点击上方头条号“机械设计一点通”关注我们,每天学习一个机械设计相关知识点
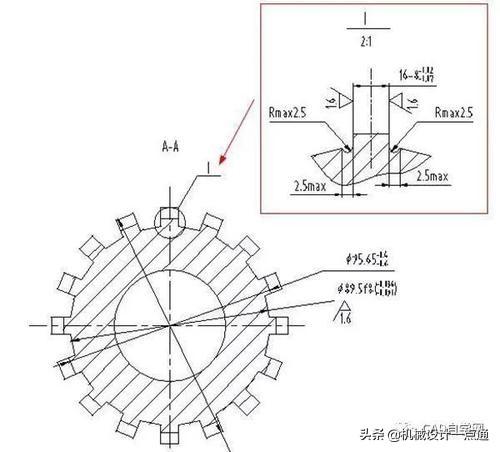
在机械图纸绘制中,经常会有一些零件的局部特征因为在原图比例下看不清楚对应的结构特征,以及不便于标注相应的尺寸,需要局部放大再标注尺寸,但局部放大后再进行标注时,标注尺寸也会变大,这时候的尺寸要怎么标注更方便呢,如何才能让放大后的局部视图标注尺寸还是原来的实际尺寸呢???

方法1、有的人就直接ED修改标注尺寸,但是尺寸较多时修改还是比较麻烦的,而且也容易遗漏导致错误,当然数量一个两个尺寸的情况,可以这样操作,也很方便直接。
方法2、在局部视图中选中标注的尺寸,双击尺寸(或按快捷键CTRL+1),特性—>主单位—>标注线形比例—>更改为需要的大小(图放大两倍,标注线性比例调为0.5)—>尺寸就显示实际尺寸了,这个比较方便修改,图形随便修改,标注的尺寸也会自动更新;

方法3、直接在标注样式里更改主单位的比例因子,也是可以的,具体操作如下:格式—>标注样式—>新建标注样式(可以命名为相应的放大图比例)—>主单位—>修改比例因子(放大两倍,比例因子就是0.5)—>局部视图中标注样式选用新建的标注样式—>尺寸就显示实际尺寸了;

方法4、当然还可以通过CAD的布局空间进行制作,我们知道CAD有模型空间和布局空间,如果在模型空间里打印图纸,就是采用上述的几种方案进行标注;如果在布局空间打印图纸,那就不存在局部视图放大后标注尺寸也放大的问题,直接在布局里在图纸中增加视口截取需要放大显示的特征,并调整相应的大小就行了,再在布局内标注即可。

欢迎大家在评论处补充你认为文章中有解释不对或欠缺的部分,这样下一个阅读的人就会学到更多,你知道的正是大家需要的。。。
更多机械,制造,设计类 干货文章,请关注我们的头条号“机械设计一点通”,做一个爱学习的机械人。























 1043
1043

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








