不知道大家平时在上网或者QQ聊天的时候有没有遇到过这样一张图,看上去明明是这个画面,点开却是另外一个画面(如下图演示)

效果演示
那么这种图是怎么做的呢?首先我们来分析一下这种效果的原理。
目前我们所接触的大部分APP、网页、聊天工具的默认背景色都是纯白色,而点开图片后的背景色却是黑色,我们知道,在白色背景色下,图片中的透明区域和白色区域是看不见的,在黑色背景色下,图片中的透明区域和黑色区域是看不见的。由此可见,上图效果就是巧妙的运用了背景色的切换,使两个叠在一起的图片在不同背景色下显示不同的画面。
下面我就给大家详细的讲解一下用PS制作这种图的操作步骤。
首先:
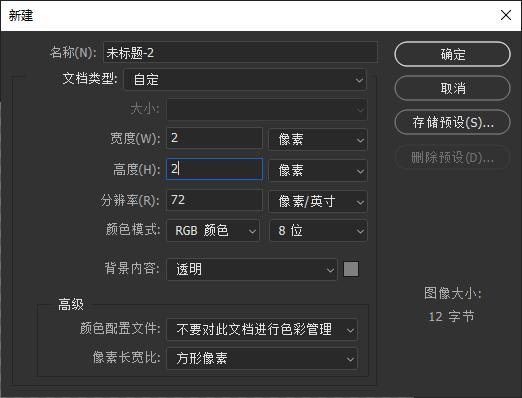
打开PS,新建一个宽高都为2像素、背景内容为透明的页面

按快捷键ctrl+0(数字)使画布缩放为适合屏幕大小,找到工具栏的铅笔工具(快捷键B)

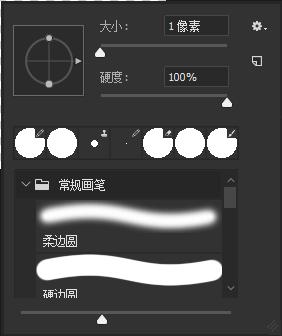
在画布空白区域点击鼠标右键,打开设置窗口,将铅笔大小设置为1像素,硬度为百分之100,工具属性栏里面不透明度为百分之100

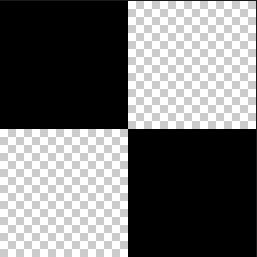
选择黑色前景色,在画布上画出如下形状的图案,编辑—自定义图案,将该图案设置为自定义图案

用同样的方法,使用白色前景色,画出如下图案,同时将该图案设置为自定义图案

然后:
我们预先准备了两张图(图片来源网络),图一为预览图,图二为点开后的效果

图1

图2
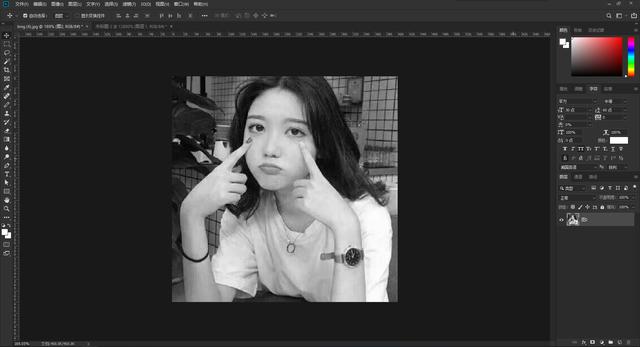
用PS打开图2,将图层命名为图2(命名的目的是为了让初学者更容易看懂),并双击图层缩略图后面空白区域使其解锁,按快捷键ctrl+shift+U,对图片进行去色

