本文实例为大家分享了Android系统级悬浮按钮的具体代码,供大家参考,具体内容如下
具体的需求
1、就是做一个系统级的悬浮按钮,就像iPhone 桌面的那个悬浮按钮效果一样,能随意拖动,并且手一放开,悬浮按钮就自动靠边。
2、可以点击并且可以随意拖动。
3、悬浮按钮自动靠边的时候,或者移动到边上的时候,自动隐藏半边。
4、横竖屏切换都兼容
1、就在WindowManager 里面添加View,这个View通过自定义控件来实现。
2、在onTouch里的MotionEvent.ACTION_MOVE事件里头,通过控制悬浮按钮的具体坐标来实现随意移动。
3、在onTouch里的MotionEvent.ACTION_UP事件里头,来控制悬浮按钮自动靠边,并且自动隐藏半边,不过在这里onTouch和onClick这两个事件是一起触发的,不过这也有解决办法,你可以在手放开的瞬间,通过移动的距离,来决定是否触发点击事件,,如果返回false,就会触发点击事件,如果返回true就会触发点击事件
4、通过自定义控件onLayout方法,来捕获横竖屏切换事件,
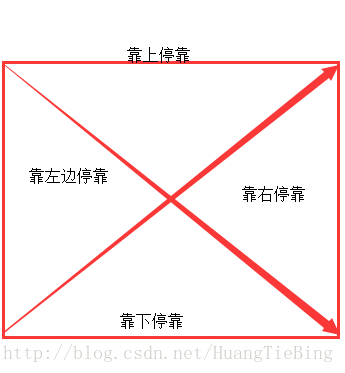
5、还有一个靠哪边停靠的问题,通过坐标来判读更靠近哪一边。就靠哪边停靠。
![以中间这个中心点为准,以更短的X轴画一个正方形]

下面是具体实现代码:
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Point;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.WindowManager;
import android.widget.ImageView;
import com.iapppay.openid.channel.LoginResultCallback;
import com.iapppay.openid.channel.OpenIDApplication;
import com.iapppay.openid.channel.util.DisplayUtil;
import com.iapppay.openid.channel.util.LogUtil;
import com.iapppay.openid.channel.util.Res;
/**
* Created by HuangTiebing 2017/2/14.
*/
public class DragFloatActionButton extends ImageView implements View.OnTouchListener, View.OnClickListener {
public static String TAG = "DragFloatActionButton";
private Context context;
float lastX, lastY;
float originX, originY;
int screenWidth;
int screenHeight;
private int originWidth;
private WindowManager windowManager;
// // 此windowManagerParams变量为获取的全局变量,用以保存悬浮窗口的属性
private WindowManager.LayoutParams windowManagerParams;
private LoginResultCallbac








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 472
472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








