
图片是网页设计中的最为重要的元素,文字表达信息,图片提示视觉效果,相比于文字描述人们更喜欢图片所表达出来的效果,在一些优秀的网页设计中,图片所占的比率可以达到80%甚至更高,一张好的图片所表达的信息更为丰富细腻,在网页设计中图片使用也要有相应的方法,才能让网页达到最佳效果。
图片的位置
图片在网站上放置的位置,直接关系到了版面的构图和布局,正确的处理图片的四角和中轴的位置,可以让网页达到平衡而又充满变化,不至于死板,起到视觉冲击的效果,扩大图片的面积,可以提示网站界面整体的视觉震撼感受,把图片按不同的大小排列,能让网页错落有致,而不至于太死板。

图片数量
图片数量要恰到好处,根据内容的要求而定,图文结合的网页版面,更容易提升用户的阅读感受,在需要多张图片的情况下,可以通过错落有致的排序,适当的留白空隙,让页面具有层次感,从而让网页看起来更加的简洁、明了。

图片的组合
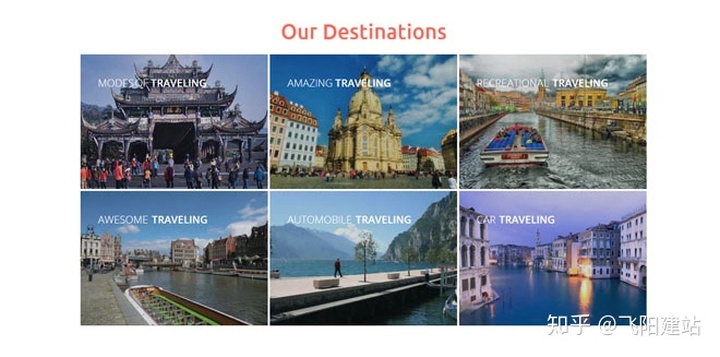
图片组合的模式有块状组合和散点组合两种基本的形式,将多幅图片通过水平、垂直线分割通过整齐有序的排列成块状,让其具有整体感、严肃感和秩序感,散点组合是将图片分散排列在网页版面中不同的部位,让网页充满自由和活力,这种排列的方式要注意图片大小和外形、颜色互补,图像里面的内容等、否则排列出来就会显得杂乱无章。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








