
数字,是PPT当中非常重要的元素,说明价格、呈现销量、展示性能等等多种场合都有使用,数据也是PPT当中最直观的表现形式。
一个页面加上数字就可以构成一个较为饱满的PPT画面。也能很简介明确的点明主题。




那么,PPT当中的数字要怎么表现才显得高逼格呢?
在这里介绍一个小技巧:动态滚动展示。
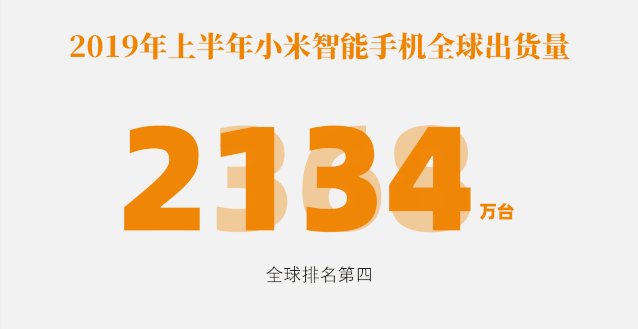
先看一下下图效果


是不是很炫酷,刚开始静态的数字与它相比是不是显得呆板了呢?其实这个很容易实现,下面介绍几种制作动画的方法,是干货噢~赶紧学习起来吧~
方法一:平滑切换法
这种方法无需添加任何动画,只需要使用office自带的平滑切换方式即可实现。
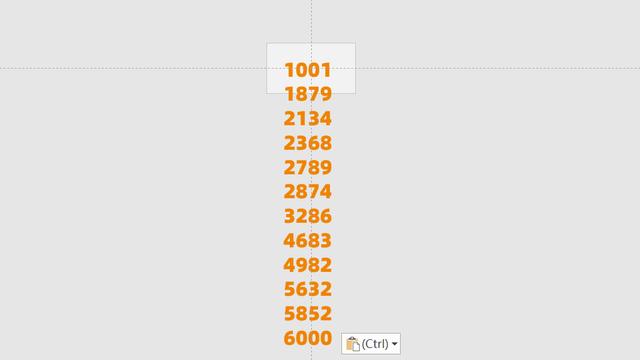
第一步:准备数字
我随便输入了从1000-6000的一些数字,同时按段落排列。

第二步:调整位置
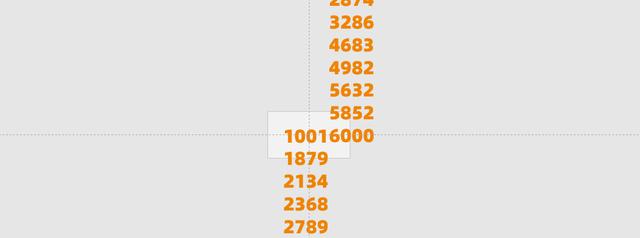
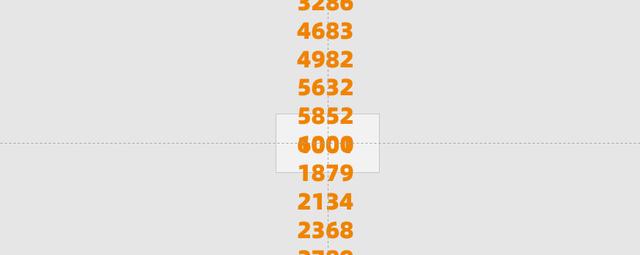
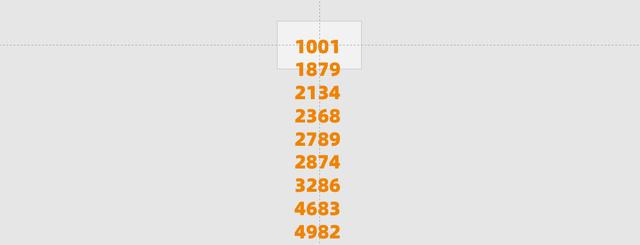
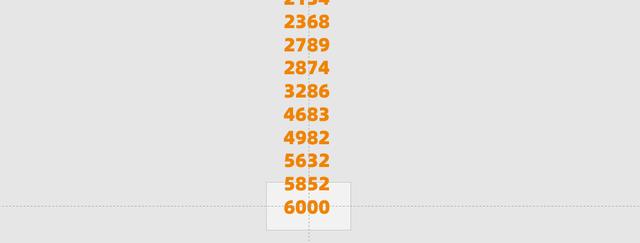
将刚刚准备的那一页PPT辅助一份,同时调整数字的位置,让文本框末尾“6000”达到最开始“1001”的位置。
为了更加直观,这里我先复制一份数字,然后再首尾对齐,最后我复这一页PPT,分别删除上下文本框,均只保留其中一个。

