第一、CSS选择器:
1、元素选择器(也叫标签选择器,是最基本的选择器)
html{background-color: red;}
div{background-color: yellow;}
2、ID选择器(id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。 id 选择器以 "#" 来定义)
#boxl{color:blue;}
2.1、结合元素的ID选择器:
/*ID是box的div标签*/
div#box{
width: 100px;
height: 100px;
background: red;
border: 3px solid black;
}
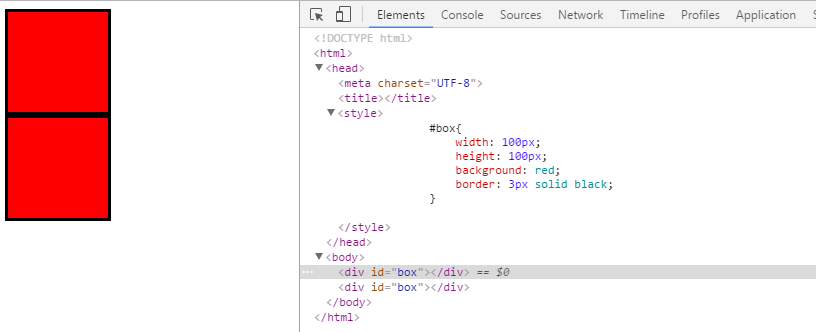
注意:在实际开发中,浏览器并不会检测ID的唯一性,可以为相同元素的ID添加同一个样式。如下图:

3、类选择器(类选择器可以为class相同的 HTML 元素们指定特定的样式。类选择器以 "." 来定义
.head{
width: 100px;
height: 100px;
background: red;
}
3.1、结合元素的ID选择器:
/*class是head的div标签*/
div.head{
width: 100px;
height: 100px;
background: red;
}
注意:类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
4、包含选择器(E F{}:也叫后代选择器,选择所有被E元素包含的F元素。前面E为祖先元素,F为后代元素,所表达的意思就是选择了E元素的所有后代F元素,请注意他们之间需要一个空格隔开。)
/*三种选择器可以打乱顺序任意组合*/
body div{
border: 3px solid #000000;
}
#outer #inner{
width: 100px;
height: 100px;
background: yellowgreen;
}
.body .head{
width: 100px;
height: 100px;
background: deeppink;
}
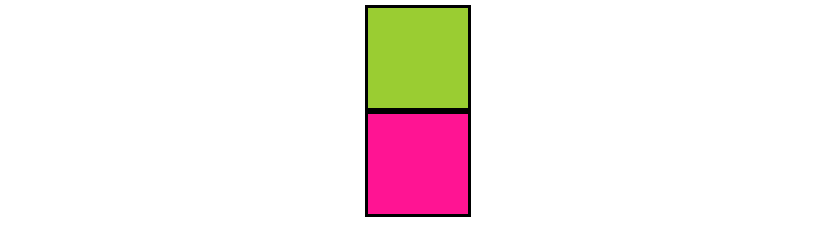
代码执行如下图:

5、分组选择器(E,F,G{}:选择所有被E元素和F元素以及G元素)
/*将要分组的选择器放在规则左边,并用逗号隔开。分组个数需要两个及以上*/
div,p{
border: 3px solid #000000;
}
#box,#font{
width: 100px;
height: 100px;
background: #66FFFF;
}
.div,.p{
width: 100px;
height: 100px;
}
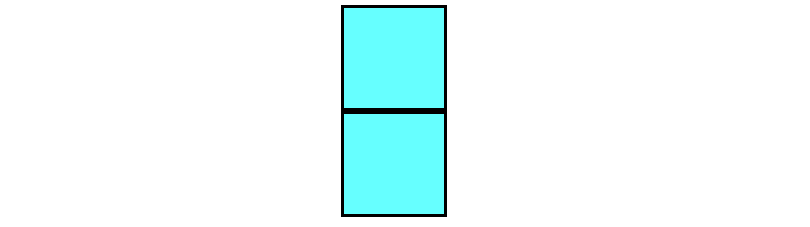
代码运行效果如下图:

6、伪类选择器。
6.1、链接伪类(需要严格按照link、visited、hover、active顺序,bugEg:访问过后,鼠标悬停失效)
a:link{color: #000;}/*选择所有未被访问的链接。*/
a:visited{color: blue;}/*选择已被访问的链接。*/
a:hover{color: pink;}/*选择鼠标移入的链接*/
a:active{color: red;}/*选择鼠标按下瞬间的链接*/
6.2、文字伪类选择器
p{width: 400px;}
p:first-line{font-weight: bold;}/*首行*/
p:first-letter{color: red;}/*首字母*/
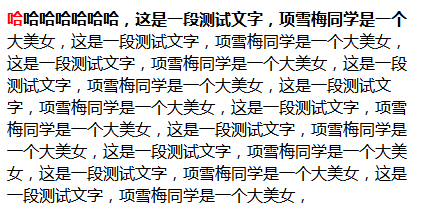
执行代码如下图:

第二、CSS选择器:
1、通配选择器(*{}:匹配所有元素)
*{color: red;}
执行代码如下图:

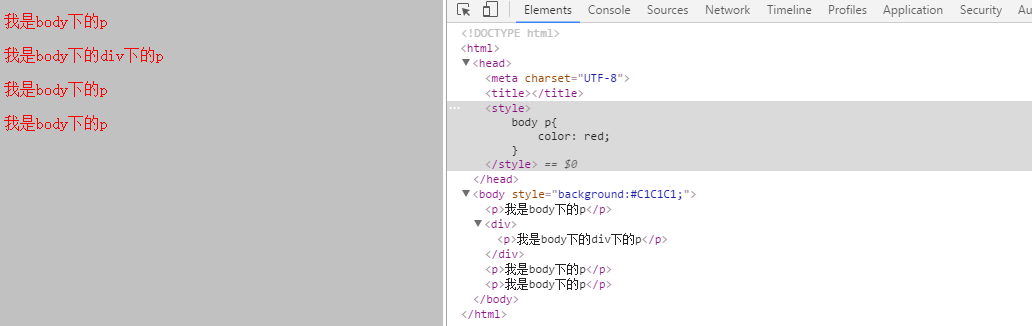
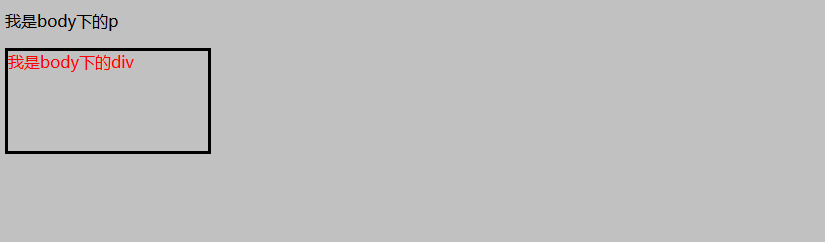
2、子对象选择器(E>F{}:也叫自代|初代选择器,选择所有作为E元素的子F元素,与后代选择器区分)
color: red;
}
我是body下的p
我是body下的div下的p
我是body下的p
我是body下的p
通过下面两幅图可以更直观的,对比初代选择器和后代选择器的运行效果不同之处:


3、兄弟选择器(E+F{}:也叫相邻选择器,选紧贴在E元素后面的F元素)
/*三种选择器可以混搭,如p+#box*/
p+div{
color: red;
}
#font+#box{
width:200px;
height: 100px;
}
.p+.div{
border: 3px solid #000;
}
我是body下的p
运行效果如图:

