文章除注明转载外,均为本站原创或翻译。欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,尊重他人劳动成果
文章转载自:慧都控件网
 2
2
好文不易,鼓励一下吧!




















 49
49











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








