在线示例
在y = 100处画一条红线,然后将每个单词在y = 100处放置不同的textBaseline值:您的浏览器,不支持HTML5 canvas标签.
示例html>
HTML canvas textBaseline属性使用-基础教程(nhooo.com)您的浏览器不支持 HTML5 canvas 标签。
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
//在Y = 100画一条红线
ctx.strokeStyle="red";
ctx.moveTo(5,100);
ctx.lineTo(395,100);
ctx.stroke();
ctx.font="20px Arial"
//每个在y = 100的单词有不同的textbaseline值
ctx.textBaseline="top";
ctx.fillText("Top",5,100);
ctx.textBaseline="bottom";
ctx.fillText("Bottom",50,100);
ctx.textBaseline="middle";
ctx.fillText("Middle",120,100);
ctx.textBaseline="alphabetic";
ctx.fillText("Alphabetic",190,100);
ctx.textBaseline="hanging";
ctx.fillText("Hanging",290,100);
测试看看 ‹/›
浏览器兼容性
IEFirefoxOperaChromeSafari
Internet Explorer 9、Firefox、Opera、Chrome 和 Safari 支持 textBaseline
属性。
注意:textBaseline 属性在不同的浏览器上效果不同,特别是使用 "hanging" 或 "ideographic" 时。
注意:Internet Explorer 8 及之前的版本不支持 元素。
定义和用法
textBaseline属性设置或返回在绘制文本时使用的当前文本基线。
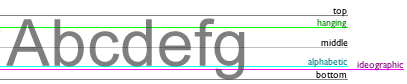
下面的图示演示了 textBaseline 属性支持的各种基线:

注意:fillText() 和strokeText() 方法在画布上定位文本时,将使用指定的 textBaseline 值。默认值:alphabetic
JavaScript 语法:context.textBaseline="alphabetic|top|hanging|middle|ideographic|bottom";
属性值值描述
alphabetic默认。文本基线是普通的字母基线。
top文本基线是 em 方框的顶端。
hanging文本基线是悬挂基线。
middle文本基线是 em 方框的正中。
ideographic文本基线是表意基线。
bottom文本基线是 em 方框的底端。HTML canvas 参考手册







 本文通过实例展示了如何在HTML5 canvas上在y=100处画一条红线,并利用textBaseline属性为不同单词设定不同的文本基线位置,如top、bottom、middle等,以理解这个CSS3特性在图形设计中的应用。
本文通过实例展示了如何在HTML5 canvas上在y=100处画一条红线,并利用textBaseline属性为不同单词设定不同的文本基线位置,如top、bottom、middle等,以理解这个CSS3特性在图形设计中的应用。
















 1305
1305

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








