
经常在知乎刷答案,但是关于PPT方面的操作技巧,很明显,下面的回答还是一些很常见的知识。所以今天跟各位分享一些,90%的人都不知道的 PPT 操作技巧!但是一旦用起来,就让你无法自拔!
大致分为 4 个模块,分别是:

01有关快捷键的冷技巧
在 PPT 设计中,快捷键绝对是个效率神器!
比如,按“ctrl”键,能够快速复制页面中的元素;
或者,按“shift”键,等比例放大形状;
又或者,按“ctrl+Z”键,撤销上一操作步骤;
等等...
当然,上面所举的案例,相信绝大多数人都知道,也都有用过。但接下来,我要分享 2 个快捷键冷技巧,我敢肯定,有 90% 的人没有用过!
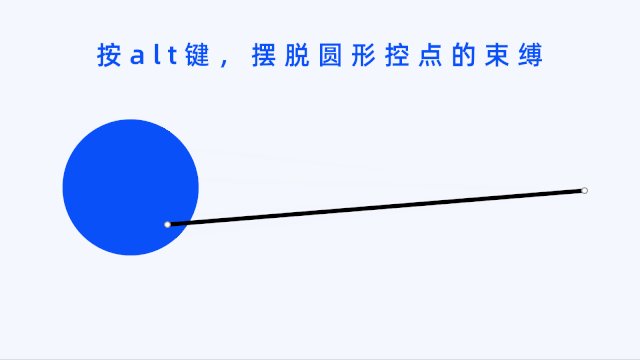
alt键:取消线段自动吸附
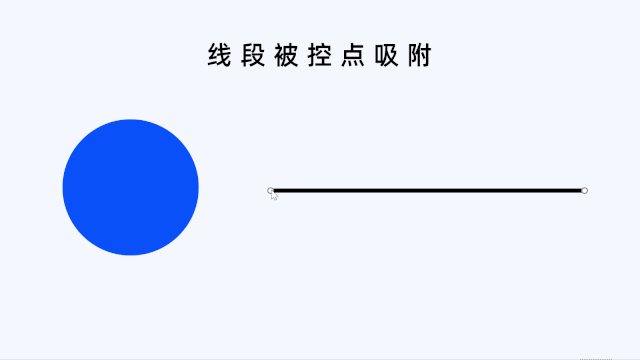
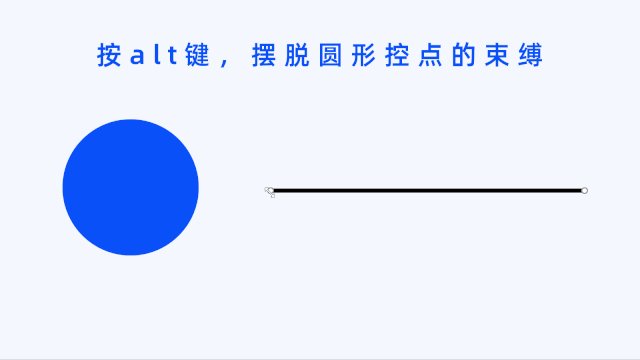
在做 PPT 的时后,我们经常会用到直线和圆形的组合,来绘制一些逻辑图形。就像这样:


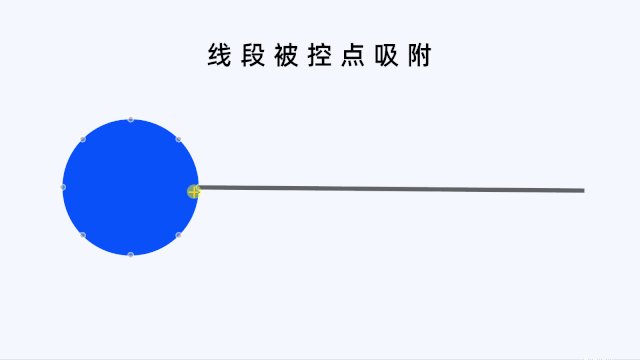
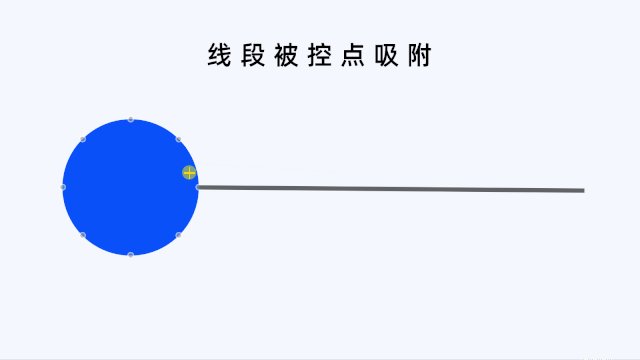
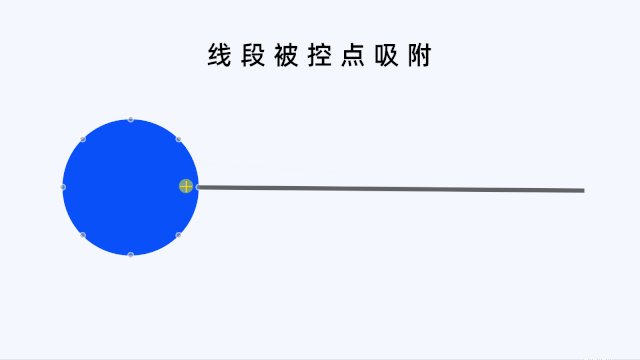
但是,在绘制的过程中,只要直线接近圆形时,直线就会自动吸附在圆形的控点上:

这就会导致,我们做出来的页面,很可能是这个鬼样子!


那么,我们该怎么解决呢?
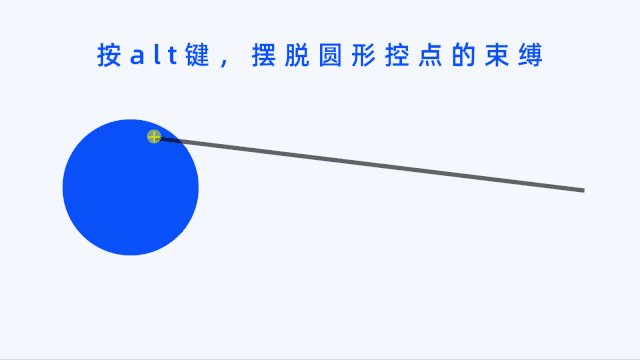
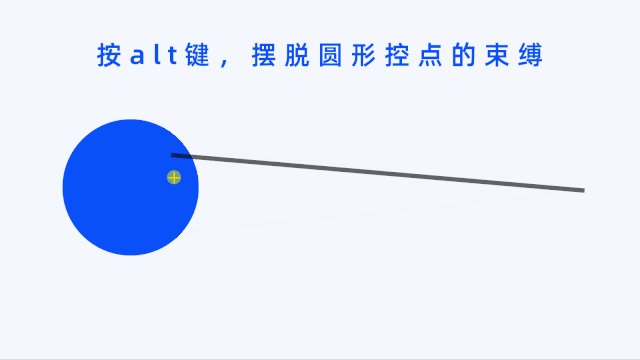
其实很简单,我们只需要按住 alt 键,再拖动直线,就能摆脱圆形控点的束缚,想拉哪里就拉哪里!

