属性解释
background属性是css中应用比较多,且比较重要的一个属性,它是负责给盒子设置背景图片和背景颜色的,background是一个复合属性,它可以分解成如下几个设置项:
background-color 设置背景颜色
background-image 设置背景图片地址
background-repeat 设置背景图片如何重复平铺
background-position 设置背景图片的位置
background-attachment 设置背景图片是固定还是随着页面滚动条滚动
实际应用中,我们可以用background属性将上面所有的设置项放在一起,而且也建议这么做,这样做性能更高,而且兼容性更好,比如:“background: #00FF00 url(bgimage.gif) no-repeat left center fixed”,这里面的“#00ff00”是设置background-color;“url(bgimage.gif)”是设置background-image;“no-repeat”是设置background-repeat;“left center”是设置background-position;“fixed”是设置background-attachment,各个设置项用空格隔开,有的设置项不写也是可以的,它会使用默认值。
举例:
下面这些例子使用下面这张图片做为背景图:

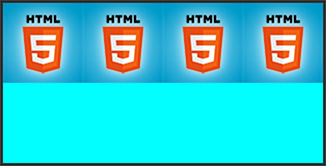
1、“background:url(bg.jpg)”,默认设置一个图片地址,图片会从盒子的左上角开始将盒子铺满。

2、“background:cyan url(bg.jpg) repeat-x”,横向平铺盒子,盒子其他部分显示背景颜色“cyan”。

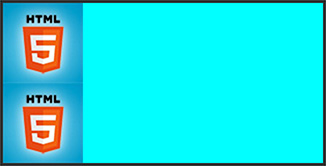
3、“background:cyan url(bg.jpg) repeat-y”,纵向平铺盒子,盒子其他部分显示背景颜色“cyan”。

4、“background:cyan url(bg.jpg) no-repeat”,背景不重复,背景和盒子左上角对齐,盒子其他部分显示背景颜色“cyan”。

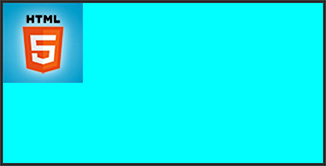
5、“background:cyan url(bg.jpg) no-repeat left center”,背景不重复,背景和盒子左中对齐,盒子其他部分显示背景颜色“cyan”。

6、“background:cyan url(bg.jpg) no-repeat right center”,背景不重复,背景和盒子右中对齐,也就是背景图片的右边对齐盒子的右边,盒子其他部分显示背景颜色“cyan”。

相关代码:
test background.backshow{
width:320px;
height:160px;
border:3px solid #333;
float:left;
margin:10px;
}
.bg1{background:cyan url(bg.jpg);}
.bg2{background:cyan url(bg.jpg) repeat-x;}
.bg3{background:cyan url(bg.jpg) repeat-y;}
.bg4{background:cyan url(bg.jpg) no-repeat;}
.bg5{background:cyan url(bg.jpg) no-repeat left center;}
.bg6{background:cyan url(bg.jpg) no-repeat right center;}
例子说明:
代码中使用到的背景图片,可以直接在页面上的背景图片上点右键另存下来,命名为:“bg.jpg”,并且和网页文件存在同一个目录下。
关于背景图片的background-position的设置,设置背景图片水平位置的有“left”、“center”、“right”,设置背景图片垂直位置的有“top”、“center”、“bottom”,水平和垂直的属性值两两组合,就可以把背景图设置到对齐盒子的四个角或者四个边的中心或者盒子的正中心位置。还可以设置具体的像素值来把背景图片精确地定位到盒子的某个位置,特别是对于背景图片尺寸大于盒子尺寸的这种情况,我们可以用数值定位,截取大图片的某一块做为盒子的背景。
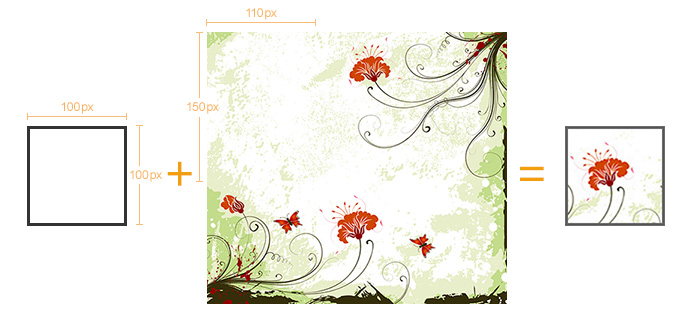
比如说,我们想把下边的盒子用右边的图片作为背景,并且让背景显示图片中靠近底部的那朵花:

