
开始之前,先看看我制作的效果,效果预览GIF图如下:

制作步骤
(1)新建合成:1920*1080,帧频率为30帧/秒,持续时间6秒,命名为“主合成”。
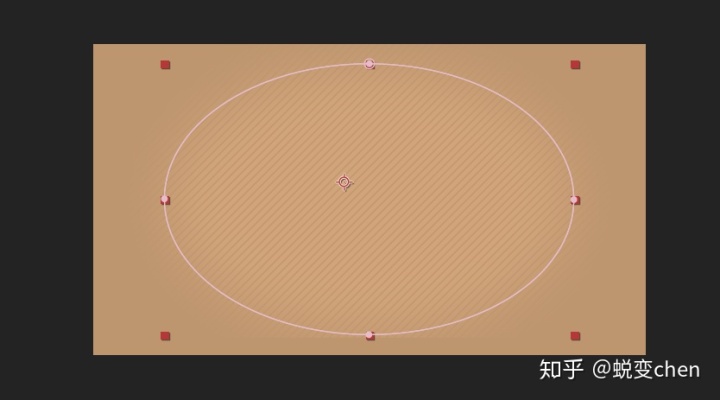
(2)新建纯色图层,命名为背景,新建纯色图层,命名为“线条”。给“线条”图层添加“百叶窗”效果,将其【过渡完成】设为20%,方向设为45°,【宽度】设为20。点击“线条”图层,然后利用椭圆工具画出蒙版1,如下图:

如想调整“蒙版1”的大小,可通过双击“蒙版1”按Ctrl+shift键拖动边角进行。
(3)利用文本工具输入文字,字体颜色为白色,文字大小为120像素,字体间距为156像素。在“效果和预设”中输入“3D翻转进入旋转X”预设动画,将其应用到文字图层上。(注:可通过调整预设动画的关键帧位置来调整文字动画的速度),全选该动画关键帧按F9添加缓动。
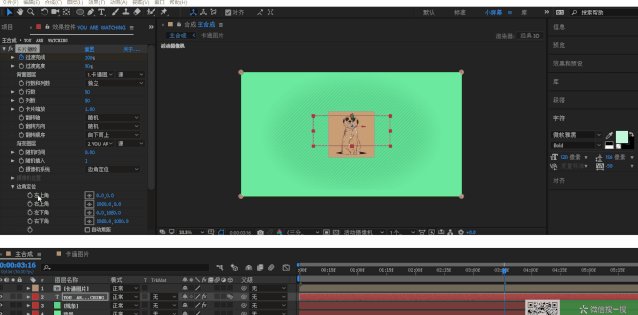
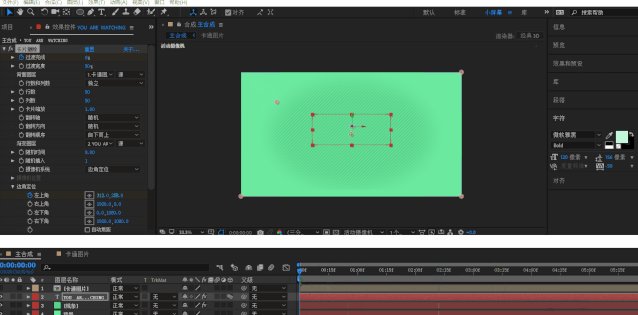
(4)在项目中将准备好的卡通图片拖到“主合成”中,将其右键预合成(记得勾选将所有属性转移到新合成),命名为“卡通图片”。在“卡通图片”合成中,点击“卡通图片”按S键调出其“缩放”属性,调整其缩放数值大小将图片调整至适合大小,如下图:

关闭显示“卡通图片”的眼睛,点击文本图层,给其添加“卡片擦除”效果,设置其参数:【背面图层】设为“卡通图片”,【行数】设为50,【列数】设为50,【翻转轴】和【翻转方向】均设为“随机”,【翻转顺序】设为“自上而下”。设置【过渡完成】关键帧:①2秒位置时,数值为0%,打上关键帧;②3秒15帧位置时,数值为100%,打上关键帧。
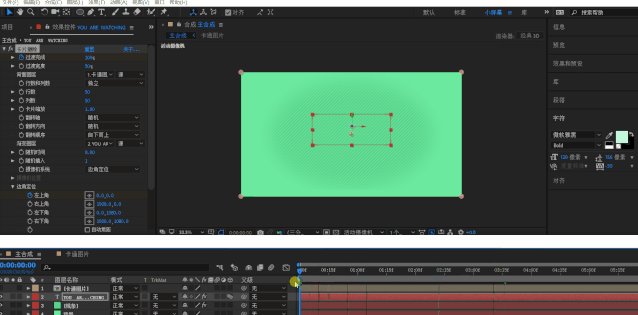
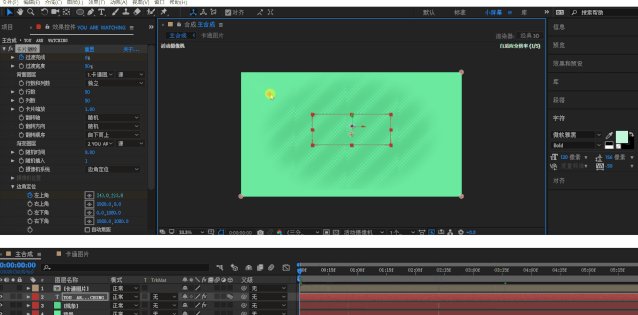
将【摄像机系统】设为“边角定位”。设置其【左上角】的关键帧,操作的GIF图如下:(注:背景颜色可忽略,我是后面改成跟卡通图片的背景颜色一样的,更match些)

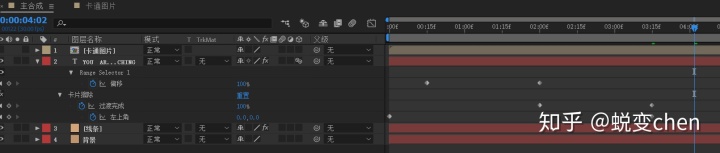
文字图层的所有关键帧设置结果图如下:

(5)点击“文字图层”右键→图层样式→投影,设置“投影”的参数如下图:

通过以上步骤,即可得到最终效果,谢谢。





















 297
297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








