JavaScript中操作BOM对象重点总结
BOM:浏览器对象模型(Browser Object Model):
BOM提供了独立于内容的、可以与浏览器窗口进行互动的对象结构

BOM可实现功能:
弹出新的浏览器窗口
移动、关闭浏览器窗口以及调整窗口的大小
页面的前进、后退
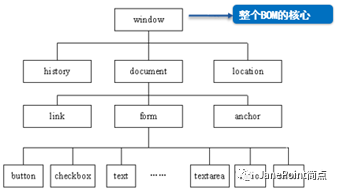
window对象:
常用属性
| 属性名称 | 说明 |
| history | 有关客户访问过的URL的信息 |
| location | 有关当前URL的信息 |
语法:
window.属性名= "属性值"
示例:
window.location="http://www.baidu.com" ; 【表示跳转到百度首页】
2. 常用方法
| 方法名称 | 说明 |
| prompt() | 显示可提示用户输入的对话框 |
| alert() | 显示带有一个提示信息和一个确定按钮的警示框 |
| confirm( ) | 显示一个带有提示信息、确定和取消按钮的对话框 |
| close( ) | 关闭浏览器窗口 |
| open( ) | 打开一个新的浏览器窗口,加载给定 URL 所指定的文档 |
| setTimeout( ) | 在指定的毫秒数后调用函数或计算表达式 |
| setInterval( ) | 按照指定的周期(以毫秒计)来调用函数或表达式 |
①confirm( ):将弹出一个确认对话框
confirm("对话框中显示的纯文本")
示例:
<script type="text/javascript"> var flag=confirm("确认要删除此条信息吗?"); if(flag==true){
alert("删除成功!"); }else{
alert("你取消了删除"); }script>confirm( )与alert ( )、 prompt( )区别:
alert( ):一个参数,仅显示警告对话框的消息,无返回值,不能对脚本产生任何改变
prompt( ):两个参数,输入对话框,用来提示用户输入一些信息,单击“取消”按钮则返回null,单击“确定”按钮则返回用户输入的值,常用于收








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 527
527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








