上一节我们已经学会了如何创建 Canvas 画布,本节我们来学习有关于 Canvas 中的属性和方法的使用,通过这些属性和方法,我们可以绘制各种图形,例如线条、矩形、圆形、多边形等等。
Canvas坐标
上一节我们已经学习了如何创建画布,而要在画布上绘制图形首先我们得弄清楚画布中的坐标关系。
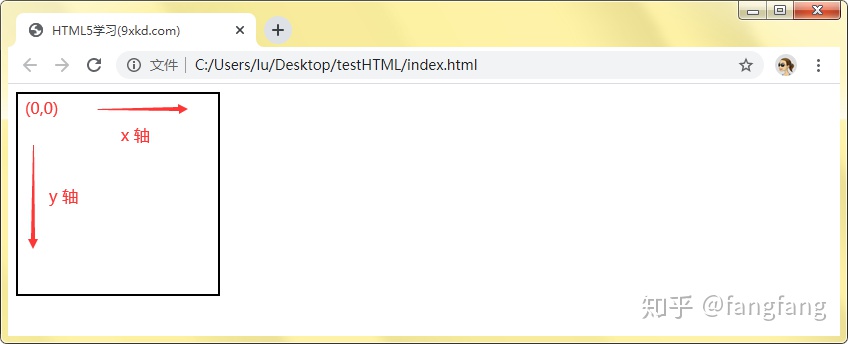
Canvas画布中的左上角坐标为 (0,0) ,画布的 x 和 y 轴用于在画布上对绘画进行定位。
如下图所示:

绘制线条
我们可以通过下面属性和方法来在 Canvas 画布中绘制线条:
beginPath():用于起始一条路径,或重置当前路径。closePath():创建从当前点到开始点的路径。moveTo():把路径移动到画布中的指定点,不创建线条。此方法有两个参数,第一个参数为路径在x轴的坐标,第二个参数为路径在y轴的坐标。lineTo():添加一个新点,然后创建从该点到画布中最后指定点的线条(该方法并不会创建线条)。stroke():会实际地绘制出通过moveTo()和lineTo()方法定义的路径。默认颜色为黑色。lineWidth:设置或返回当前的线条宽度,单位为像素。strokeStyle:设置或返回用于笔触的颜色、渐变或模式。
示例:
在画布中绘制一条蓝色的线条:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5学习(9xkd.com)</title>
</head>
<body>
<canvas id="mycanvas" width="200px" height="200px" style="border: 1px solid #000;"></canvas>
<script>
var can = document.getElementById("mycanvas");
var ctx = can.getContext("2d");
ctx.beginPath(); // 开始绘制








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3713
3713

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