(复制数字)

(首尾对齐)


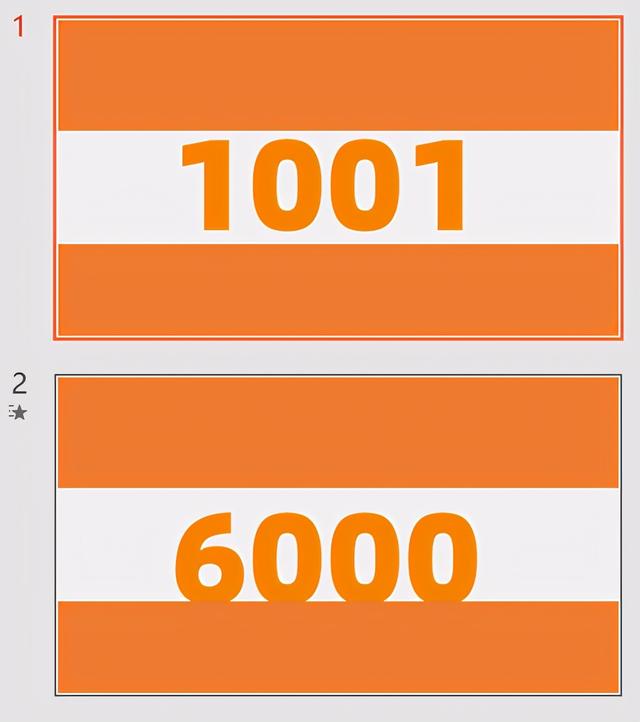
(复制PPT,均各自保留其中一份数字)
第三步:添加形状
为了实现视野中只出现一组数字的效果,这里在上下添加色块进行遮挡,(两张PPT均添加)。


(两页PPT的效果)
第四步:设置切换效果
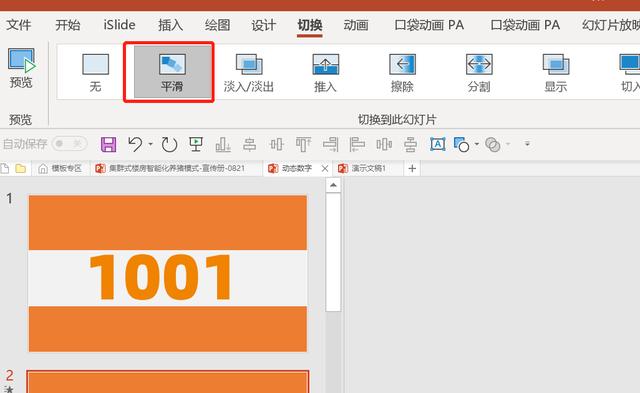
设置第二页PPT的切换效果为:平滑(office365)

到这里关键过程就完毕,最终动画效果同图:效果一
方法二:直线动画法
即为数字文本框添加向上的直线动画。
准备数字和添加形状同方法一的步骤,这里就只讲解动画添加的过程。
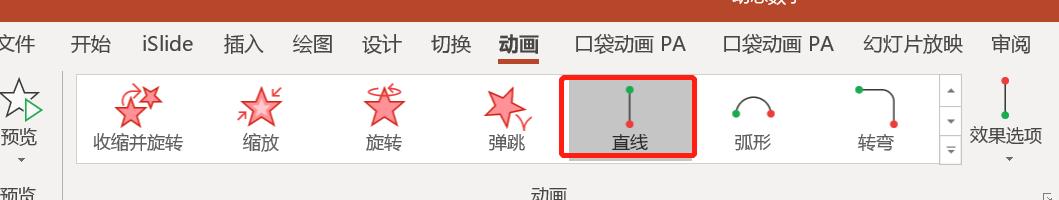
当我们准备好数字和添加好形状后,即可设置数字的进入方式:直线向上