4、属性选择器(为带有指定属性的元素添加样式)
注意:所有主流浏览器都支持属性选择器。对于 IE8 及更早版本的浏览器,必须声明 。
4.1、E[attribute]{}:选择具有attribute属性的E元素。
/*[]前可以是元素、ID、类选择器,也可以不加*/
p[class]{color: red;}
div[id]{color: red;}
#link[href]{color: red;}
我是body下的p
4.2、E[attribute="value"]{}:选择具有attribute属性 并且 attribute的属性值是"value" 的E元素。
/*[]前可以是元素、ID、类选择器,也可以不加*/
[class="p"]{color: red;}
div[id="box"]{color: red;}
a[target="_blank"]{color: red;}
我是body下的p
href
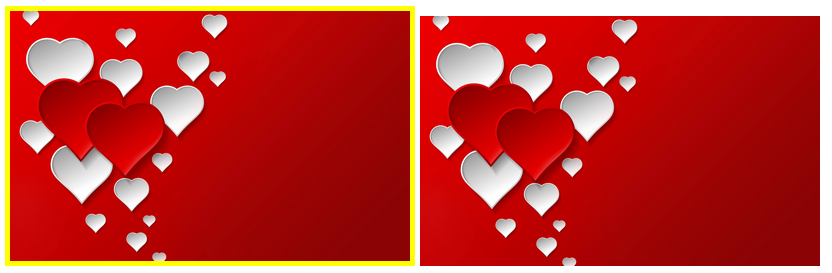
4.3、E[attribute~="value"]{}:选择具有attribute属性 并且 attribute的属性值列表中 包括独立"value" 的E元素。
/*[]前可以是元素、ID、类选择器,也可以不加*/
img[title~="one"]{
border:5px solid yellow;
}
img[class~="love"]{
border:5px solid #000;
}


运行效果如图:

4.4、E[attribute~="value"]{}:选择具有attribute属性 并且 attribute的属性值是"value"或者"value-"开头 的E元素。
/*[]前可以是元素、ID、类选择器,也可以不加*/
img[title|="one"]{
border:5px solid yellow;
}
img[class|="image"]{
border:5px solid #000;
}


注意:该值必须是整个单词,比如class="one",或者后面跟着连字符,比如class="iamge-love"(所有上述img[class|="image"]未生效)。

5、伪类选择器
注意:所有主流浏览器都支持css2伪类选择器。对于 IE8 及更早版本的浏览器,必须声明 。
5.1、选择获得焦点的 input 元素。
input:focus{
background-color:yellow;
}
5.2、E:first-child{}:选择属于父元素的第一个子元素的每个指定元素。
p:first-child {
background-color: yellow;
}
body的第一個p
body的第二個p
body下的div下的第一個p
body下的div下的第二個p

5.3、E:before{}:在每个E元素的内容之前插入内容。
p:before {
display: block;
content:"《光明》歌詞:";
color: red;
}
也许征程的迷惘会会扯碎我的手臂
可我相信未来会给我一双梦想的翅膀
虽然挫折的创伤已让我寸步难行
可我坚信光明就在远方

5.4、E:after{}:在每个E元素的内容之前插入内容。
p:after {
content:" ——安托万·德·圣·埃克苏佩《小王子》";
color: red;
}
你所居住的星球上的人们,在同一座花园培育了五千朵玫瑰——却无法从中找到他们所要寻找的东西。但是,他们所寻找的,其实是可以从一朵玫瑰花或一滴水中找到的。然而眼睛往往是盲从的。人还是必须用心去看……
只有用心灵才能看得清事物本质,真正重要的东西是肉眼无法看见的
你在你的玫瑰花身上耗费的时间使得你的玫瑰花变得如此重要
执行代码如下图:

5.5、E:lang(en):选择带有以 "en" 开头的 lang 属性值的每个E元素.(lang属性是语言声明属性,对搜索引擎和浏览器友好)
p:lang(en){
background:yellow;
}
我是唐老鸭。
I live in Duckburg.
第三、兼容情况