打开通道面板,按住ctrl键同时鼠标点击通道面板里面的RGB通道使画面内容载入选区


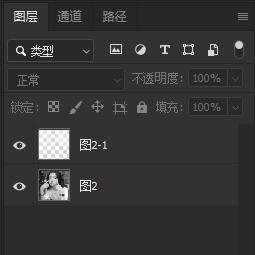
返回图层面板,新建一个空白图层,命名为图2-1

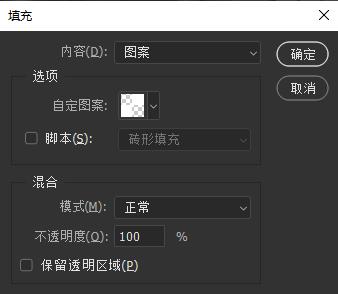
在图2-1空白图层上按快捷键shift+F5打开填充设置窗口,内容为图案,自定义图案里面找到刚刚设置的白色块的图案,确定,ctrl+D取消选区

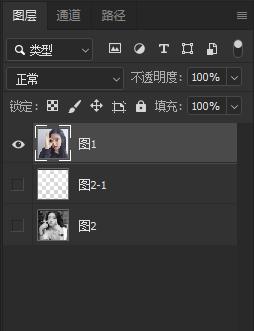
将图1拖入页面,在图层上鼠标右键,栅格化图层,同时点击图2和图2-1图层前面的小眼睛将这两个图层暂时隐藏

按快捷键ctrl+shift+U去色,打开通道面板,按住ctrl键同时点击RGB通道使内容载入选区,按快捷键ctrl+shift+i反选


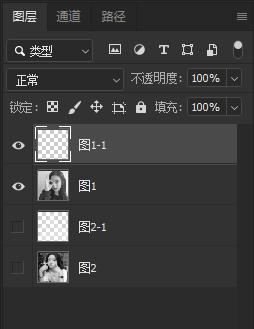
返回到图层面板,新建一个空白图层,命名为图1-1

在图1-1图层上按快捷键shift+F5打开填充设置窗口,内容为图案,自定义图案选择刚刚设置的黑色块图案,确定,ctrl+D取消选区


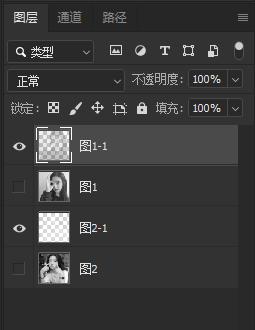
在图层面板上点击图1前面的小眼睛将图层隐藏,点击图2-1前面的小方块打开小眼睛使图层显示

最后
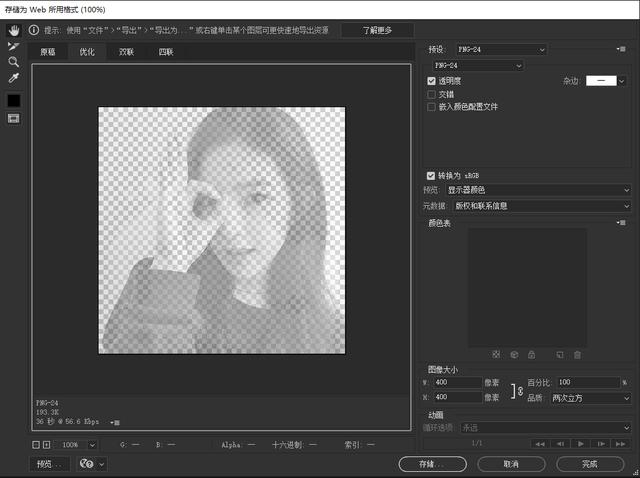
按快捷键ctrl+shift+alt+s打开存储为web所用格式设置窗口,文件格式为PNG-24(也可以使用GIF格式,这两种格式都会保留透明通道),点击存储,制作完成。


制作完成
可以将制作好的图片以原图方式用QQ发送给好友或者发布在网络平台测试效果,大家可以发挥自己的想象,制作出各种有意思的图,有不明白之处,欢迎各位在评论区留言或者私信给我,感谢大家!























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