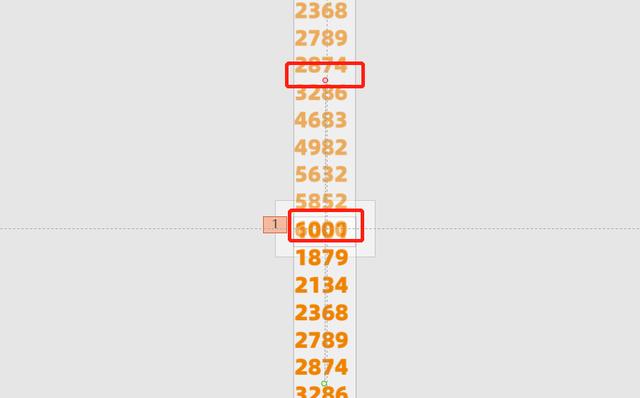
然后拖动红色的小点,使得末尾“6000”到达“1001”的位置

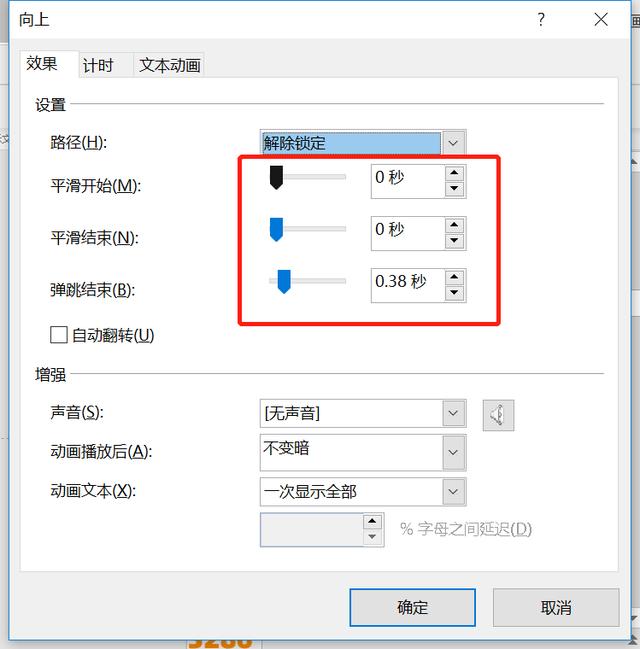
接下来设置动画效果,取消平滑开始和结束,可以设置弹跳结束效果,时间一般为零点几秒。

到这里关键过程就完毕,最终动画效果同图:效果一
方法三:淡入动画法
为数字添加淡入进入和小时的动画。
步骤一:准备数字
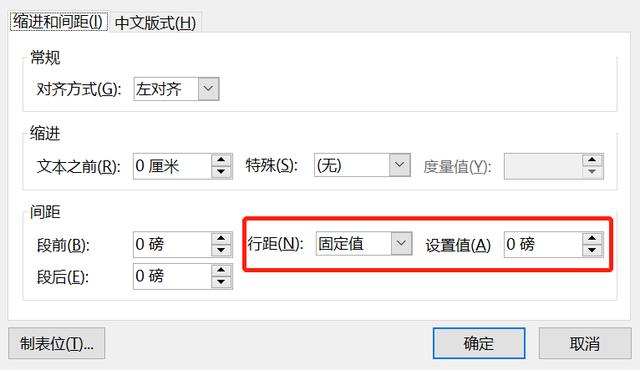
数字准备同方法一,这里是两组数字,第一组为去除“6000”的数字,第二组为仅有“6000”的数字,同时为准备好的数字调整段落格式为:固定值0磅