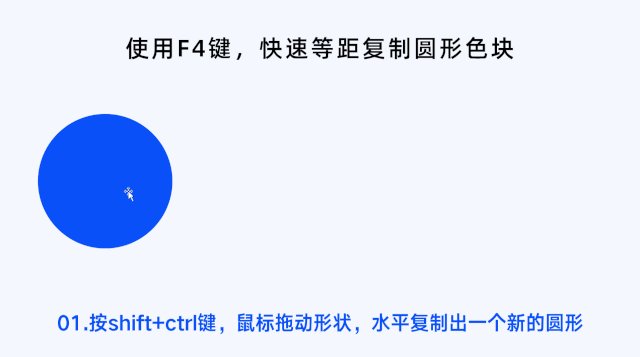
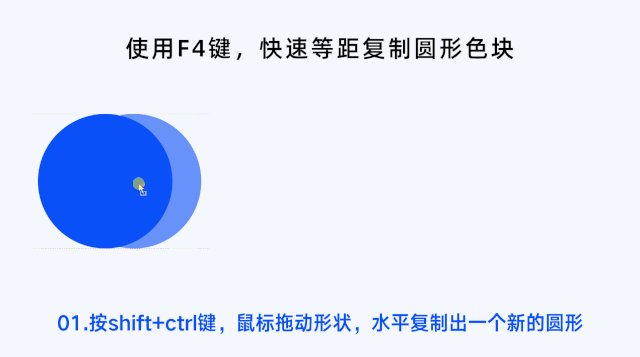
F4键:重复上一步骤操作
F4 应该是我最常用的快捷键之一,用它能够快速的完成页面板块的等距划分。
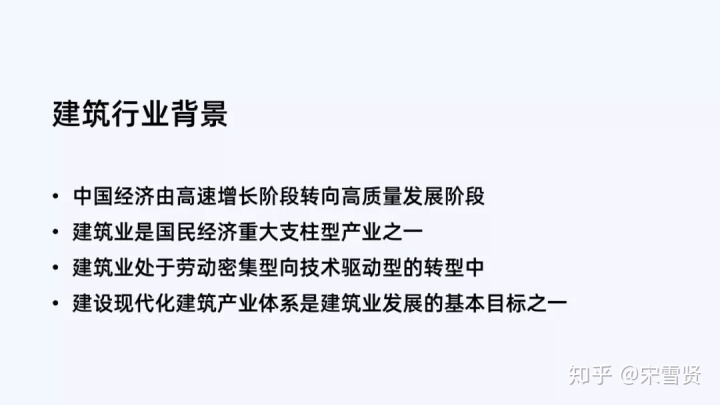
举个例子,假如就这页了:

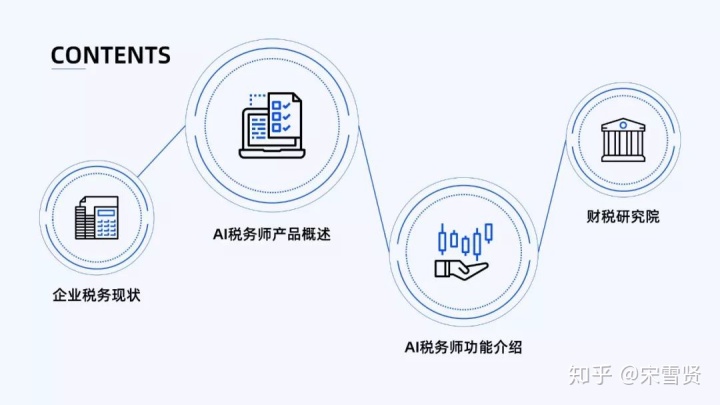
很明显,页面中的有 4 个论据,我可以考虑使用 4 个形状,将内容规整起来。
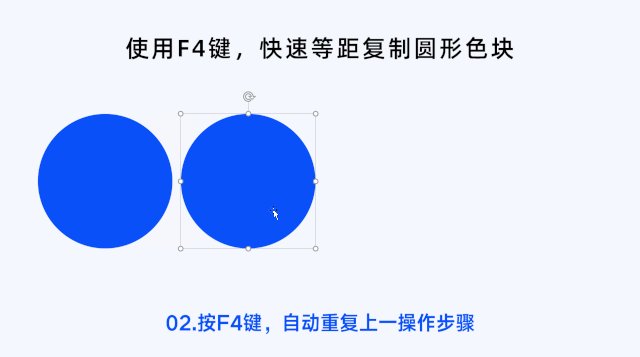
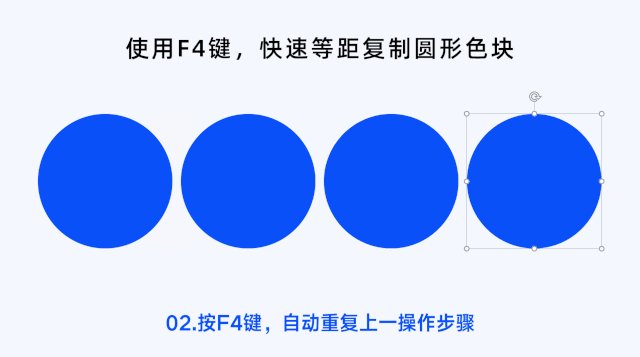
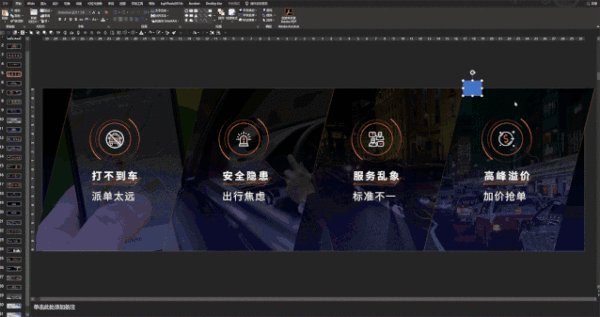
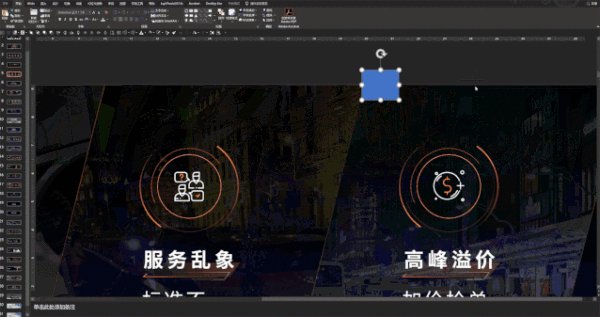
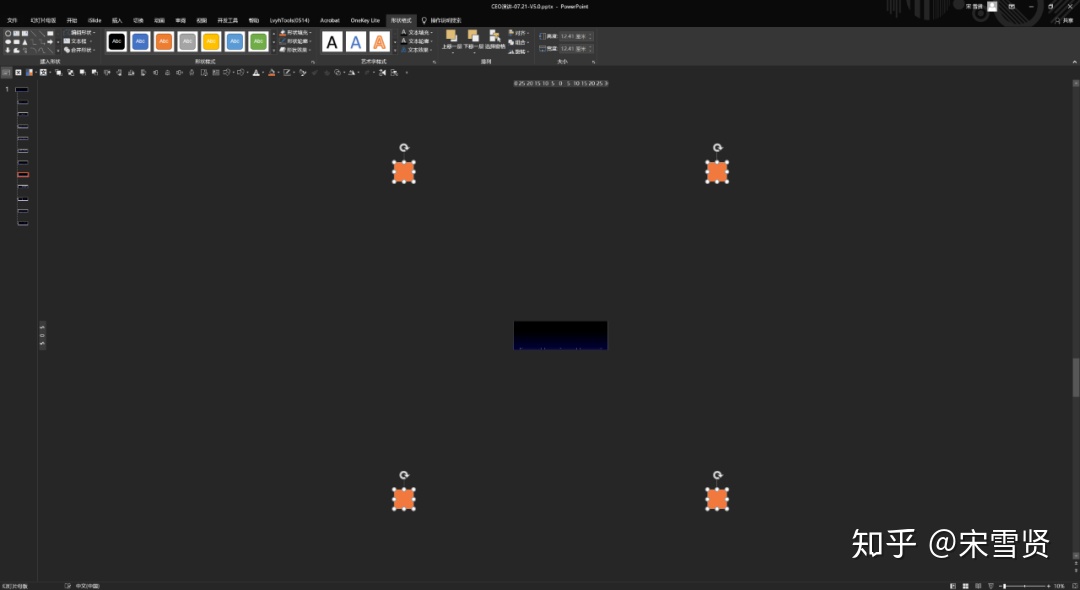
首先,我们利用 F4 键,快速的等距复制出多个圆形:

接着,把内容放在圆形中:

最后,添加上图标以及图片作为页面修饰即可。

当然,除了将 F4 用于页面的排版上,我们还可以使用 F4 ,快速的绘制一些特殊的图形。
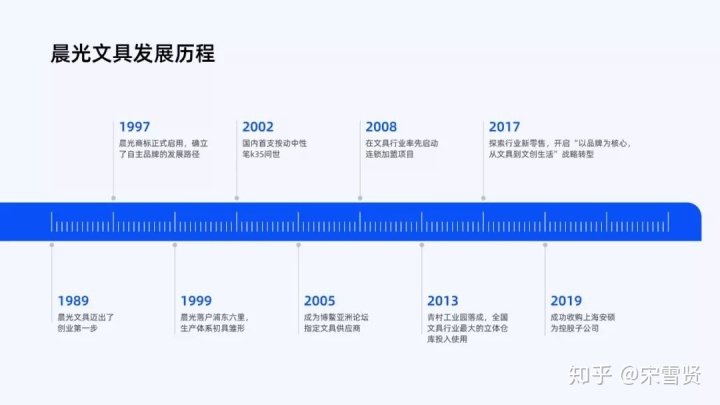
比如下面这一页,用直尺来表现晨光文具发展历程的介绍:

而这其中刻度线的绘制,就用到了 F4 键。

比起一个一个的复制,使用 F4 键,是不是方便了很多呢?
02有关文本框的冷技巧
文本框,虽然是我们常用到的元素,但你真的了解它吗?接下来,就跟各位分享 2 个关于文本框的冷技巧!
文本转换效果
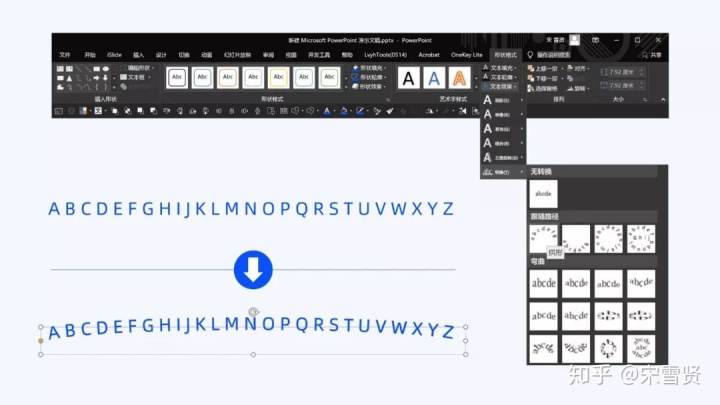
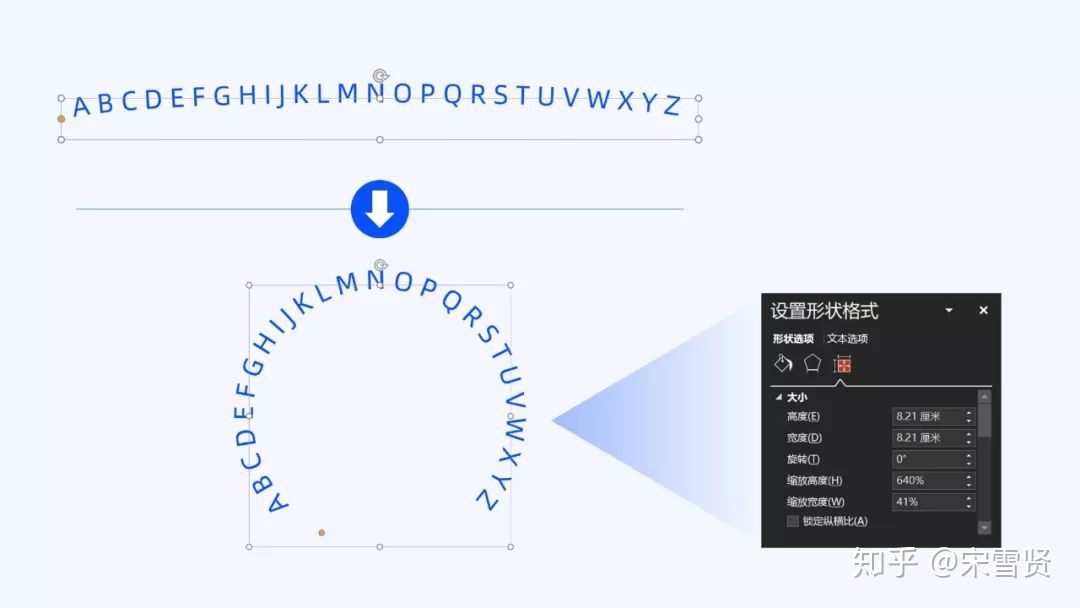
其实文本的转换效果有很多,差不多有 40 种,这里呢,我只讲我最经常用到的一种 —— 拱形。

