想看视频教程的直接拉到文章尾部观看。
本次教程教大家如何简单制作姓名滚动抽奖的小动画,效果如下:

进入幻灯片播放界面后,在页面任意位置单击鼠标即可开始抽奖,再单击一次鼠标暂停。再单击一次鼠标还可以重新开始。
下面来看一下如何制作。
制作过程中主要使用OK插件的三个功能:插入全屏矩形,文本框按段拆分,图形逐帧。
制作原理为:将所有姓名转化为图片,然后图片逐个闪烁,再用鼠标单击控制图片闪烁的开始暂停即可。
0 1步骤一:按段拆分姓名文本框首先准备好包含所有姓名的文本框,按照一段一个姓名的格式分好;
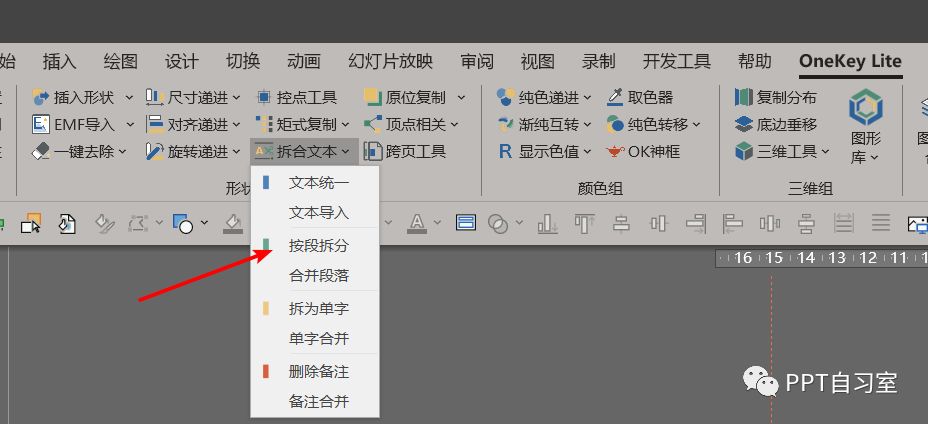
然后使用OK插件的【形状组 -拆合文本:按段拆分】功能将姓名按段拆分成一个个单独的文本框。


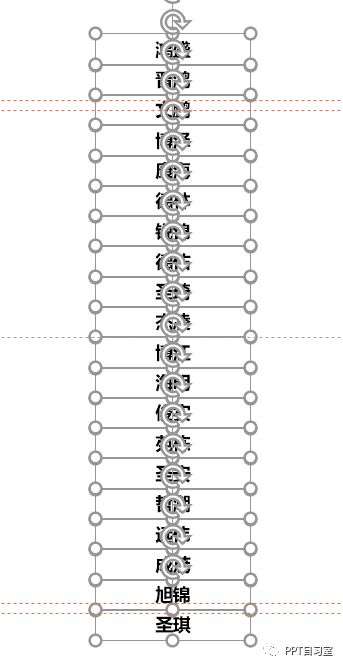
选中所有的姓名,将姓名格式设置为:居中对齐,字号尽量大(因为后面文字会转成图片,字号小了会模糊),文本框大小拉大(保证所有的名字都在文本框范围内,不要超出)。

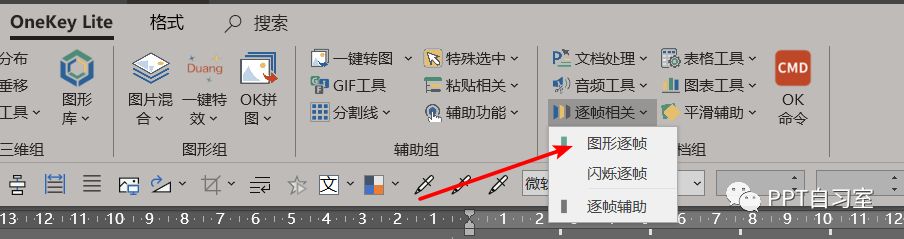
选中所有修改好格式的姓名文本框,使用OK插件【文档组 -逐帧相关:图形逐帧】功能一步实现姓名文本框图片化和图片逐帧闪烁两个功能。最后得到的是一个新的文本框,在页面的左上角。


首先给抽奖页面添加一个背景,上一步生成的文本框移动到合适位置。

然后使用ok插件【形状组 -插入形状:全屏矩形】插入一个全屏矩形。然后设置无线条,填充颜色任意,透明度为100%即可。
选中上一步生成的姓名逐帧闪烁的文本框(选不到的话可以打开选择窗格选择),设置动画格式:
动画播放后:黑色
字母之间延迟%:100

开始:单击时
期间:0.01秒
重复:直到下一次单击
触发器:单击下列对象时启动动画效果:(选择刚刚插入的透明全屏矩形)

确定即可,至此,大功告成,抽奖动画制作完成。
OK插件获取地址:https://oktools.xyz

赶快动手做一下吧。







 本文介绍了如何使用OK插件在PPT中创建姓名滚动抽奖的小动画。步骤包括:文本框按段拆分、设置文本格式、图形逐帧转换,通过鼠标点击控制动画的开始和暂停。最终效果是单击鼠标开始抽奖,再次单击暂停。详细教程包括所需插件的获取链接。
本文介绍了如何使用OK插件在PPT中创建姓名滚动抽奖的小动画。步骤包括:文本框按段拆分、设置文本格式、图形逐帧转换,通过鼠标点击控制动画的开始和暂停。最终效果是单击鼠标开始抽奖,再次单击暂停。详细教程包括所需插件的获取链接。

















 904
904

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