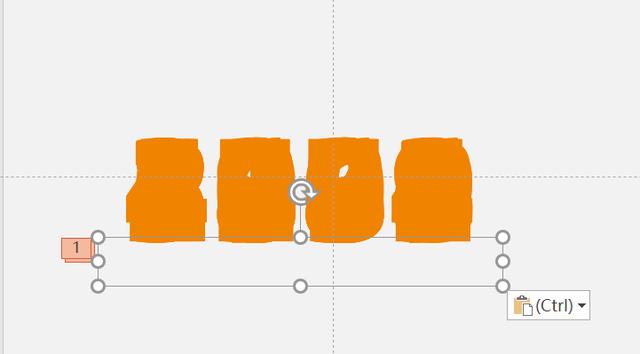
设置好段落格式后,我们得到的是一团数字:

步骤二:设置动画
第一组数字动画:
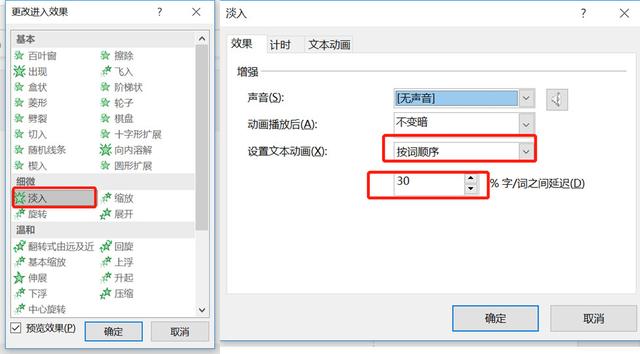
①进入:淡入
设置进入动画为“淡入”,设置动画文本动画“按词顺序”,30%延迟。

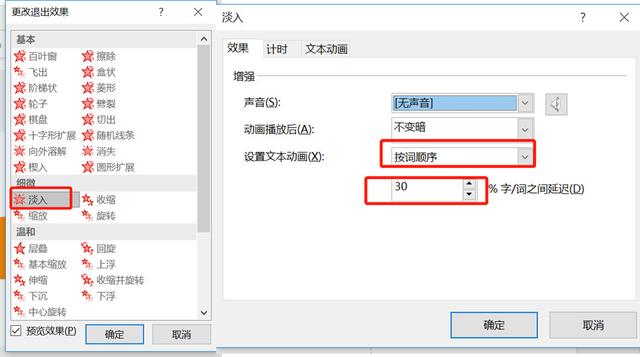
②消失:淡入
添加动画(一定要选添加动画,不然会覆盖之前设置的动画),退出效果为“淡入”,设置动画文本动画“按词顺序”,30%延迟,与上一动画同时。


第二组数字动画:
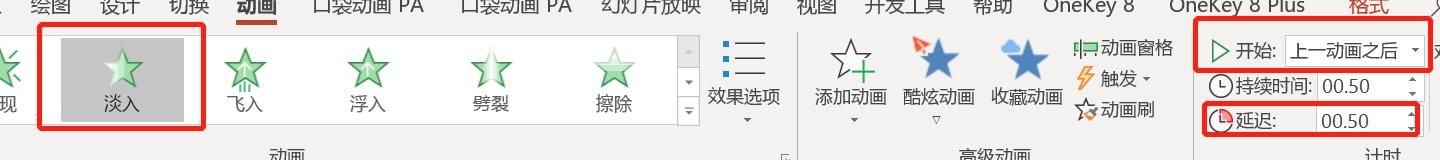
设置进入动画为淡入,上一动画之后,延迟0.5秒

这种方法不需要添加色块来遮挡
到这里关键过程就完毕,最终动画效果同图:效果二
对于方法一和方法二,若遇到非纯色背景,我们在色块方面,使用:幻灯片背景填充,这一填充效果即可。
对于使用WPS的同学来说,WPS动画中有一个动态数字的效果,有兴趣的可以尝试一下哦。







 本文介绍了如何在PPT中制作动态滚动数字效果,包括平滑切换法、直线动画法和淡入动画法,让数字展示更具吸引力。通过这些方法,可以使静态数字变得生动,提升PPT的专业感。
本文介绍了如何在PPT中制作动态滚动数字效果,包括平滑切换法、直线动画法和淡入动画法,让数字展示更具吸引力。通过这些方法,可以使静态数字变得生动,提升PPT的专业感。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