简单说一下它使用方法:
我们选中文本框,再依次点击形状格式 > 文本效果 > 转换 > 跟随路径,然后我们选择跟随路径的拱形即可。

通常情况下,我还会把文本框的高度以及宽度设置为相同大小。这样做的目的,是为了保证文字围绕正圆分布。

了解完它的使用方法,那它具体有用呢?
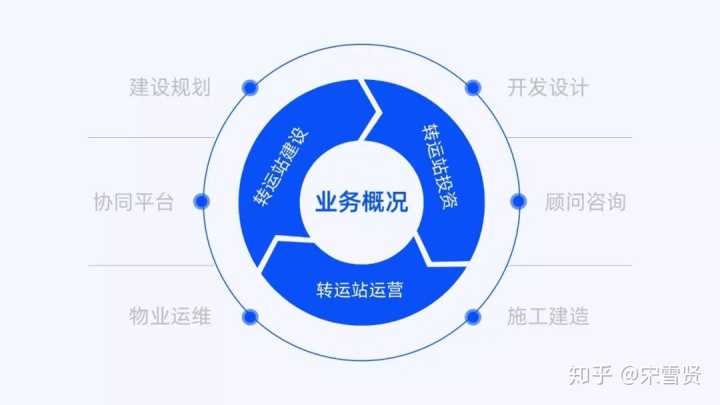
来看一个实际的案例,比如这页想要表达循环关系,如果我们只是把文字生硬的放在上面,就像这样:

看起来很奇怪,对吗?
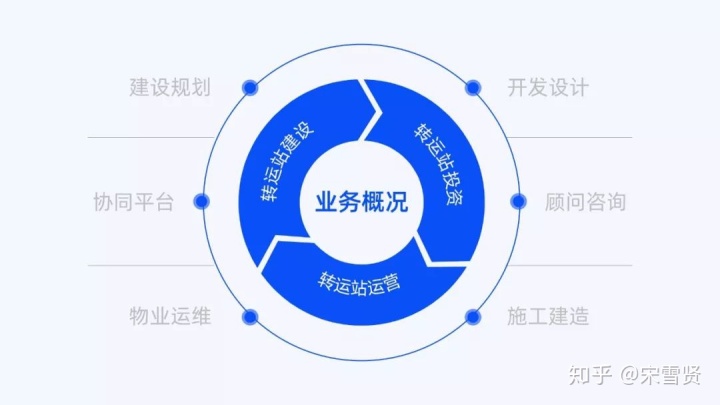
而我们把文本转换为拱形,页面是不是柔和了很多呢?

巧用阴影制作故障字效
故障字效,因为抖音而被大众所熟知的一种设计风格。
相信很多人都知道,将三个不同颜色的文本框错位重叠,即可做出这种故障效果。

不过使用这个方法虽然操作不难,却有一个致命的缺点,就是没有办法快速修改文本内容。
但其实,你知道吗?我们只需要一个文本框即可做出同样的效果。我们需要做的就是,设置好文本框的阴影参数。

通过分别设置形状选项和文本选项的阴影,来模拟底部两种颜色的错位效果。
是不是很简单呢?
03有关图表的冷技巧
柱状图图标化处理
简单来说,就是图标和图表的组合使用,能够让图标看起来更有创意。一般分为两种情况:
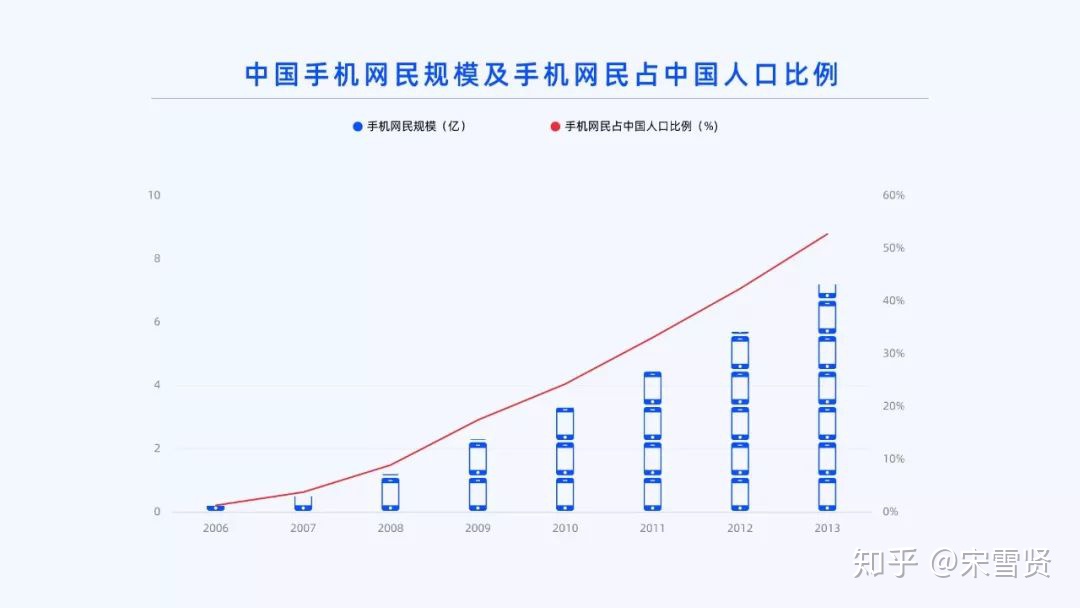
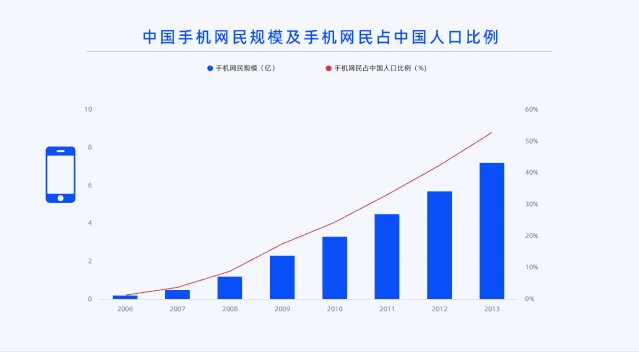
01.把图标填充到图表中

