

微信作为一个普通的交流工具,已经渐渐的成为了大家的日常最重要的伙伴,但是对于一些比较特殊职业的朋友来说,微信不仅仅只是一个普通的社交工具,而且还是他们赖以生存的一个饭碗!我相信这么说一点都不过分!

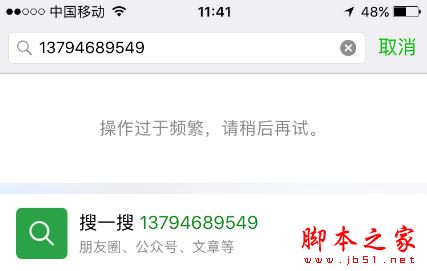
随着时代的慢慢发展微信的用途也越来越多,自然而然许多人就发现了它的商业性,因此也成就了许多职业,但是这样慢慢的也会发生一些问题,比如每天加人太多,就会出现操作平凡的提示;还有些人看到了其中的商机,就做出一些程序可以让微信无限制自动添加好友,但是这样有几个缺点:
其一:自动添加好友质量不高!多以屌丝为主!对你的商业性质无一点帮助!
其二:微信后台会时时关注、监测每个人的微信异常,使用其他辅助软件,随时有可能会被封号!
当然也会有很多朋友还是会选择去用,但是在现在微信管理越来越严格的情况下,想要重新再申请一个,需要多花更多的时间,而且还需要实名认证,所以还是谨慎使用辅助软件,接下来小编告诉大家一个方法,怎么安全的添加好友不封号、不操作频繁!希望此文章能够帮助到那些有需要的朋友!
经过小编的一些研究,微信加人途径来源总共有:扫一扫、摇一摇、附近的人、漂流瓶、固定号码或者QQ以及微信号搜索、名片推介以及在微信群中添加这么几种!其中摇一摇、附近的人、漂流瓶、固定号码或者QQ以及微信号搜索这几种添加好友方式会受到后台数据的监管,过量添加会自动判定你是用于商业用途,对你的微信号进行限制!
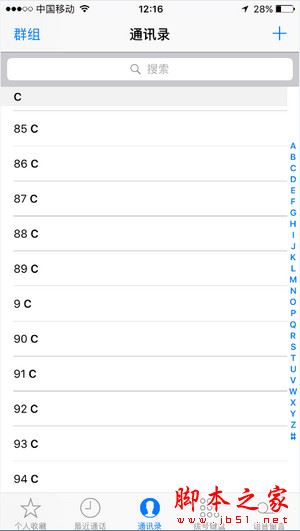
那么除了那几种以外还有一种特殊的方式就通讯录-新的朋友-这个栏目!也是小编今天重点要跟大家讲的,特别是注重客户质量的朋友要注意了哦!在通讯录里添加好友是被默认加熟悉的朋友微信,不会被限制!一天发送一百个都不是什么问题(这些都是小编亲自试过的)!那么问题来了?有朋友会问,我总不可能吧别人的号码一个个都先输入到手机里再去添加吧,那样多麻烦?
是的咱们首先必须把号码都放到你的通讯录里,但是并不是一个个的输入,咱们借助一个小小的工具--QQ同步助手!


这个软件,许多朋友并不陌生,而且许多人手机里还装了这个软件,但是大家用到功能只是其中小小的一部分,大多数人可能就是用来保存一下号码,在换手机的时候用来导号码!其实它还有一个另外一个用途--批量上传号码!
想要学习的朋友可以点击这个地址进入学习具体操作步骤


拓展阅读:
以上就是解决微信加人频繁方法的全部内容了,希望对各位有所帮助。如果大家还有其他方面的问题,可以留言交流,请持续关注脚本之家!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








