以下为学做网站论坛关于“HTML滚动标签(marquee标签)”讲解视频教程。
HTML marquee标签介绍
marquee标签又叫滚动标签。它是用来控制一段文本或其它元素滚动的HTML标签。
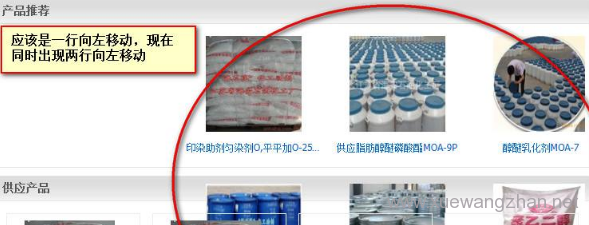
我们在有的网站上看到一滚动的文字,如网站产品展示。这种滚动效果就是通过HTML marquee标签制作出来的,我们在做网站时也可以使用这个标签轻松实现滚动的效果。

HTML marquee标签书写方法
我是一滚动的文字噢……
这段代码实现的功能是 文字将会从右到左滚动。当然还可以实现从左向右的滚动
文字从右向左滚动……
还可以做出将光标指向滚动文字时,它就停止,当光标离开,文字继续滚动的效果。
我是一滚动的文字噢……
代码解释:οnmοuseοver=this.stop() 停止 οnmοuseοut=this.start() 启动
HTML marquee标签属性
direction 表示滚动的方向,值可以是left,right,up,down,默认为left
behavior 表示滚动的方式,值可以是scroll(连续滚动)slide(滑动一次)alternate(来回滚动)
loop 表示循环的次数,值是正整数,默认为无限循环
scrollamount 表示运动速度,值是正整数,默认为6
scrolldelay 表示停顿时间,值是正整数,默认为0,单位是毫秒
valign 表示元素的垂直对齐方式,值可以是top,middle,bottom,默认为middle
align 表示元素的水平对齐方式,值可以是left,center,right,默认为left
bgcolor 表示运动区域的背景色,值是16进制的RGB颜色,默认为白色
height、width 表示运动区域的高度和宽度,值是正整数(单位是像素)或百分数,默认width=100% height为标签内元素的高度




















 5053
5053











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








