本文实例为大家分享了jQuery实现级联菜单的具体代码,供大家参考,具体内容如下
层叠样式表:
.button {
border: 1px ridge #ffffff;
line-height:18px;
height: 20px;
width: 45px;
padding-top: 0px;
background:#CBDAF7;
color:#000000;
font-size: 9pt;
}
HTML正文:
选项1 选项2 选项3 选项4 选项5 | 选项6 |
Javascript操作代码:
$(document).ready(function(){
$("#add").click(function(){
$("#first option:selected").appendTo($("#second"));
});
$("#add_all").click(function(){
$("#first option").appendTo($("#second"));
});
$("#remove").click(function(){
$("#second option:selected").appendTo($("#first"));
});
$("#remove_all").click(function(){
$("#second option").appendTo($("#first"));
});
});
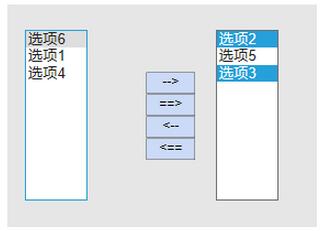
效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。





















 280
280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








