系统分为管理员登录和医生登录,医生账号需要自行注册。
注册页面代码:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>脓毒症辅助诊断系统注册</title>
<meta
content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"
name="viewport">
<link rel="stylesheet"
th:href="@{/plugins/bootstrap/css/bootstrap.min.css}" type="text/css">
<link rel="stylesheet"
th:href="@{/plugins/font-awesome/css/font-awesome.min.css}" type="text/css">
<link rel="stylesheet"
th:href="@{/plugins/ionicons/css/ionicons.min.css}" type="text/css">
<link rel="stylesheet"
th:href="@{/plugins/adminLTE/css/AdminLTE.css}" type="text/css">
<link rel="stylesheet"
th:href="@{/plugins/iCheck/square/blue.css}" type="text/css">
</head>
<style>
.aregist{
float: left;
font-size: 16px;
color: #999;
font-weight: 400;
font-family: 'Droid Sans', sans-serif;
margin-top: 5px;
margin-left: 21px;
}
</style>
<body class="hold-transition login-page" style="overflow:hidden">
<div class="login-box" style="margin-top: 10px;">
<div class="login-logo">
<a href="javaScript:void(0)"><b></b>脓毒症辅助诊断系统</a>
</div>
<div class="login-box-body">
<p class="login-box-msg">医生账号注册</p>
<form action="/reg.do" method="post">
<div class="form-group has-feedback">
<input type="text" name="username" id="username" class="form-control" placeholder="请输入用户名">
</div>
<div class="form-group has-feedback">
<input type="password" name="password" id="password" class="form-control" placeholder="请输入密码">
</div>
<div class="form-group has-feedback">
<input type="password" name="password2" id="password2" class="form-control" placeholder="请再次输入密码">
</div>
<div class="form-group has-feedback">
<input type="text" name="name" id="name" class="form-control" placeholder="请输入姓名">
</div>
<div class="form-group has-feedback">
<select class="form-control select2" style="width: 100%" name="gender">
<option value="">请选择性别</option>
<option value="男">男</option>
<option value="女">女</option>
</select>
</div>
<div class="form-group has-feedback">
<input type="number" name="age" id="age" class="form-control" placeholder="请输入年龄">
</div>
<div class="form-group has-feedback">
<input type="text" name="phone" id="phone" class="form-control" placeholder="请输入联系电话">
</div>
<div class="form-group has-feedback">
<input type="text" name="department" id="department" class="form-control" placeholder="请输入所在单位">
</div>
<div class="form-group has-feedback">
<select class="form-control select2" style="width: 100%" name="title">
<option value="">请选择职称</option>
<option value="主治医师">主治医师</option>
<option value="主任医师">主任医师</option>
<option value="主任医师">副主任医师</option>
<option value="住院医师">住院医师</option>
</select>
</div>
<div class="row">
<!-- /.col -->
<div class="col-xs-4">
<button type="submit" class="btn btn-primary btn-block btn-flat">注册</button>
</div>
<div >
<a href="/login" class="aregist">已有账号?去登录</a>
</div>
<!-- /.col -->
</div>
</form>
</div>
<!-- /.login-box-body -->
</div>
<!-- /.login-box -->
<!-- jQuery 2.2.3 -->
<!-- Bootstrap 3.3.6 -->
<!-- iCheck -->
<script
th:src="@{/plugins/jQuery/jquery-2.2.3.min.js}" type="text/javascript"></script>
<script
th:src="@{/plugins/bootstrap/js/bootstrap.min.js}" type="text/javascript"></script>
<script
th:src="@{/plugins/iCheck/icheck.min.js}" type="text/javascript"></script>
<!--<script>
$(function() {
$('input').iCheck({
checkboxClass : 'icheckbox_square-blue',
radioClass : 'iradio_square-blue',
increaseArea : '20%' // optional
});
});
</script>-->
</body>
</html>注册页面显示:
管理员登录后:
显示医生接纳人数统计图,同时可以选择开始时间和结束时间查询。

