
你可以在印象笔记中直接创建思维导图,还能链接到已有的笔记。
印象笔记被很多人当成「第二大脑」,用来储存并管理自己的知识。利用笔记本、标签、快捷方式等分组功能,可以将散乱的笔记组成一个个「系统」,更好地进行管理。最近,印象笔记又推出了「思维导图」功能,你不仅能在印象笔记中直接创建思维导图,还能将之前的笔记整合,以脑图的方式呈现。
只提供基础功能,操作更简单
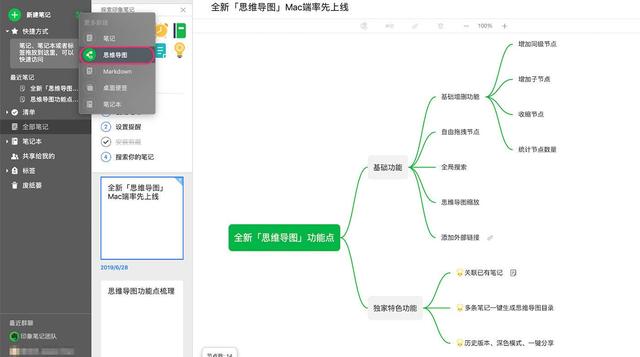
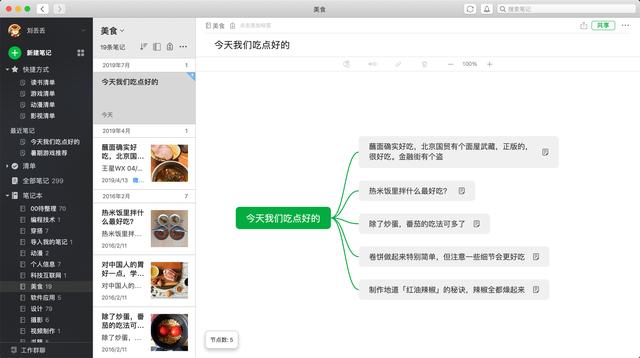
新的思维导图功能藏在「新建笔记」的右边,「更多新建」选项里。使用起来十分简单,第一个按钮是添加同级节点,第二个按钮是添加子级节点。普通用户最多能创建 50 个节点,可以应付一般的需求,升级到高级帐户可以增加到 200 个节点。

印象笔记中的「思维导图」,并没有像专业的脑图工具那样提供太多功能,而是只提供基础功能,将操作尽可以简化。除了功能按钮,你还可以使用快捷键来进行操作,回车键创建同级节点,Tab 键创建子级节点。理论上你可以用键盘完成整个导图的绘制,不用担心打乱思绪。

与笔记打通,高效整理知识体系
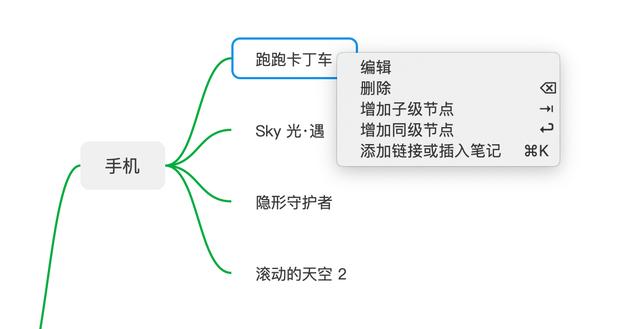
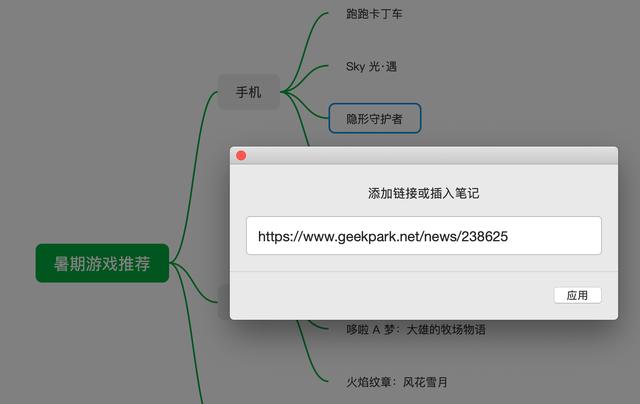
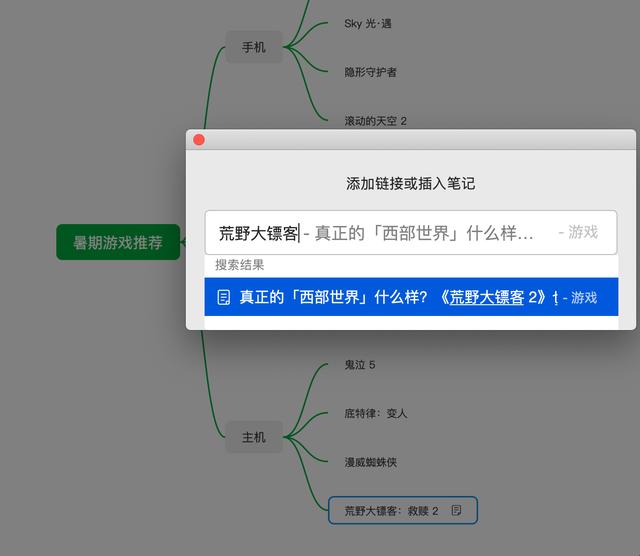
在思维导图中,你可以随意拖拽节点进行移动,快速整理。它支持插入外链,大大拓展了使用场景。如果仅仅是这样,印象笔记只是增加了一个基础版的思维导图功能,其实它更厉害的用处还在后面,就是与印象笔记的各条笔记打通。

