几天前,不,应该是更早以前,就在寻找一种以HTML5+CSS+Javascript的方式来写桌面应用的解决方案,为什么呢?因为前端那套可以随心所欲的写样式界面啊,恩。其实我只是想使用H5的一些新增功能。这是背景,下面是折腾过程。
一开始想用Qt的,可是发现新版至5.7.0确实有一套技术,从webkit转向webEngine了,看网上说webkit还行,但是我觉得,既然有新的东西出来,那肯定有它出来的道理,于是决定要用webEngine,然而折腾半天,发现自己所用的MinGw那套压根儿就没带webEngine.....接着看网上说MSVC版本有,好嘛,没办法,又去下了个MSVC版本的装着,看网上说用vs+MSVC好像还行,那就再装个新版的VS吧,于是去下载了哥vs2015,装啊装,装了一晚上第二天看装好了,但是,好像哪里不对,我的c盘怎么锐减了接近30个G? 心里一慌,想想自己明明选的是其他盘,怎么会还是占了这么多的系统盘空间?这时候我开始手残了,觉得我的c盘必须要有足够大的空间空出来,然后开始各种卸载各种删。最后一不小心还把原来就有的2010的一些文件给删了。。。最后只有可爱的vs2013能用了。恩,又开始装2013版的,心里告诫自己这次哪怕c盘满了也不管了。最后还好,只用了几个G的空间。折腾软件也给我折腾了两天,我可真是蠢到家了。下面开始正题。
一开始看的一篇文章,具体是哪篇我记不得了。。反正介绍了这方面的好几种解决方案,我记得有LTFrame、CEF等等,可能我的vs2013版本跟别人不一样,总是会报一些LINK ERROR的错误,而且这两种都是通过c++调用windows的API,也没有很详尽的接口说明,至于我为什么这么说呢。。可能真的是被Qt惯坏了,Qt的帮助文档太好用了啊,而且接口命名什么的也非常简明易懂。恩,没办法,太菜了。昨晚上睡觉前在知乎上看到node_webkit.js似乎也能够满足我的需求,而且有很高的评价,本来想今天试试的,但是今天不知哪根筋抽了又开始搞起了Qt(果然真爱),往后看有时间再弄吧,下面记录下我用MSVC测试WebEngineWidgets的步骤。VS+MSVC的就不说了,按网上的例子来就行,可以照着这个博客里说的来。我实在是太喜欢Qt Creator了,一定要弄出来不可,所以下面说下Qt Creator+ MSVC 5.7.0 这种方式下QWebEngineView模块的使用。
2.安装目录下的Tools\QtCreator\bin下的Creator就是我要用的神器啦。
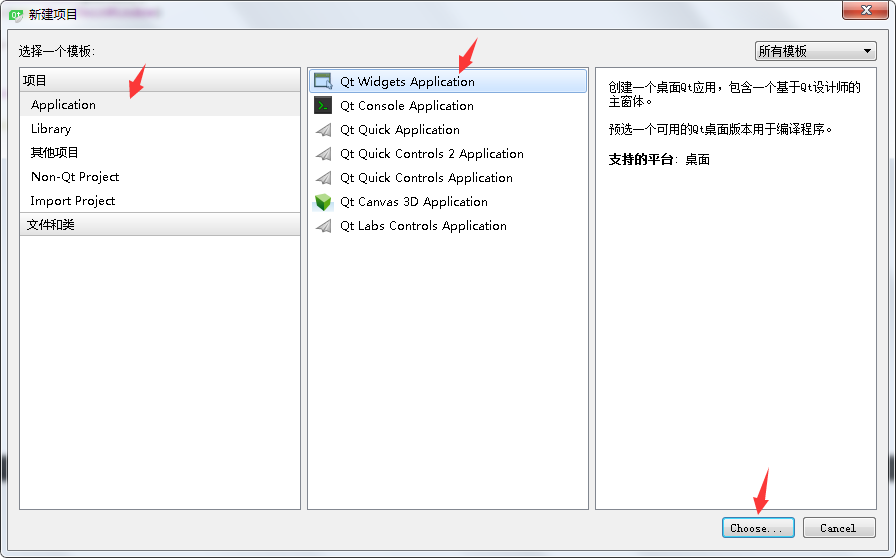
3.新建一个工程

