此项目为企业展示类应用,主要功能包括企业信息展示、案例展示、加盟申请等。项目源码在 https://github.com/apicloudcom/company-display
仓库的 widget 目录下。
项目中前端采用avm多端开发技术进行开发,要点包括TabLayout布局,滑动轮播图,富文本格式的富文本,滚动视图滚动视图,替换刷新等。使用APICloud多端技术进行开发,实现一套代码多端运行,支持编译成Android&iOS App以及微信小程序。
项目初步则是使用的APICloud数据云3.0自定义云函数来重建的。

使用步骤
- 使用APICloud Studio 3作为开发工具。
如果之前未接触过APICloud开发,建议先了解一个简单项目的初始化,预览,调试和打包等操作,请参考APICloud多端开发快速上手教程。
(复制链接PC端打开:https://github.com/apicloudcom/hello-app/blob/main/README.md)
网络请求接口封装
在utils / model.js中,为每一个网络请求接口封装了对应方法,如首页获取轮播图接口Model.getbannersList,这些方法最终会调用Model.request方法,在Model.request方法中对整个项目的请求进行统一管理,包括处理预定参数,拼写请求url,设置请求头等,最后调用api.ajax方法发起请求。
使用示例:
//通过进口引入进口 {模式} 从 “../../utils/model.js”//调用Model对象方法Model 。getbannersList ({ } , (res ) => { } );TabBar和导航栏的实现
首页使用了 TabLayout 布局来实现 TabBar 和导航栏,在 config.xml 里面配置 content 字段,值为 json 文件路径,在 json 文件中配置 TabBar、导航栏和页面信息。
// config.xml< content src = “ config.json ” />config.json文件内容如下,设置了navigationBar的背景色和标题文字颜色,设置了tabBar每项的图标和文字,以及每项对应的页面。
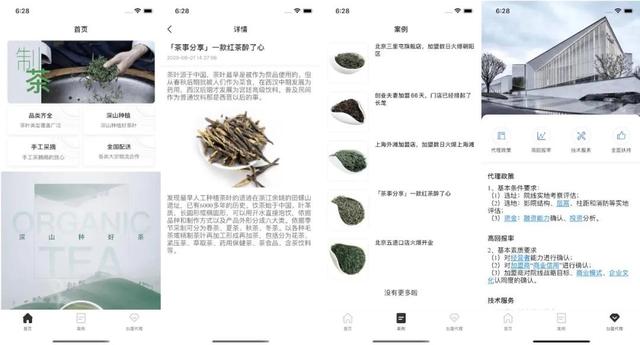
{ “ name”:“ root” , “ hideNavigationBar”:false , “ navigationBar”:{ “ background”:“ #fff” , “ color”:“#000” , “ hideBackButton”:true } , “ tabBar”:{ “ scrollEnabled”:false , “ background”:“ #fff” , “ shadow”:“#f1f1f1” , “ color”:“#5e5e5e” , “ selectedColor”:“#333333”, “ preload”:0 , “ frames”:[ { “名称”:“ page1” , “ url”:“ pages / index / index.stml” , “ title”:“首页” } , { “ name”:“ page2“ , ” url“:” pages / case / case.stml“ , ” title“:”案例“ } , { ” name“:” page3“ , ” url“:“ pages / join / join.stml” , “ title”:“ 加盟代理” }] , “列表”:[ { “ iconPath”:“ images/toolbar/home@no_selected.png” , “ selectedIconPath”:“ images/toolbar/home@selected.png” , “ text”:“ Home ” } , { “ iconPath”:“ images/toolbar/case@no_selected.png” , “ selectedIconPath”:“ images/toolbar/case@selected.png” , “ text”:“案例” } , { “ iconPath”:“images/toolbar/join@no_selected.png“ , ” selectedIconPath“:“ images/toolbar/join@selected.png” , “ text”:“加盟代理” } ] } }从上方的效果图中我们可以看到“加盟代理”页面隐藏了导航栏,而其他页面没有隐藏。”加盟代理“页面路径为pages / join / join.stml,我们参照微信小程序的语法,在同目录下放置了join.json文件,在里面配置navigationStyle开头为custom。
{ “ navigationBarTitleText”:“加盟代理” , “ backgroundColor”:“ #FFFFFF” , “ navigationStyle”:“自定义” }在首页index.stml的apiready方法里面则监听了tabBar每项的点击事件,在App端,我们需要在点击事件里面动态设置页面显示,隐藏导航栏。
// index.stmlapi.addEventListener({ name:'tabitembtn'}, function(ret){ var hideNavigationBar = ret.index == 2; api.setTabLayoutAttr({ hideNavigationBar: hideNavigationBar, animated: false }); api.setTabBarAttr({ index: ret.index });});首页轮播图
首页路径为pages / index / index.stml,里面轮播图使用swiper组件实现,使用v-for指令循环swiper-item,bannersList为定义的类型类型的属性,在首页的apiready方法里面,我们通过调用getbannersList方法发起网络请求,获取轮播图片列表数据后赋值给横幅列表属性。这里监听了swiper-item的点击事件,点击后需要替换到详情页面。
