JSON配置
JSON表单的配置分为两种,暂且称描述表单信息的为表单配置,描述表单组件信息的为组件配置。JSON表单的配置一定是两种配置的组合。
在开始讲解配置之前先介绍几个专业名词:
表单配置:描述表单信息的配置
组件配置:描述表单组件信息的配置
组件数据:表单组件对应需要展示的数据或者需要提交的数据
逻辑数据:表单内用来控制逻辑的额外数据,不会被提交、缓存
表单配置
{
formKey: 'test-form',
className: 'test-form',
realTimeSubmit: true,
data: {
// 表单数据
},
assistData: {
// 逻辑数据
},
config: [
// 组件配置
],
style: {
label: {},
wrap: {}
}
}
属性
是否必传
说明
类型
默认值
data
是
放置提交数据
object
-
config
是
放置组件配置
Array
-
formKey
否
自动本地缓存数据的localStorage的键,不传表示不缓存
string
-
className
否
用来添加样式
string
-
assistData
否
放置逻辑数据
object
-
realTimeSubmit
否
表单是否实时提交,一般用于筛选表单
boolean
false
style
否
控制表单组件了label和表单组件布局样式
object
-
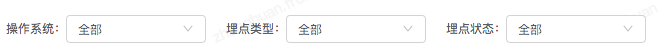
style
style字段用来描述表单的布局样式,该字段既可以在表单配置下,针对所有的表单组件有效,也可以在组件配置下,只针对该表单组件有效,且可以覆盖表单配置下的style。
{
formKey: 'test-form'
...
style: {
label: {
fontSize: 12,
width: 80,
textAlign: 'left'
},
wrap: {
display: 'inline-block',
width: 300
}
}
}
比如在该style下,显现出的表单是以下样子:

组件配置
{
type: 'input',
dataKey: 'name',
label: 'param',
placeholder: '请输入param',
validate: ['required', /^[a-zA-Z_{}0-9]+$/g],
style: {
wrap: {
display: 'inline-block',
width: 270,
}
}
}
属性
是否必传
说明
类型
默认值
type
是
唯一标识表单组件类型,其值可以为:input、select、textarea、form_array、container以及一些自定义表单组件
string
-
dataKey
是
放置组件数据的key,可以为key1.key2.key3形式
string
-
label
否
表单组件的label
string
-
placeholder
否
表单组件的placeholder
string
-
validate
否
表单组件的校验规则
Array
-
style
否
表单组件的布局样式,同表单配置中的style
object
-
options
否
表单组件为select时,需要传入的options数据
Array
-
render
否
当type为container(自定义组件)时,render为其渲染方法
Function
-
preventSubmit
否
当realTimeSubmit为true时,preventSubmit控制该表单组件是否实时提交
boolean
false
children
否
当type为form_array时,children表示子组件配置列表
Array
否
modifyDataFn
否
当为自定义表单组件时,modifyDataFn可以覆盖render中提交数据的方法
Function
否
addItem
否
当type为form_array时,点击添加增加一项时,组件数据增加的项
object
-
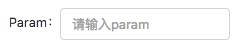
组件栗子
{
...
config: [
{
type: 'input',
dataKey: 'param.name',
label: 'Param',
placeholder: '请输入Param'
}
]
}
上面的组件配置渲染出一个最简单的表单组件,其效果如下:

但是这个组件还缺少了数据校验,现在为这个组件加上校验字段validate:
{
...
config: [
{
type: 'input',
...
validate: ['required', /^[a-zA-Z_{}0-9]+$/g]
}
]
}
现在这个表单组件就能校验该输入值不能为空,和只能为数字、字母、下划线。
validate
JSON表单的数据校验和Ant Design、Element UI一样,采用async-validator异步处理校验方案,在JSON表单内部,将传入validate字段解析为async-validator的rules。其数组元素可以为String、Object、RegExp、Function。
1. 数组元素为string,其值可以为:
string,值必须为string
number,值必须为数字
required,值不能为空
boolean,值必须为布尔值
integer,值必须为整数形
float,值必须为浮点型
email,值必须为邮箱类型
2. 数组元素为object,其值为rules:
{type: 'enum', enum: ['1', '2'], message: '值不在确定范围内'}
3. 数组元素为RegExp, validate: [/^[a-zA-Z_{}0-9]+$/g]
4. 数组元素为Function, validate: [ (rules, value, callback) => {}]
表单组件
目前JSON表单只支持五种表单组件,其中基础表单组件:input、select、textare。复杂表单组件:form_array、container。
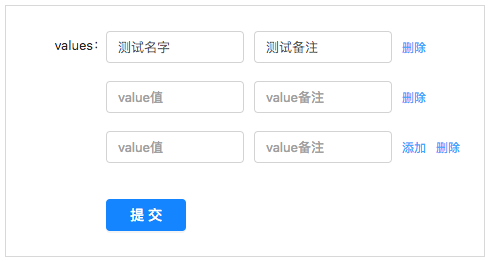
form_array组件
form_array组件主要是用来描述组件数据为数组格式的表单组件,其示例如下:
{
data: {
value: [
{
name: '',
descr: ''
}
]
},
config: [
type: 'form_array',
label: 'values',
dataKey: 'value',
addItem: {
name: '',
descr: ''
},
children: [
// 组件配置
{
type: 'input',
dataKey: 'name', // dataKey是基于父表单组件
...
},
...
]
]
}
其效果图如下:

JSON表单的container表单组件请看下节:JSON生成Form表单(三)





















 5323
5323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








