<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery-1.7.2.min.js"></script>
<script>
$(function(){
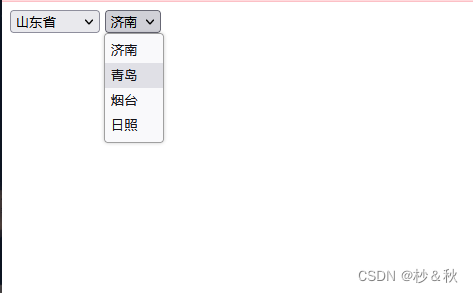
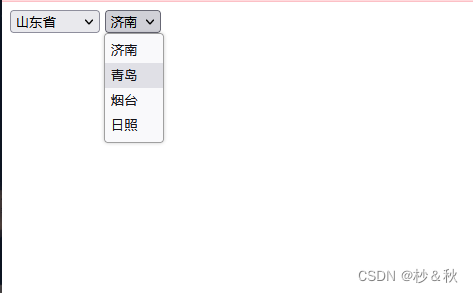
var province = ["--请选择--", "北京", "山东省", "甘肃省"]; //省份数组
var city = [["--请选择--"],["朝阳","丰台","东城区","西城区"],["济南","青岛","烟台","日照"],["天水","白银","酒泉","武威"]];
var list_left = document.getElementById("left");//获取左侧下拉框
for(var i=0;i<province.length;i++){
$("#left").append("<option>" + province[i] + "</option>");
}
for(var i = 0 ; i < city[0].length; i++){
$("#right").append("<option>" + city[0][i] + "</option>");
}
$('#left').change(function(){
var index = list_left.selectedIndex;//获取当前省份选中索引值
$("#right").empty();
for(var i = 0; i < city[index].length; i ++){
$("#right").append("<option>" + city[index][i] + "</option>");
}
});
});
</script>
</head>
<body>
<select id="left">
</select>
<select id="right">
</select>
</body>
</html>

























 252
252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










