本节引言:
本节要讲解的Adapter类控件是ExpandableListView,就是可折叠的列表,它是ListView的子类,
在ListView的基础上它把应用中的列表项分为几组,每组里又可包含多个列表项。至于样子,
类似于QQ联系人列表,他的用法与ListView非常相似,只是ExpandableListVivew显示的列表项
需由ExpandableAdapter提供。 下面我们来学习这个控件的基本使用!
官方API:ExpandableListView
1.相关属性
android:childDivider:指定各组内子类表项之间的分隔条,图片不会完全显示,
分离子列表项的是一条直线
android:childIndicator:显示在子列表旁边的Drawable对象,可以是一个图像
android:childIndicatorEnd:子列表项指示符的结束约束位置
android:childIndicatorLeft:子列表项指示符的左边约束位置
android:childIndicatorRight:子列表项指示符的右边约束位置
android:childIndicatorStart:子列表项指示符的开始约束位置
android:groupIndicator:显示在组列表旁边的Drawable对象,可以是一个图像
android:indicatorEnd:组列表项指示器的结束约束位置
android:indicatorLeft:组列表项指示器的左边约束位置
android:indicatorRight:组列表项指示器的右边约束位置
android:indicatorStart:组列表项指示器的开始约束位置
2.实现ExpandableAdapter的三种方式
1. 扩展BaseExpandableListAdpter实现ExpandableAdapter。
2. 使用SimpleExpandableListAdpater将两个List集合包装成ExpandableAdapter
3. 使用simpleCursorTreeAdapter将Cursor中的数据包装成SimpleCuroTreeAdapter
本节示例使用的是第一个,扩展BaseExpandableListAdpter,我们需要重写该类中的相关方法,
下面我们通过一个代码示例来体验下!
3.代码示例
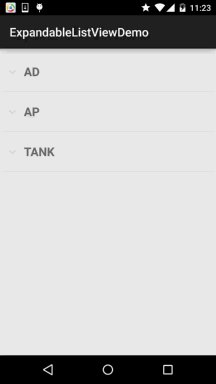
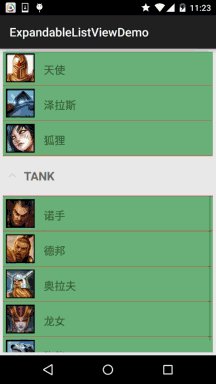
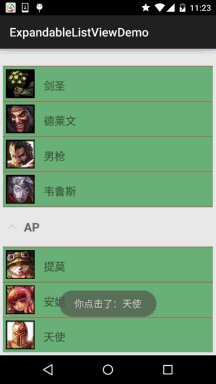
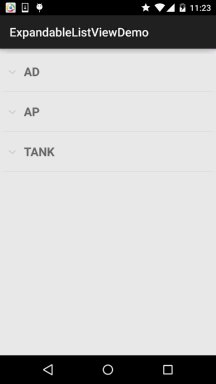
我们来看下实现的效果图:

下面我们就来实现上图的这个效果:
核心是重写BaseExpandableListAdpter,其实和之前写的普通的BaseAdapter是类似的,
但是BaseExpandableListAdpter则分成了两部分:组和子列表,具体看代码你就知道了!
另外,有一点要注意的是,重写isChildSelectable()方法需要返回true,不然不会触发
子Item的点击事件!下面我们来写写:
首先是组和子列表的布局:
item_exlist_group.xml:
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="ho








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4267
4267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