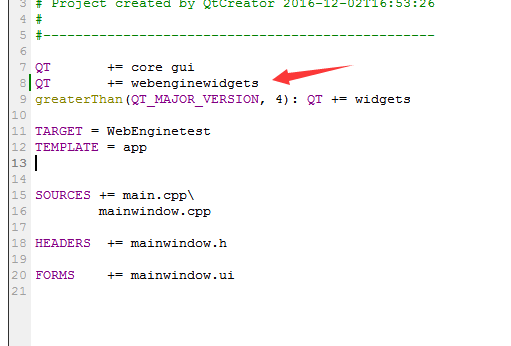
4.查QwebWidget需要哪些头文件

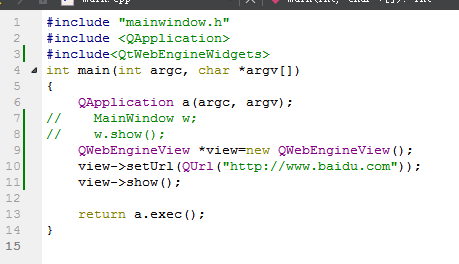
5,尝试着照做


6.构建之后发现,恩?居然什么错都没有报?!嗯哼,一次性成功了。
7,不行,我要去重现一下错误,稍等
。。。。
。。。
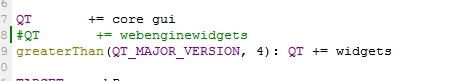
8.好吧,我大概说一下,一开始说找不到XXX.h,如果QT += webenginewidgets加了仍然报错,那就把build目录下所有文件删掉,然后再右击项目qmake一下或者重新构建一下就好,你知道我是怎么做的么。。
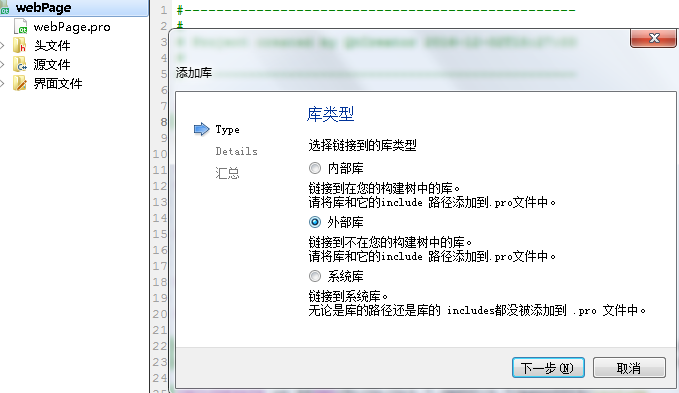
我是把webenginewidgets以外部库的形式

添加到项目中,然后执行一下qmake出来的。
我试着注释掉它

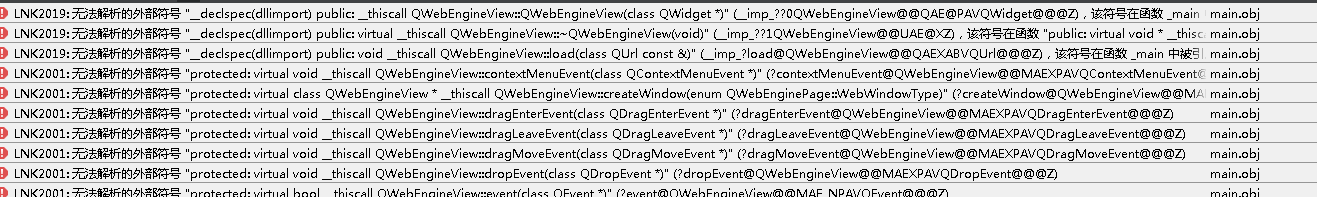
因为之前qmake过了,注释之后再重新构建都能通过,此时把构建目录下的所有文件(主要是makefile)删掉,再执行qmake或者构建项目就会报错,就像这样:

此时我取消掉注释,执行qmake之后再构建错误消失。
比较乱,反正成功就是了~





















 1274
1274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