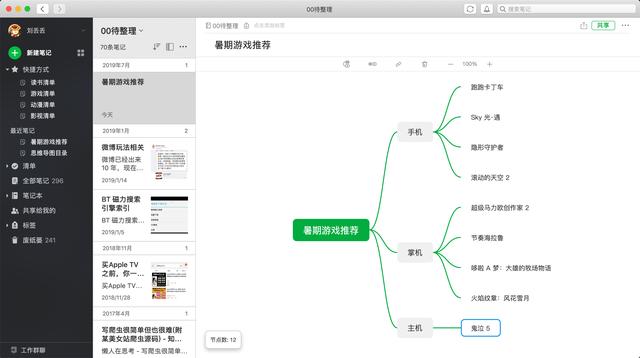
之前我们提到,印象笔记已经可以通过笔记本、标签、快捷方式等分组功能,对笔记进行整理。思维导图则是更进一步,让你积累的笔记能以脑图的方式呈现,大大提升了实用性。它的特点就是将笔记中的每个元素都简化成了一个个节点,可以自由拖拽,随意整合。

选择多条笔记,一键生成脑图
在印象笔记中,思维导图的使用方式可能是这样的:多条笔记作为「已知内容」储存在笔记本中,用标签可以快速查看。思维导图作为「延展内容」,能够对已有的笔记进行快速整合,输出一个系统化的概念。可以是一个旅行计划、文章大纲、视频结构整理、会议记录...... 应用方式有很多。
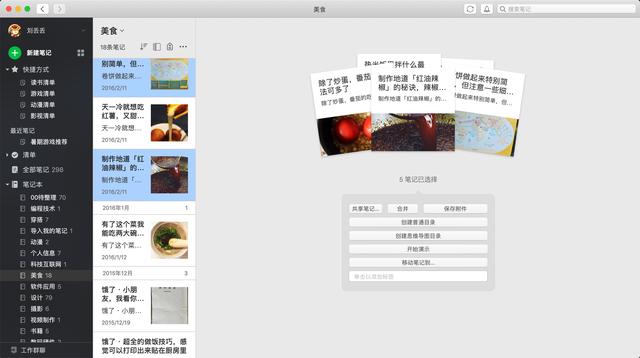
除了用思维导图来链接笔记,印象笔记中还有一个「创建思维导图目录」的功能,可以将多条笔记选中,一键生成思维导图。每个节点会自动关联相应的笔记,十分方便。配合拖拽功能,你可以快速对已有的笔记进行脑图整理。

如果说之前的笔记属于「沉淀」,思维导图更像是一个快速提炼的工具,将积累下来的内容输出成概念。

不一样的印象笔记
作为笔记类应用的代表,印象笔记的功能已经十分丰富,随之而来的是体验上的「复杂化」。而在思维导图功能中,我们可以看到印象笔记并没有像专业的脑图工具那样,提供太多的功能,而是只保留基础功能,把精力放在了与整个笔记体系的整合上。
这或许与中国团队的拆分独立有关。印象笔记团队在博客中提到,印象笔记正在进入一个产品快速迭代的时期,之后还会有更多新功能的尝试。我们也期待,未来能看到一个不一样的「印象笔记」。
(目前印象笔记的思维导图功能只支持 Mac 版本)





















 249
249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








