前两天翻找资源发现nodejs除了有express框架外,竟然还有thinkjs这个国产框架,打算放进自己的设计中用一下。
但是貌似因为用的人少,网上教程好少啊,我这个智商捉急的人只能一点点慢慢填坑。要哭哭了。
https://thinkjs.org/zh-cn/doc/3.0/index.html 这是最新版3.0版本的官网地址。貌似3.0与之前的版本还是有很多不同的,改了很多东西,所以就直接入坑3.0.
安装之类的就按照官网文档教程来做。
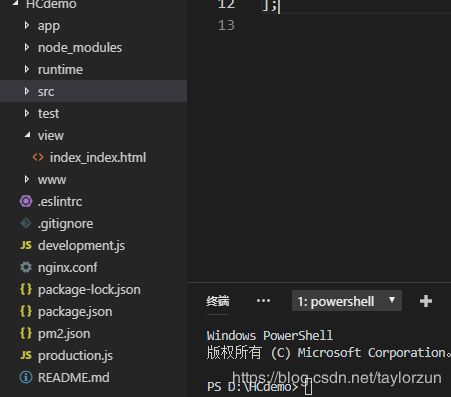
安装好之后初始化的文档目录长这样,此时src文件下有这么5个目录文件:bootstrap config controller logic model 。

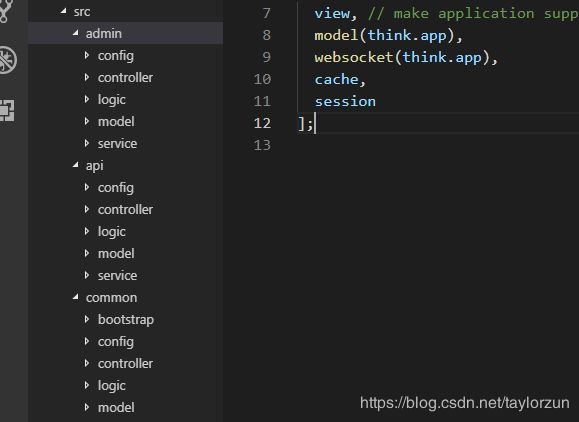
但是截图的时候,已经被我修改为多模块的目录了:最开始的几个文件放在了common文件夹下面。然后根据自己的个人需要再新建了admin和api两个文件。

由于是第一次接触,官方文档大致看了一些我就直接找博客翻看如何搞成接口形式了。现在最需要的是websocket和数据库连接上,以及弄清楚怎么把这个接口写出来并能放到postman上面处理。
1.websocket
前端是微信小程序,查到微信小程序只能用ws不可以用socket.io,所以去摸索ws如何用到thinkjs里面去。
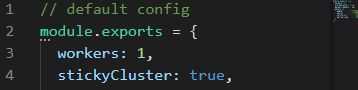
官网中目录里查到“websocket”,里面有清晰的介绍。首先进入src/common/config/config.js文件里面,修改配置

thinkjs对websocket做了一次封装,需要安装以下模块:
$ npm install -s think-websocket
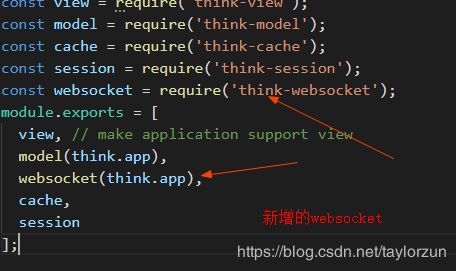
然后对websocket进行配置:进入src/common/config/extend.js:

以上完成后,需要继续安装模块,我需要安装的是:
npm install think-websocket-ws --save
安装好后进行配置:进入src/common/config/adapter.js:

并添加以下代码:
exports.websocket = {
type: 'ws',
common: {
},
ws: {
handle: ws,
allowOrigin: '127.0.0.1:8360',
path: '/ws',
messages: [{
close: '/ws/close',
open: '/ws/open',
addUser: '/ws/addUser'
}]
}
};
websocket这才完成一半。先留着明天再写。分割线啦啦啦啦。。。





















 564
564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








