使用工具:AE
1、首先打开我们的AE软件:

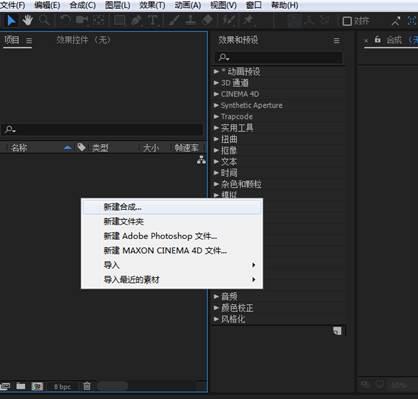
2、在项目区域单击鼠标右键-新建一个合成项目:

点击确定

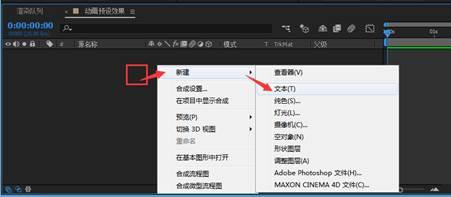
3、在图层区域右键创建一个文本图层,并打上相应的文字:


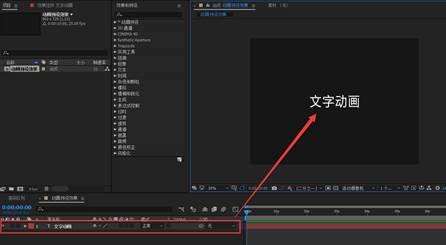
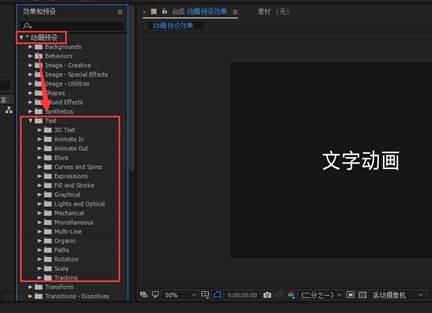
4、接着,在我们的效果和预设中,选中动画预设(text文件)

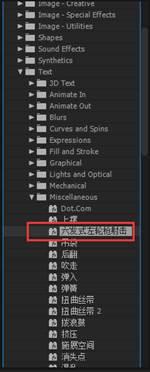
5、在对应的该文件夹中,有许多适合文字使用的动画效果,我们随机选择一个进行添加

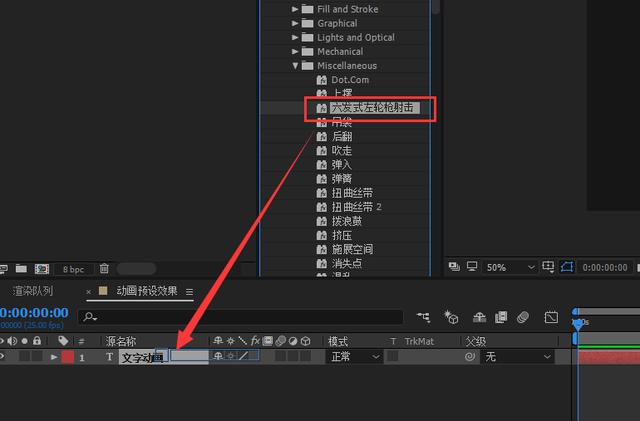
6、添加方式-选中我们需要添加的文字动画效果,然后按住鼠标左键不松,拖拽至我们的文字图层,然后松开鼠标左键:

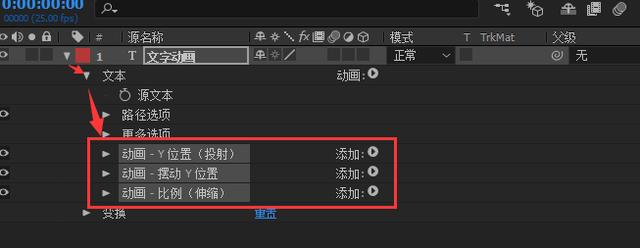
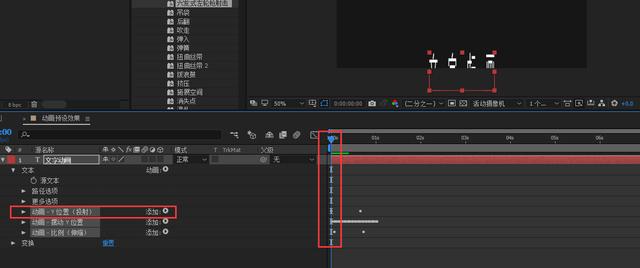
添加成功后,打开我们的图层小三角,就可以看到已添加的图层动画效果:

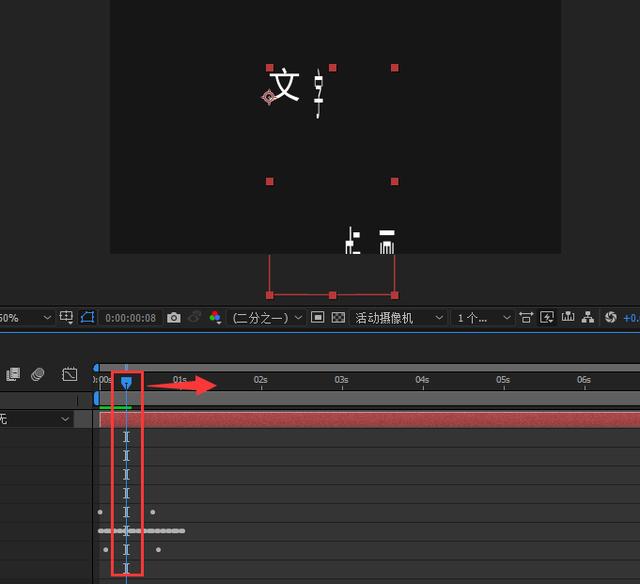
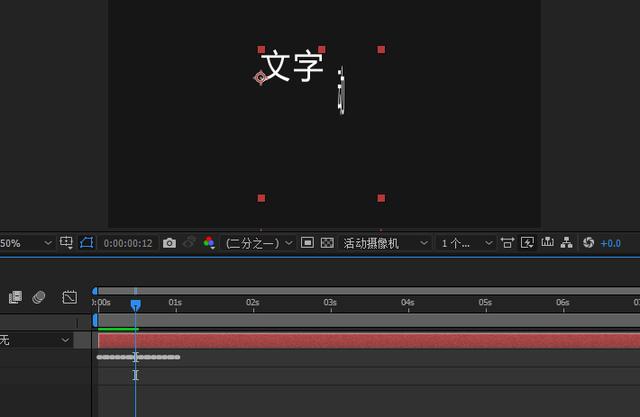
这个时候我们来看画面中的状态:

7、可以发现文字再起始位置,有部分漏在下方,我们要处理一下这个细节问题
PS(拖动时间轴的指示器,可以预览动画的生成效果):

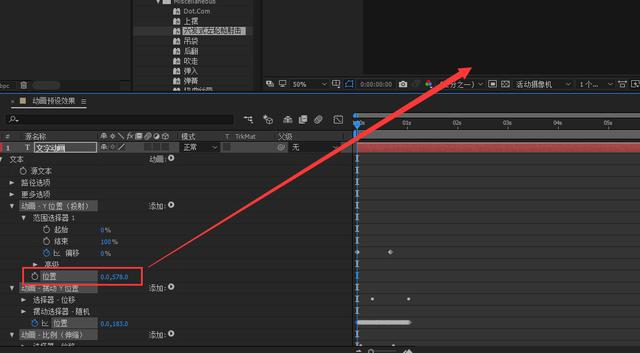
8、现在,找到我们的Y轴动画属性(先把指示器放回动画开始位置):

打开Y(投射)轴位置属性,在该属性中,我们找到位置属性设置:

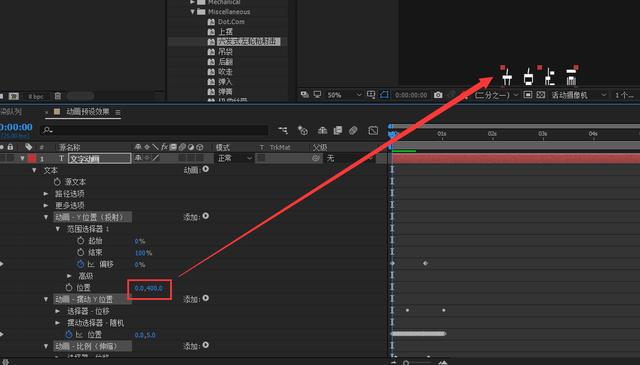
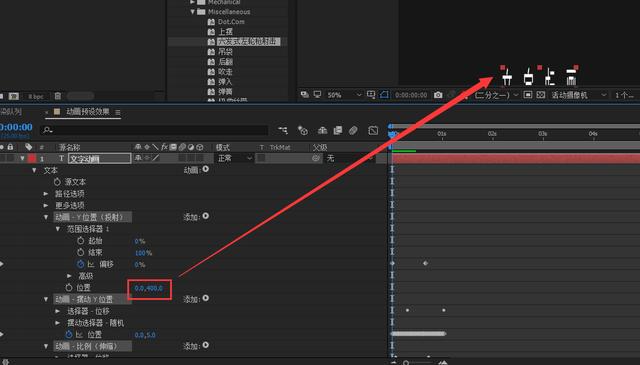
9、接下来只需要设置Y轴的位置参数,把文字起始给移出屏幕之外即可:


这样,我们就调整好了该段文字的起始动画投射位置,完成了该动画的制作,然后点击空格就可以预览该文字动画效果啦:

是不是挺简单的呢,其他的动画效果也是用同样的方式可以添加与调整,感兴趣的小伙伴赶快去试试哟~!







 本教程详细介绍了如何在Adobe After Effects(AE)中创建文字动画。首先打开AE软件,新建合成,然后创建文本图层并输入文字。接着,从效果和预设中选取动画预设,将选定的动画效果拖拽到文字图层。针对文字起始位置超出屏幕的问题,通过调整Y轴位置参数解决。最后预览动画效果,完成文字动画制作。整个过程简单易懂,适合初学者尝试。
本教程详细介绍了如何在Adobe After Effects(AE)中创建文字动画。首先打开AE软件,新建合成,然后创建文本图层并输入文字。接着,从效果和预设中选取动画预设,将选定的动画效果拖拽到文字图层。针对文字起始位置超出屏幕的问题,通过调整Y轴位置参数解决。最后预览动画效果,完成文字动画制作。整个过程简单易懂,适合初学者尝试。














 941
941

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








