
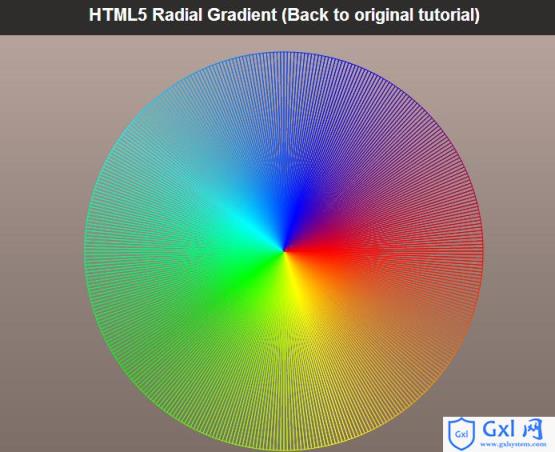
HTML5版径向渐变梯度色彩
有个读者问我如何用HTML5生成一个径向梯度色彩效果,而不使用图片。仔细思考下,其实这个问题一点都不难,请看代码。

HTML
HTML5 Radial Gradient | Script TutorialsJS// Get angle color function
function getAngleColor(angle) {
var color, d;
if (angle < Math.PI * 2 / 5) { // angle: 0-72
d = 255 / (Math.PI * 2 / 5) * angle;
color = '255,' + Math.round(d) + ',0'; // color: 255,0,0 - 255,255,0
} else if (angle < Math.PI * 4 / 5) { // angle: 72-144
d = 255 / (Math.PI * 2 / 5) * (angle - Math.PI * 2 / 5);
color = (255 - Math.round(d)) + ',255,0'; // color: 255,255,0 - 0,255,0
} else if (angle < Math.PI * 6 / 5) { // angle: 144-216
d = 255 / (Math.PI * 2 / 5) * (angle - Math.PI * 4 / 5);
color = '0,255,' + Math.round(d); // color: 0,255,0 - 0,255,255
} else if (angle < Math.PI * 8 / 5) { // angle: 216-288
d = 255 / (Math.PI * 2 / 5) * (angle - Math.PI * 6 / 5);
color = '0,'+(255 - Math.round(d)) + ',255'; // color: 0,255,255 - 0,0,255
} else { // angle: 288-360
d = 255 / (Math.PI * 2 / 5) * (angle - Math.PI * 8 / 5);
color = Math.round(d) + ',0,' + (255 - Math.round(d)) ; // color: 0,0,255 - 255,0,0
}
return color;
}
// inner variables
var iSectors = 360;
var iSectorAngle = (360 / iSectors) / 180 * Math.PI; // in radians
// Draw radial gradient function
function drawGradient() {
// prepare canvas and context objects
var canvas = document.getElementById('gradient');
var ctx = canvas.getContext('2d');
// clear canvas
ctx.clearRect(0, 0, ctx.canvas.width, ctx.canvas.height);
// save current context
ctx.save();
// move to center
ctx.translate(canvas.width / 2, canvas.height / 2);
// draw all sectors
for (var i = 0; i < iSectors; i++) {
// start and end angles (in radians)
var startAngle = 0;
var endAngle = startAngle + iSectorAngle;
// radius for sectors
var radius = (canvas.width / 2) - 1;
// get angle color
var color = getAngleColor(iSectorAngle * i);
// draw a sector
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.arc(0, 0, radius, startAngle, endAngle, false);
ctx.closePath();
// stroke a sector
ctx.strokeStyle = 'rgb('+color+')';
ctx.stroke();
// fill a sector
ctx.fillStyle = 'rgb('+color+')';
ctx.fill();
// rotate to the next sector
ctx.rotate(iSectorAngle);
}
// restore context
ctx.restore();
}
// initialization
if(window.attachEvent) {
window.attachEvent('onload', drawGradient);
} else {
if(window.onload) {
var curronload = window.onload;
var newonload = function() {
curronload();
drawGradient();
};
window.onload = newonload;
} else {
window.onload = drawGradient;
}
}
以上就是HTML5版径向渐变梯度色彩的内容,更多相关内容请关注PHP中文网(www.gxlcms.com)!


本条技术文章来源于互联网,如果无意侵犯您的权益请点击此处反馈版权投诉
本文系统来源:php中文网





















 1284
1284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