患者检测数据分析统计图:可以选择患者和检测项目。

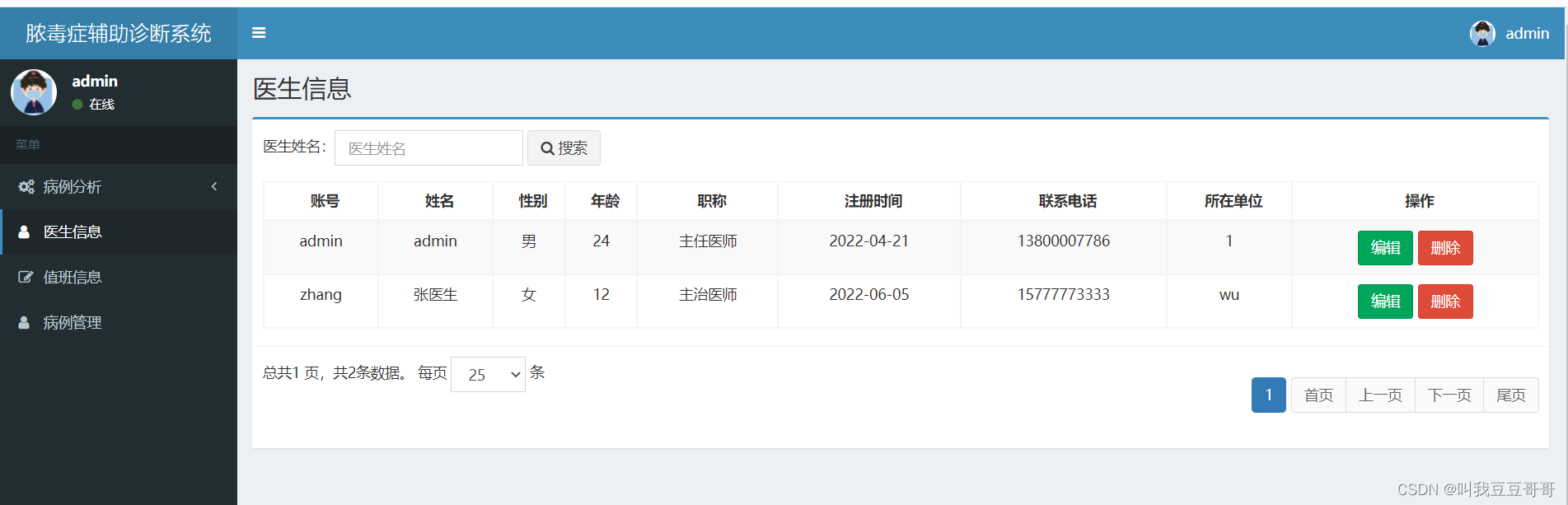
医生管理:

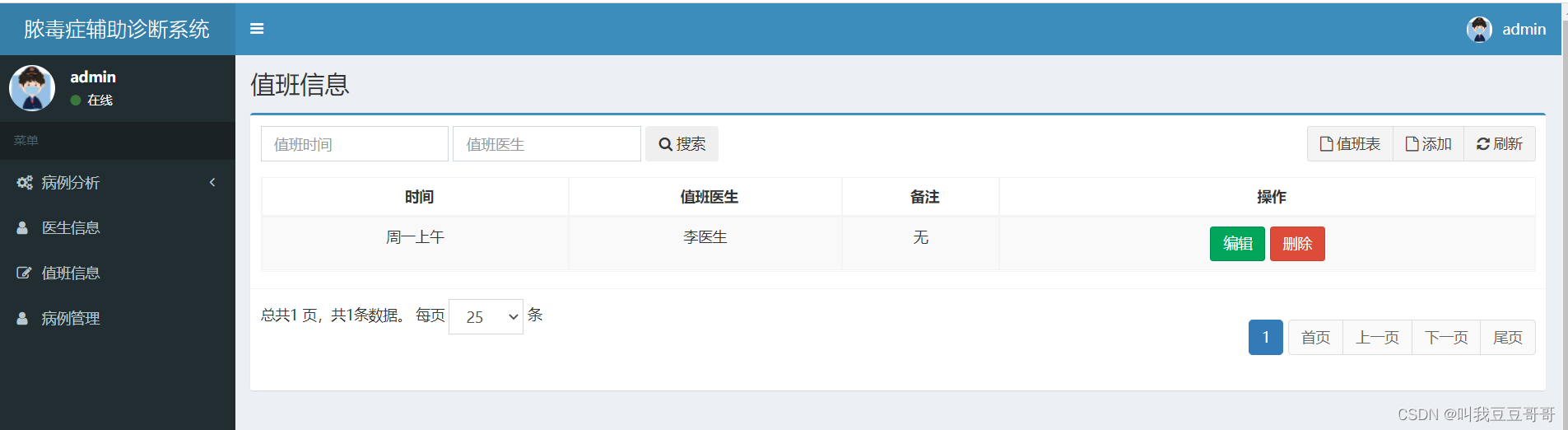
值班管理:

