
0.前言
我这些天参加了一些面试,发现很多面试官喜欢问一个问题:“什么是JavaScript?”。在此做一个简要的总结,希望能够给大家带来一些帮助。
1.JavaScript实现
为了解决js多版本并存的局面,ECMA决定让其下辖的TC39负责“标准化一种通用、跨平台、供应商中立的脚本语言的语法和含义”,这个脚本语言标准就是EcmaScript-262。从此以后,各个浏览器开发商就基于EcmaScript开发了各自的JavaScript实现。
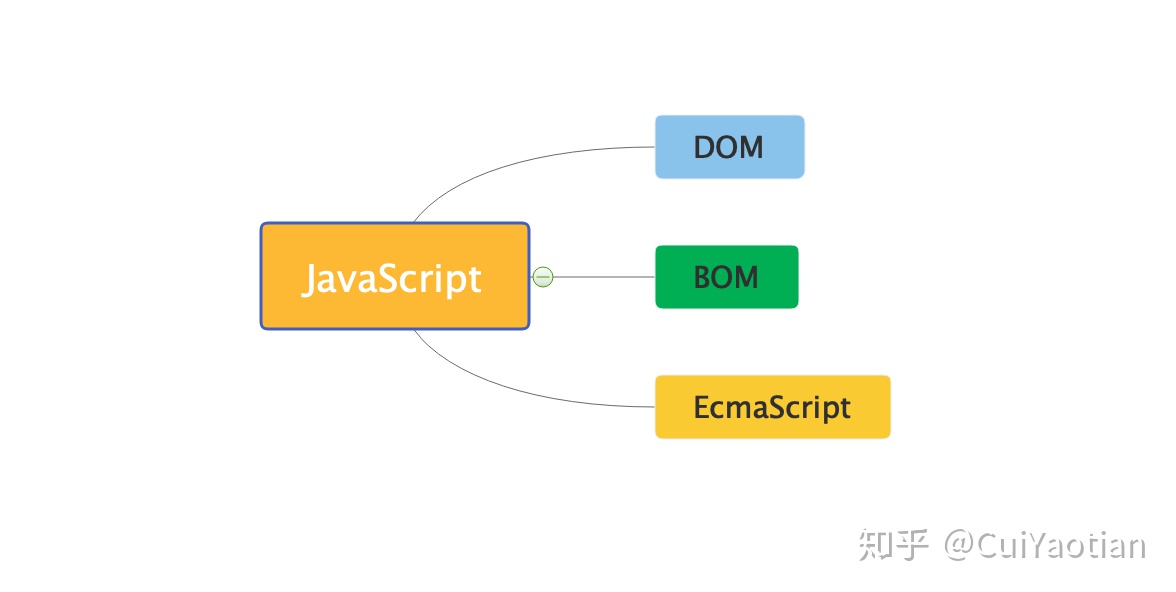
JavaScript和EcmaScript通常都被人们用来表达相同的含义,但实际上JavaScript的含义要更丰富。刚才提到,各个浏览器开发商开发了自己的JavaScript实现,但是随着历史的发展,大家公认JavaScript应该由以下三部分组成:

2.EcmaScript
前边提到,EcmaScript是一个脚本语言标准,具体来说,它规定了这门语言的下列组成部分:
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 操作符
- 对象
在EcmaScript的基础上,加上供应商自己的扩展包,就可以形成一门依赖于某个具体平台的语言,比如ActionScript、Node.js、Adobe Flash、JavaScript等。
EcmaScript也是不断在更新的,2009年其第五个大版本发布,这就是大家熟知的ES5,2015年其第六个大版本发布,这就是ES6。
之后的几年内,ECMA不定期地发布了EcmaScript的一些小的更新和扩展,算不上大版本。但是很多人喜欢把这些改动的技术叫做ES7、ES8、ES9(数字分别对应2016 2017 2018...)。官方并没有类似的叫法,毕竟只是一些小的修改,其本质上还是ES6,如果非要叫点什么的话,我个人还是倾向于ES2016 ES2017 ES2018这样的叫法。
所以大家没必要为版本困惑,真正需要掌握的就是ES5和ES6,其他的可以用到再学(也许这几年改动的东西,在未来的ES7中都会改回去)。
3.DOM
文档对象模型(document object model)是针对XML但经过扩展用于HTML的应用程序编程接口(api)。DOM把整个页面映射为一个多层节点结构,以便开发人员操作文档。它是由W3C负责制定相关标准的。
DOM有三个级别:
- DOM1
- DOM Core(规定了如何映射基于XML的文档结构)
- DOM HTML(针对HTML的对象和方法)
- DOM2
- DOM视图
- DOM事件
- DOM样式
- DOM遍历和范围
- DOM3
- 加载和保存模块
- 检测模块
- 核心扩展
当然,还存在着一些别的DOM标准,这里就不再提了。
4.BOM
BOM是browser object model的缩写,从根本上讲,BOM只处理浏览器窗口和框架。习惯上来讲,针对浏览器的JavaScript扩展也属于BOM的一部分,它们包括:
- 弹出新浏览器窗口的功能
- 移动、缩放和关闭浏览器窗口的功能
- navigator对象(浏览器详细信息)
- screen对象(用户显示器分辨率信息)
- location对象(页面详细信息)
- 对cookies的支持
- 其他扩展




















 528
528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