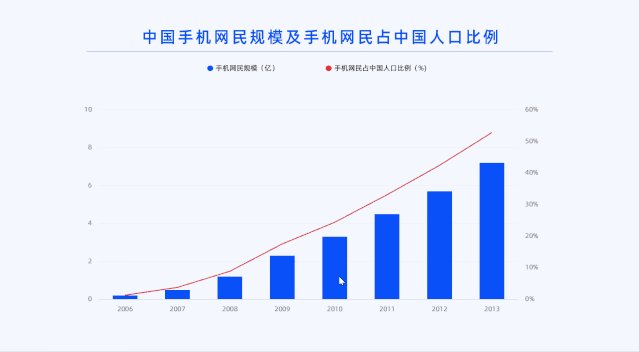
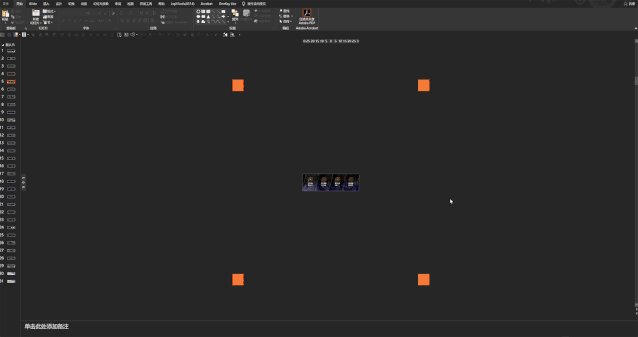
是不是很好奇,怎么把手机图标放进柱状图中的?
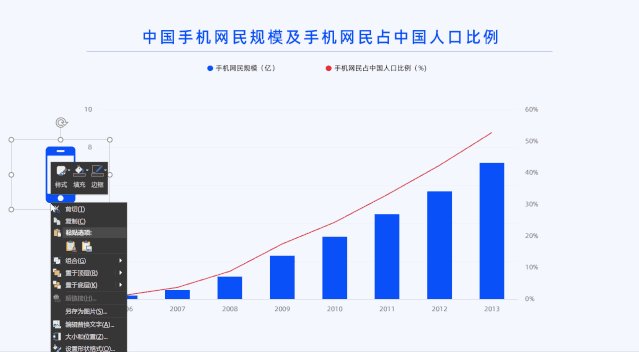
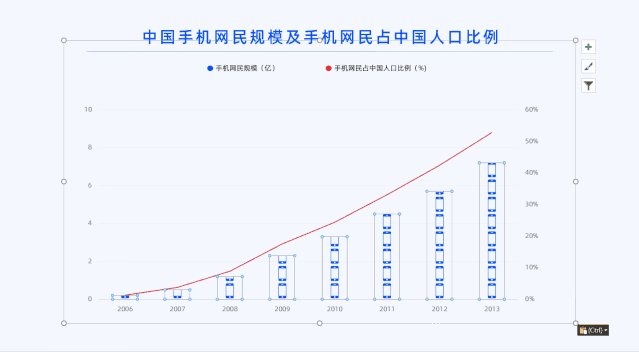
其实,操作很简单,我们只需要先选中图标,复制,然后在选中图表中的柱状图,粘贴即可。
为了方便各位理解,我还特意录了一张动图:

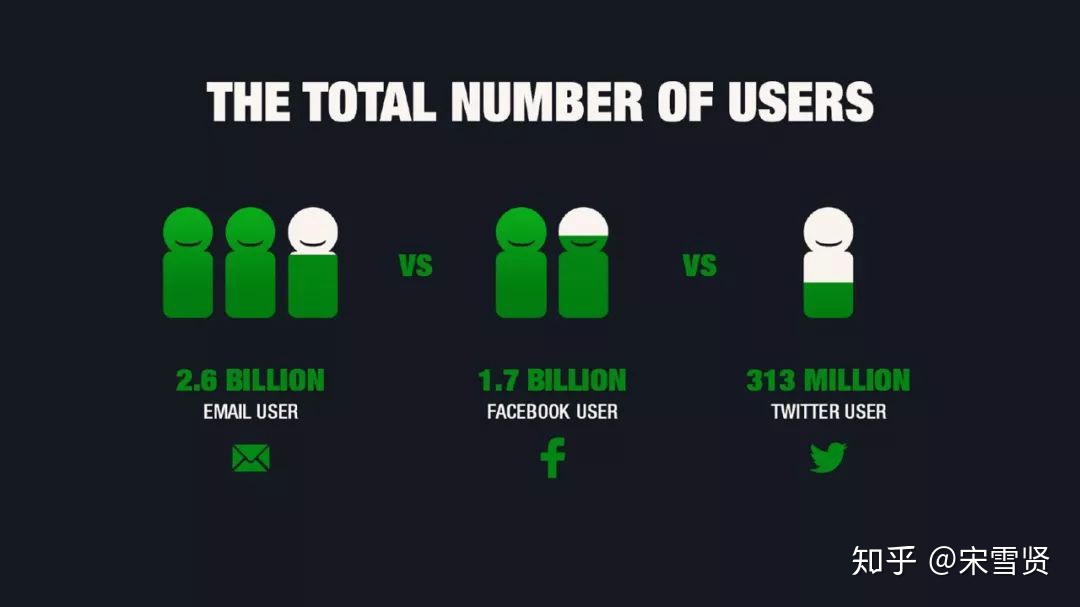
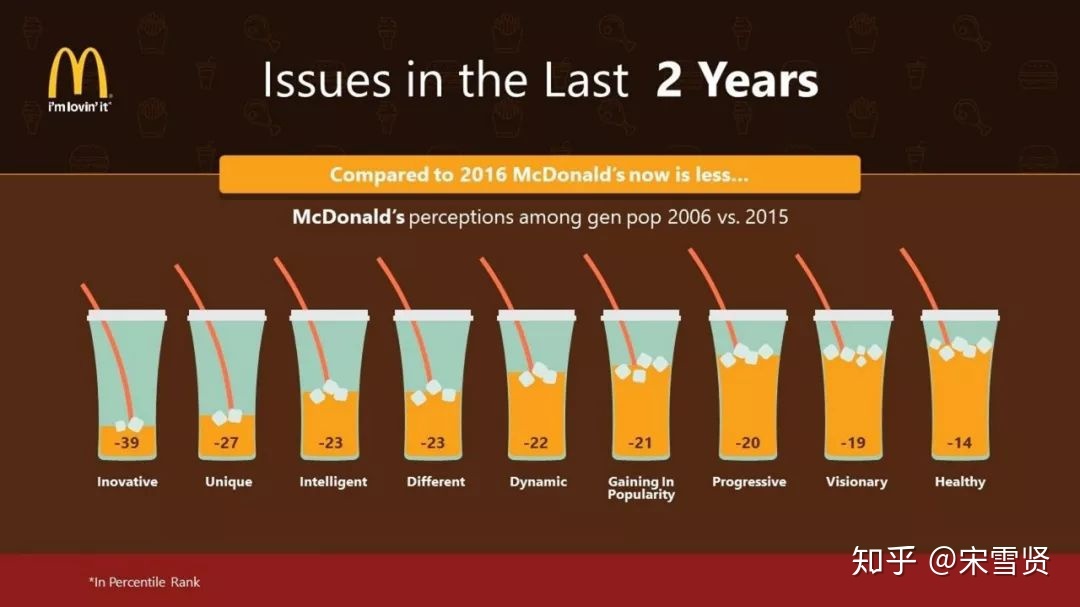
02.把图表填充到图标中