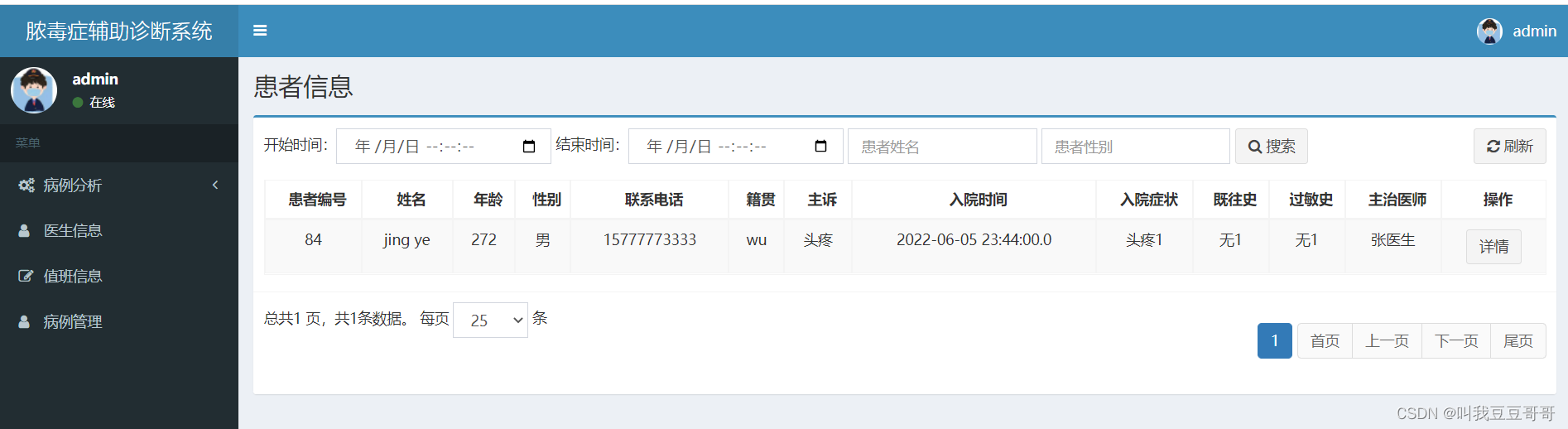
病例管理:

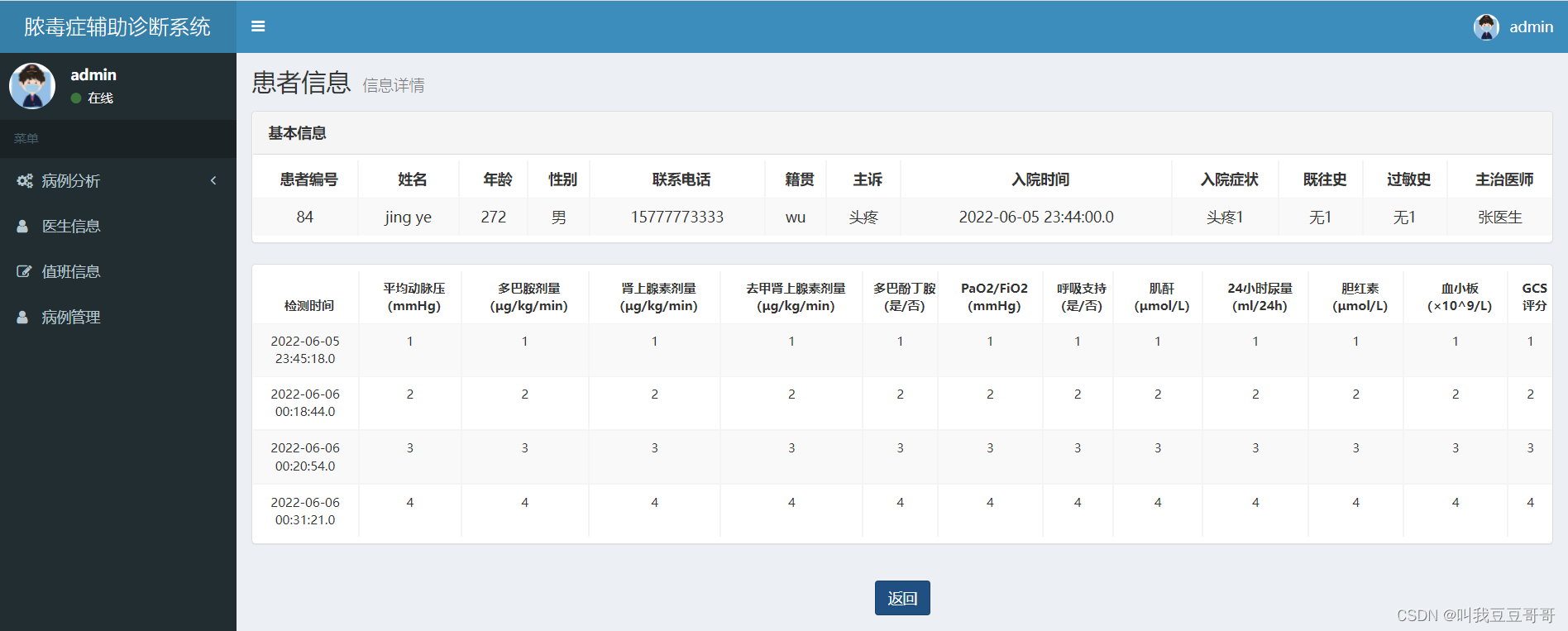
病例管理中有病例详情:
(医生对该详情有编辑和删除功能)

代码链接:用springboot开发的患者诊断系统![]() https://download.csdn.net/download/weixin_35317475/85573315
https://download.csdn.net/download/weixin_35317475/85573315























 1896
1896











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