用上面中间那张图片作为左边那个比它尺寸小的盒子的背景,如果不设置background-position,默认背景图的左上角会和盒子的左上角对齐,如果设置,可以用两个数值定位背景图,上面右边的实现效果设置为:“background:url(location_bg.jpg) -110px -150px”,第一个数值表示背景图相对于自己的左上角向左偏移110px,负值向左,正值向右,第二个数值表示背景图相对于自己的左上角向上偏移150px,负值向上,正值向下。
实现原理示意图:

对应代码:
test background.backshow{
width:320px;
height:160px;
border:3px solid #333;
float:left;
margin:10px;
}
.bg{width:94px;
height:94px;
border:3px solid #666;
background:url(location_bg.jpg) -110px -150px;
}
CSS 中关于background 属性功能
background 是 css中的核心属性,我们对他应该充分了解. background-image 定义背景图像 这个属性是我们用的最多的属性 设置背景图像有两个方式 background: ...
css中的background属性
第一次写博客,我就写写今天在编写网页的过程中,对background的两种运用,一是background中的线性渐变,对背景的渐变我其实是很少使用的,所以今天在写的时候我用css3的帮助手册,back ...
css中的border-collapse属性如何设置表格边框线?(代码示例)
css中的border-collapse属性如何设置表格边框线?本篇文章就给大家介绍css中的border-collapse属性是什么? border-collapse属性设置表格边框线的方法.有一定 ...
Css中的Position属性
Css中的Position属性 Css属性在线查询地址: http://www.css88.com/book/css/properties/index.htm CSS 中的 position 属性 在 ...
深入理解css中的margin属性
深入理解css中的margin属性 之前我一直认为margin属性是一个非常简单的属性,但是最近做项目时遇到了一些问题,才发现margin属性还是有一些“坑”的,下面我会介绍margin的基本知识以及 ...
理解与应用css中的display属性
理解与应用css中的display属性 display属性是我们在前端开发中常常使用的一个属性,其中,最常见的有: none block inline inline-block inherit 下面, ...
CSS中设置DIV垂直居中的N种方法 兼容IE浏览器
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中 ...
对CSS中的Position属性的一些深入探讨
转:http://www.cnblogs.com/coffeedeveloper/p/3145790.html Position属性 Position的属性值共有四个static.relative.a ...
CSS中的display属性(none,block,inline,inline-block,inherit)
css中的display属性(none,block,inline,inline-block,inherit) display属性是我们在前端开发中常常使用的一个属性,其中,最常见的有: none bl ...
随机推荐
EasyUI弹出窗口实例
效果体验:http://hovertree.com/texiao/jeasyui/1.htm 源代码下载:HovertreeJEasyUI HTML文件代码: gt ...
CSS3绘制六边形
因为很简单,所以先总结一下:使用CSS3绘制六边形主要使用伪类:before和:after在源元素之前和之后再绘制两个元素,并利用css3的边框样式,将这两个元素变成三角形放置在源元素的两端即可. ( ...
MVC5模板部署到mono
VS2013中的MVC5模板部署到mono上的艰辛历程 2014-10-27 09:30 by FuzhePan, 3954 阅读, 46 评论, 收藏, 编辑 部署环境:CentOS7 + Mono ...
DEV中svg图标的使用
0.开始之前 先看看使用效果 在操作栏的使用: 在菜单中的使用 1.简述SVG图标 中文名:可缩放矢量图形 外文名:Scalable Vector Graphics 外语缩写:SVG 开发商:万维网联 ...
安装MySQL-python时报错
(py27) [root@test SimpletourDevops]# pip install MySQL-python DEPRECATION: Python 2.7 will reach the ...
Excel上传并读取数据
最近一段时间,维护一个旧系统,其中有一个功能,是把Excel上传,并读取数据进行维护,然后转插入至SQL数据库中.下面Insus.NET使用asp.net 标准上传控件:
python学习站点
1.python 外部扩展网址 http://www.lfd.uci.edu/~gohlke/pythonlibs Python Extension Packages 2.web2py学习 http: ...
MongoDB 之 aggregate $group 巧妙运用
有这样一组数据: { "campaign_id": "A", "campaign_name": "A", "s ...





















 1863
1863











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