注意(敲黑板!):
IE6下,
CSS1中的伪类选择器只支持a标签的四个伪类;
CSS2选择器中除了通配选择器(*),其他的都不支持。
css 10-CSS3选择器详解
10-CSS3选择器详解 #CSS3介绍 CSS3在CSS2基础上,增强或新增了许多特性, 弥补了CSS2的众多不足之处,使得Web开发变得更为高效和便捷. #CSS3的现状 浏览器支持程度不够好,有 ...
CSS3 基础(1)——选择器详解
CSS3选择器详解 一. 属性选择器 在CSS3中,追加了三个属性选择器分别为:[att*=val].[att^=val]和[att$=val],使得属性选择器有了通配符的概念. 选择器 示例 描述 ...
Jquery 选择器 详解 js 判断字符串是否包含另外一个字符串
Jquery 选择器 详解 在线文档地址:http://tool.oschina.net/apidocs/apidoc?api=jquery 各种在线工具地址:http://www.ostools ...
CSS系列(8) CSS后代选择器和子选择器详解
一.CSS后代选择器详解 1, 生动介绍基本概念 一个标签嵌B在另一个标签A内部,B就是A的后代. 而且,B的后代也是A的后代,这就叫“子子孙孙无穷尽也”. 比如:
web前端学习(三)css学习笔记部分(6)-- 选择器详解
9.选择器详解 9.1 属性选择器 CSS3 属性选择器,在 CSS3 中,追加了三个属性选择器分别为:[att*=val].[att^=val]和[att$=val],使得属性选择器有了通配符的概 ...
web前端学习(三)css学习笔记部分(4)-- CSS选择器详解
4. 元素选择器详解 4.1 元素选择器 4.2 选择器分组 用英文逗号","相连,使用相同的样式表 使用通配符对所有元素进行通用设定. 4.3 类选择器详解 4.3.1. ...
HTML5学习笔记(九):选择器详解
在前面的笔记中我们已经接触过几种常见的选择器,本笔记我们将深入了解CSS的选择器. 元素选择器 最常见的 CSS 选择器是元素选择器.换句话说,文档的元素就是最基本的选择器.在 W3C 标准中,元素选 ...
css3 伪元素和伪类选择器详解
转自脚本之家:http://www.jb51.net/css/213779.html 无论是伪类还是伪元素,都属于CSS选择器的范畴.所以它们的定义可以在CSS标准的选择器章节找到.分别是 CSS2. ...
随机推荐
获取SqlServer存储过程定义的3种方法
第一种: declare @p_text varchar(max) SELECT @p_text= text FROM syscomments WHERE id = ( SELECT id FROM ...
centos55_oracle11gr2_install
第一个阶段:安装centos55 a:安装centos5.5 用图形界面安装 硬盘 16G 注意:用图形界面安装.. 第二个阶段:配置1:检查内存情况# grep MemTotal /proc/ ...
转:二十七、Java图形化界面设计——容器(JFrame)
转:http://blog.csdn.net/liujun13579/article/details/7756729 二十七.Java图形化界面设计——容器(JFrame) 程序是为了方便用户使用的, ...
Lua table使用
days = {"Sunday", "Monday", "Tuesday", "Wednesday", "Th ...
Altium Designer 里面怎么画等长线
(1)一般是将走线布完后,新建一个class. Design -> Classes 如上图添加完后可以点击close. (2)快捷键 T + R: 或者 点击Tools 下拉中的Interact ...
开始工作----微信通过get检查当前网站---是否可用
01开发者--基本配置--url服务器地址---填写好--需要开通微信接口的域名 http://www.cctv.com/xxx.php文件 xxx.php文件 01参考wx_sample.php 0 ...
【XSY2760】nonintersect 计算几何
题目描述 平面上有\(n\)条线段,你要擦掉所有线段但保留原有的\(2n\)个端点,然后连接这些端点形成\(n\)条不相交的线段,每个端点只能在一条线段中. 假设你画的线段总长为\(Y\),原有线段的 ...
CF979E
非常好的dp,非常考dp的能力 很显然是个计数问题,那么很显然要么是排列组合,要么是递推,这道题很显然递推的面更大一些. 那么我们来设计一下状态: 设状态f[i][j][k][p]表示目前到了第i个点 ...
教你轻松快速学会用Calibre TXT转MOBI
教你轻松快速学会TXT转为有目录的MOBI###授人以渔,lllll5500制作### 需使用软件按先后顺序如下:一.排版助手 官网http://www.gidot.net/typesetter/二. ...
Java面试集合(三)
前言 大家好,给大家带来Java面试集合(三)的概述,希望你们喜欢 三 1.在Java中是否可以含有多个类? 答:可以含有多个类,但只有一个是public类,public类的类名与文件名必须一致. 2 ...





















 622
622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