轮播图的宽度跟随屏幕宽度变化,高度则通过计算属性swiperHeight来动态计算得到。
computed:{ swiperHeight(){ return api.winWidth*0.42; }}rich-text富文本的使用
由于项目是信息展示类型,运营人员会在管理后台直接编辑提交富文本信息,因此在项目中很多地方使用了rich-text来展示信息,例如在首页中,产品展示和关于信息部分就是使用的rich -text,如果没为rich-text设置高度,其高度就为里面内容的高度。
rich-text用于展示HTML字符串片段,在从服务器获取到HTML字符串后,我们调用$ util.fitRichText方法处理了一下HTML字符串,在fitRichText方法中为img标签加了最大宽度的限制,以防止图片宽度过大导致显示溢出。
// util.jsfitRichText(richtext, width){ var str = `下拉刷新,滚动到底部加载更多
在“案例”页面(pages / case / case.stml),通过scroll-view实现了案例列表展示,同时实现了切换刷新,滚动到底部加载更多功能。{{item.title}}{loadStateDesc}下拉刷新使用了 scroll-view 默认的下拉刷新样式,使用 refresher-enabled 字段来开启下拉刷新,为 refresher-triggered 字段绑定了 refresherTriggered 属性来控制下拉刷新状态,需要注意的是,在刷新的事件回调方法里面,我们需要主动设置 refresherTriggered 的值为 true,在数据加载完成后再设置为 false,这样绑定的值有变化,刷新状态才能通知到原生里面。
onrefresherrefresh(){ this.data.refresherTriggered = true; this.loadData(false);}滚动到底部监听了scroll-view的scrolltolower事件,在滚动到底部后自动加载更多数据,加载更多和重新排列都是调用loadData方法请求数据,通过loadMore参数来进行区分,做分页请求处理。
loadData(loadMore) { if (this.data.loading) { return; } this.data.loading = true; var that = this; var limit = 10; var skip = loadMore?that.data.skip+1:1; let params = { data:{ values:{ status: 1, skip: skip, limit: limit } } } Model.getCasesList(params, (res) => { if (res && res.status == 0) { let items = res.data.items; that.data.haveMoreData = items.length == limit; if (loadMore) { that.data.caseList = that.data.caseList.concat(items); } else { that.data.caseList = items; } that.data.skip = skip; } else { that.data.haveMoreData = false; } that.data.loading = false; that.data.refresherTriggered = false; });}scroll-view 滚动到指定元素
在“加盟代理”页面(pages / join / join.stml),最外层是一个滚动视图,里面有分类列表,分类内容,点击分类列表里面某项后会自动滚动到对应的分类内容处,让分类内容可见。
{item.title}{item.title}滚动到指定视图通过scroll-view的scroll-into-view属性实现,此处绑定了viewId属性,在分类列表项的点击事件onitemclick里面,更改viewId属性的值,这个值是分类内容里面某项的id ,这样就实现了滚动到指定视图。
onitemclick(e) { var id = e.currentTarget.dataset.id; this.data.viewId = 'content' + id; this.data.viewId = null;}平台差异化处理
在多端开发中,难免会遇到不同平台差异化的地方,需要在运行期间做判断处理,定位在utils / util.js中封装了isApp方法,里面通过api.platform属性判断当前运行环境。
// util.jsisApp(){ if (api.platform && api.platform == 'app') { return true; } return false;}例如在 pages/web/web.stml 中,我们使用 v-if、v-else 指令,通过区分平台使用不同的组件来加载 web 链接。







 本博客介绍了一个企业展示类应用的开发,使用APICloud多端技术,实现Android、iOS及微信小程序的跨平台运行。内容包括:初始化项目、网络请求接口封装、TabBar与导航栏实现、轮播图、富文本展示、下拉刷新和滚动到底部加载更多功能。源码可在GitHub找到。
本博客介绍了一个企业展示类应用的开发,使用APICloud多端技术,实现Android、iOS及微信小程序的跨平台运行。内容包括:初始化项目、网络请求接口封装、TabBar与导航栏实现、轮播图、富文本展示、下拉刷新和滚动到底部加载更多功能。源码可在GitHub找到。














 8006
8006

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








