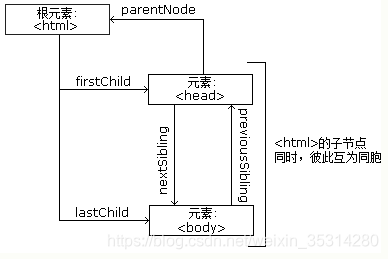
节点树中的节点彼此之间有一定的等级关系。
- 术语(父、子和同胞,parent、child 以及 sibling)用于描述这些关系。
- 在节点树中,顶端节点被称为根(根节点)。
- 每个节点都有父节点,除了根(根节点没有父节点)。
- 节点能够拥有一定数量的子
- 同胞(兄弟或姐妹)指的是拥有相同父的节点。
<html>
<head>
<title>DOM 教程</title>
</head>
<body>
<h1>DOM 第一课</h1>
<p>Hello world!</p>
</body>
</html>

在节点之间导航(都是属性)
通过 JavaScript,您可以使用以下节点属性在节点之间导航:
| 属性 | 描述 | 使用 |
|---|---|---|
| parentNode | 父节点 | element.parentNode |
| childNodes | 子节点集合 | element.childNodes |
| childNodes[nodenumber] | 第N个子节点 | element.childNode[0] |
| firstChild | 第一个子节点 IE | element.firstChild |
| firstElementChild | 第一个子节点 除了IE | element.firstElementChild |
| lastChild | 最后一个子节点 IE | element.lastChild |
| lastElementChild | 最后一个子节点除了IE | element.lastElementChild |
| nextElementSibling | 下一个同级节点 | element.nextElementSibling |
| previousElementSibling | 上一个同级节点 | element.previousElementSibling |
| body | 获取页面body节点 | document.body |
| documentElement | 获取整个页面html节点 | document.documentElement |
DOM节点操作(都是方法)
| 方法 | 描述 | 使用 |
|---|---|---|
| createElement | 创建节点 | 新的标签(元素节点) = document.createElement(“标签名”); |
| appendChild | 父节点的最后插入一个新的子节点 | 父节点.appendChild(新的子节点); |
| insertBefore | 在参考节点前插入一个新的节点。如果参考节点为null,那么他将在父节点最后插入一个子节点。 | 父节点.insertBefore(新的子节点,作为参考的子节点); |
| removeChild | 删除节点 | 父节点.removeChild(子节点); |
| cloneNode | 复制节点不带参数/带参数false:只复制节点本身,不复制子节点。带参数true:既复制节点本身,也复制其所有的子节点。 | 要复制的节点.cloneNode(); |
nodeType
这里讲一下nodeType。
- nodeType == 1 表示的是元素节点(标签) 。记住:元素就是标签。
- nodeType == 2 表示是属性节点 了解
- nodeType == 3 是文本节点 了解





















 486
486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








