
前言
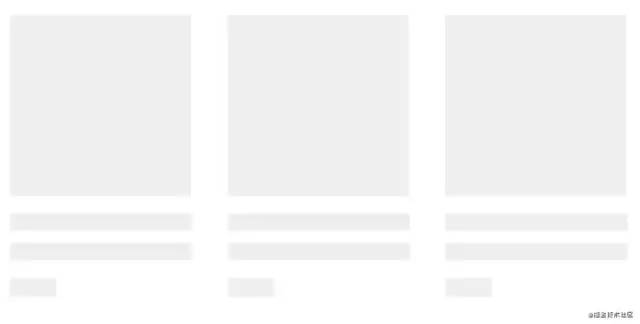
最近频频看到了骨架屏这个词,其实在这之前鲜少听过骨架屏这个词。只是平时在浏览网站时,会经常看到某个页面在尚未获取到真正数据时展示的一些占位图形。

那实际上这个就是前面所描述的骨架屏,即在页面数据尚未加载前先给用户展示出页面的大致结构,在获取到数据以后在具体展示页面的内容。那骨架屏相较于传统的那种loading,在很大程度上提升了用户体验。
所以今天这篇文章就是一篇骨架屏的初探与实践,内容本身非常简单,但是其中还是会有一些细节的东西需要注意,否则在实践时总是无法出现正常的结果。
PSWP
page-skeleton-webpack-plugin 是饿了么团队开发的一款webpack插件,这个插件可以根据不同的页面生成不同的骨架屏页面。
那接下来就在项目中实践一下page-skeleton-webpack-plugin。
PSWP是page-skeleton-webpack-plugin的简称,在后续的描述中两者表达的是同一个东西。
项目简介
本次的项目是使用vue-cli2生成的一个项目,项目中组件的内容也非常的简单,可以 戳这里 获取项目代码。
PSWP安装
安装page-skeleton也非常简单,直接执行命令:npm install --save-dev page-skeleton-webpack-plugin即可。

注意
文档中有明确说明还要安装html-webpack-plugin,本项目已经安装了html-webpack-plugin。如果你的项目中没有安装html-webpack-plugin,可以执行npm install --save-dev html-webpack-plugin进行安装。
接下来就需要开始实践了。
webpack配置
首先是需要我们在开发环境中生成骨架屏的代码。
所以第一步是在开发环境中配置SkeletonPlugin。
// 代码位置:/skeleton-screen-demo/build/webpack.dev.conf.js
// 步骤1:引入骨架屏模块
const { SkeletonPlugin } = require('page-skeleton-webpack-plugin')
// 省略代码...
plugins: [
// 省略其他插件的配置代码...
// 步骤2:在插件中进行配置
new SkeletonPlugin({
pathname: pat







 本文介绍了如何使用pageskeletonwebpackplugin在React项目中生成骨架屏,包括项目简介、安装、Webpack配置、运行及生成骨架屏文件的详细步骤。在生产环境中配置时,需要注意模板文件和Webpack配置的细节,以确保正确部署和效果展示。文章还讨论了多页面骨架屏的生成及其可能遇到的问题与解决方案。
本文介绍了如何使用pageskeletonwebpackplugin在React项目中生成骨架屏,包括项目简介、安装、Webpack配置、运行及生成骨架屏文件的详细步骤。在生产环境中配置时,需要注意模板文件和Webpack配置的细节,以确保正确部署和效果展示。文章还讨论了多页面骨架屏的生成及其可能遇到的问题与解决方案。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 973
973

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