相信很多人都认为,这种图表的制作难度一定很大,需要使用布尔运算才能做到!
当然,使用布尔运算的确能够做到,不过就是操作起来太过麻烦,而且不一定准确。这里呢,就跟各位分一个超冷的技巧,只需要借助渐变填充就能搞定。
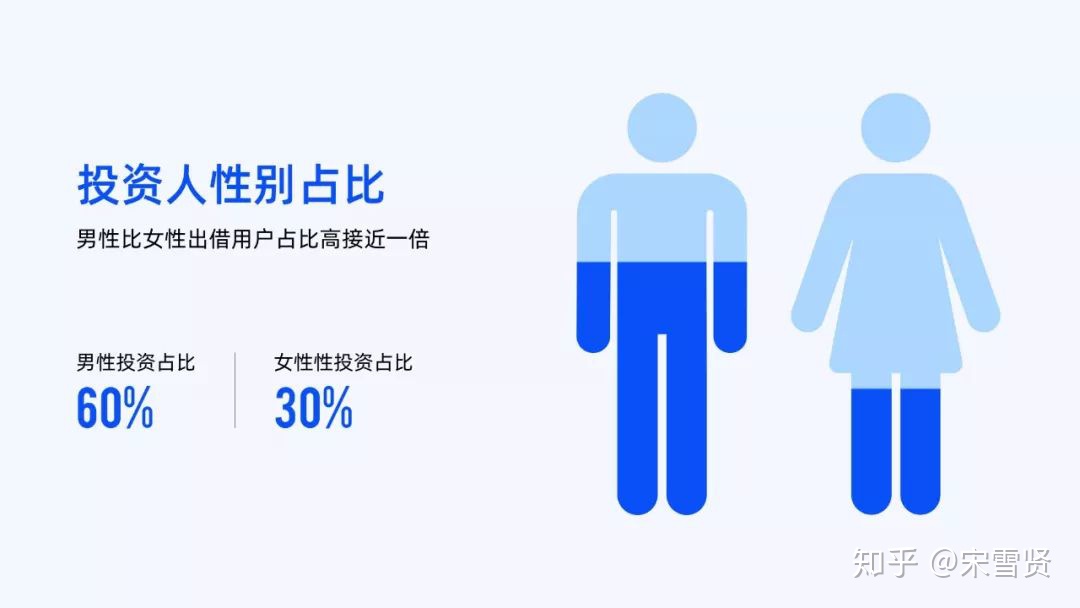
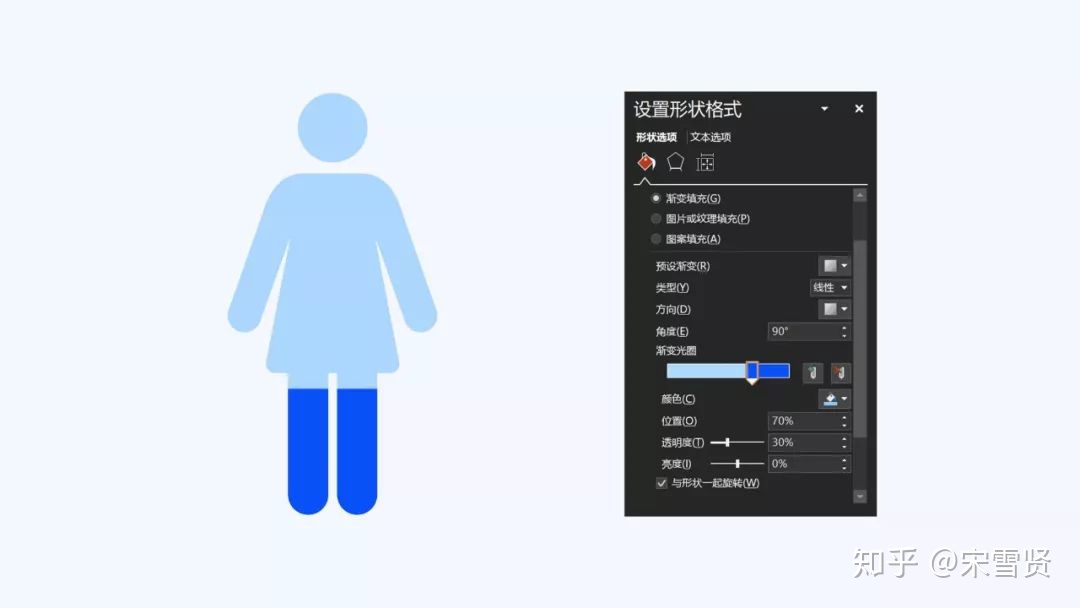
就拿这一页PPT为例,简单说下操作步骤。

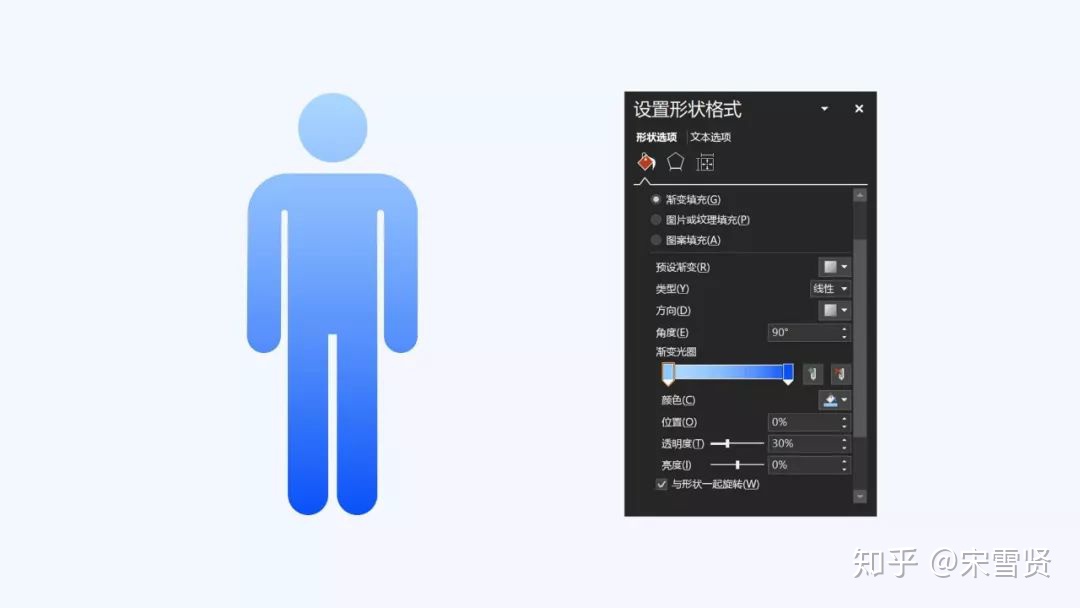
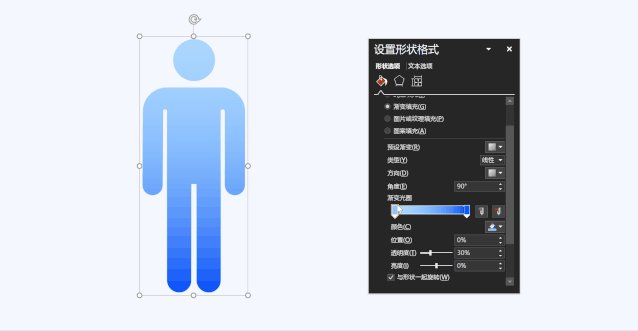
首先,我们选中图标后,设置其渐变填充:

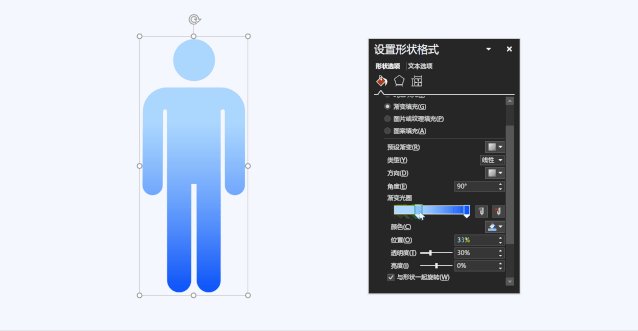
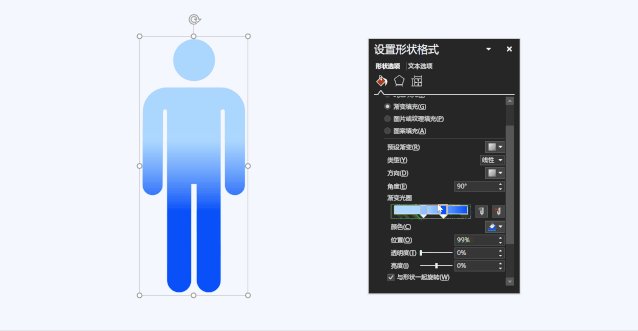
然后我们调整渐变光圈让其重合:

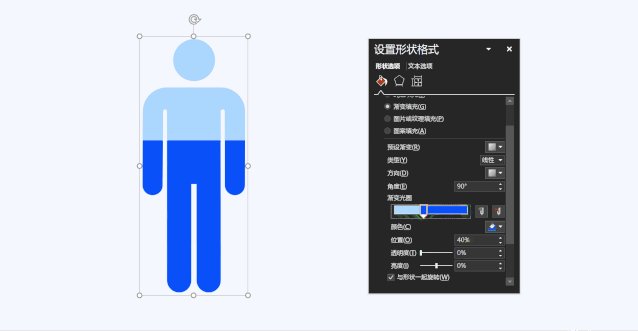
如果我们要调整柱状图的高度,我们只需要改变渐变光圈重合的位置即可:

高大上的面积图
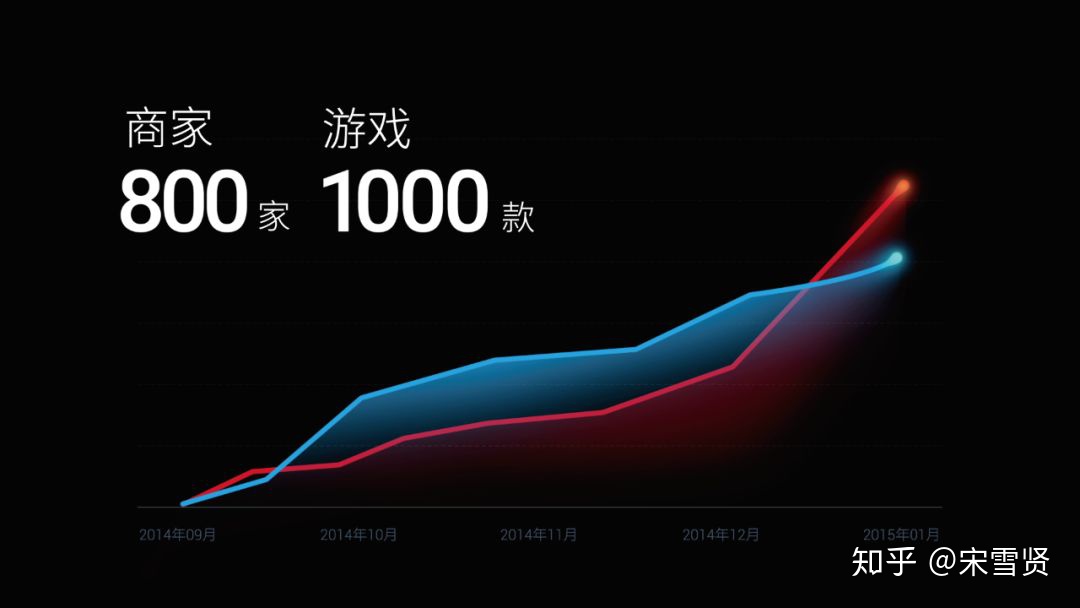
如果你经常去看一些手机发布会,你就会发现他们展现某些数据趋势时,都会用到这样的图表:


看起来很高大上,对吗?
但其实,想要做出这样的图表,并没有你想象的那么难。它其实就是使用了 PPT 中的组合图表。
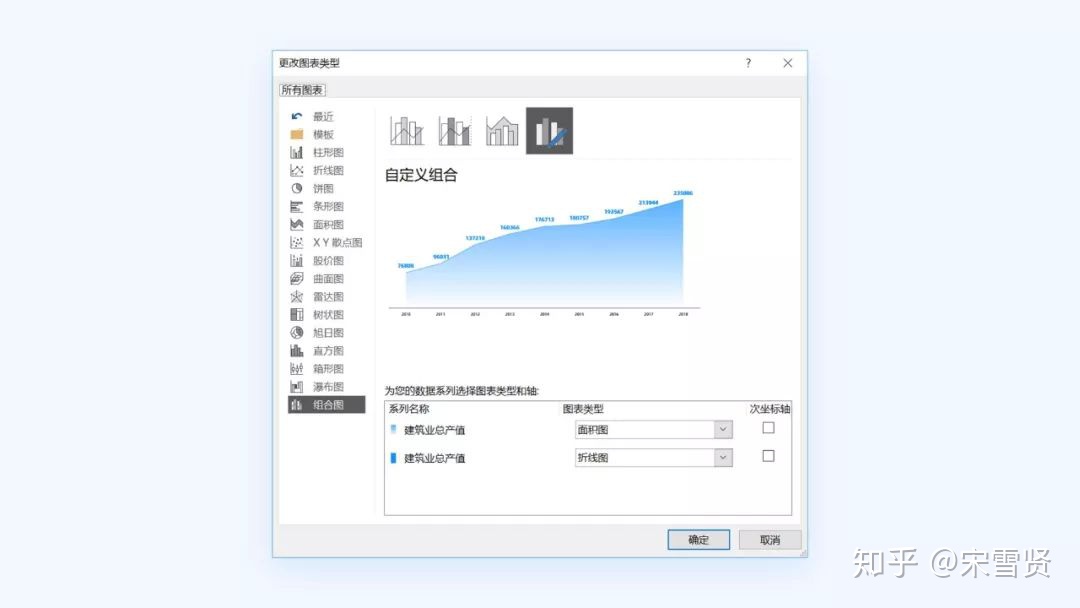
首先,我们在组合图中,选择折线图和面积图:

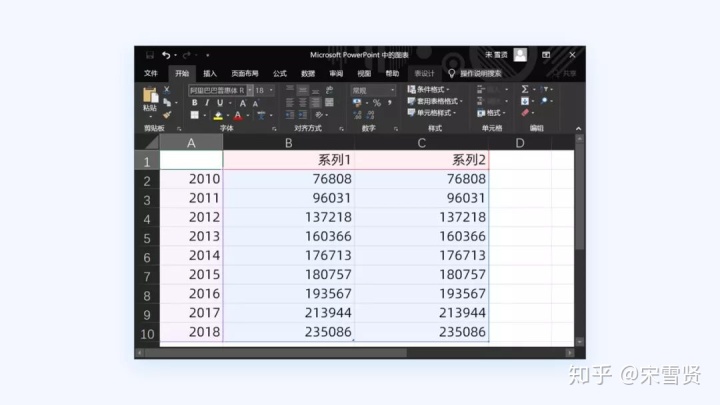
然后,编辑图表数据,统一系列 1、系列 2 的数值大小:

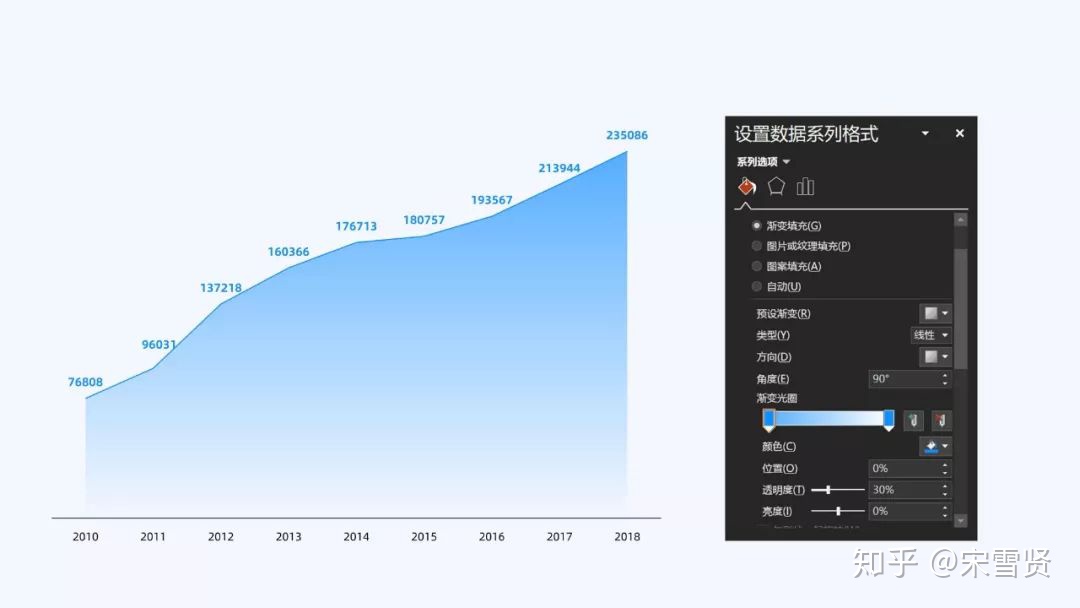
最后,选中面积图,设置渐变填充即可:

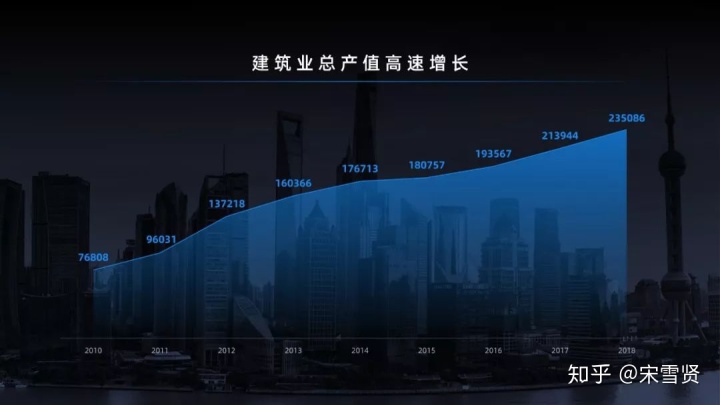
当然,如果你觉得浅色背景上有些单调,我们可以再添加上背景图:

04其他冷技巧
扩大页面可编辑范围
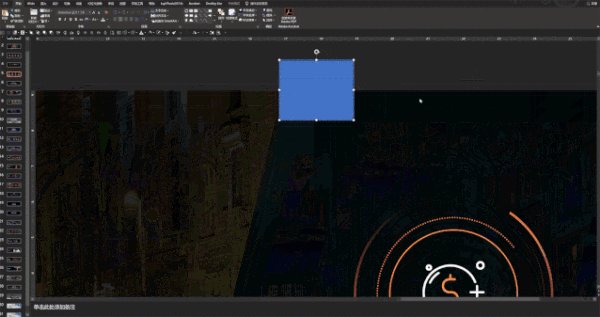
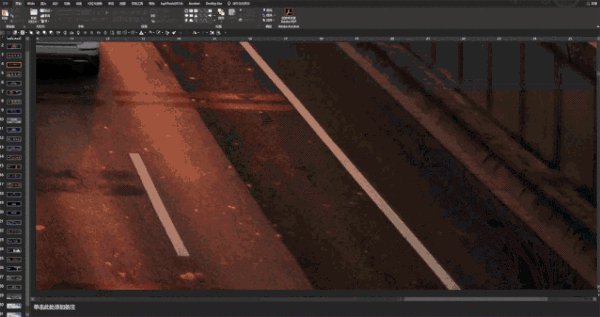
我们在编辑某一页 PPT 顶端或者底端内容时,如果处于页面放大的状态,只要轻微的滚动一下鼠标滑轮,就会从编辑页面跳转到其他页面。这种情况在制作宽屏 PPT 时,尤为明显:

那么,如何避免这种情况的发生?
其实很简单,我们打开幻灯片母版,在远离画布的四周,放上色块即可:

这样就很好的扩大了页面的可编辑范围啦,再也不怕,一不小心滑到其他页面上去了。

以上呢,我平时经常会用到,但大多数人又不知道的 PPT 技巧。考虑到文章有点长,再做一个简单的总结:

最后,喜欢这篇文章的话,可以点个赞哦!
另外,如果你知道一些其他的冷技巧,欢迎在评论区留言哦!























 3424
3424

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








