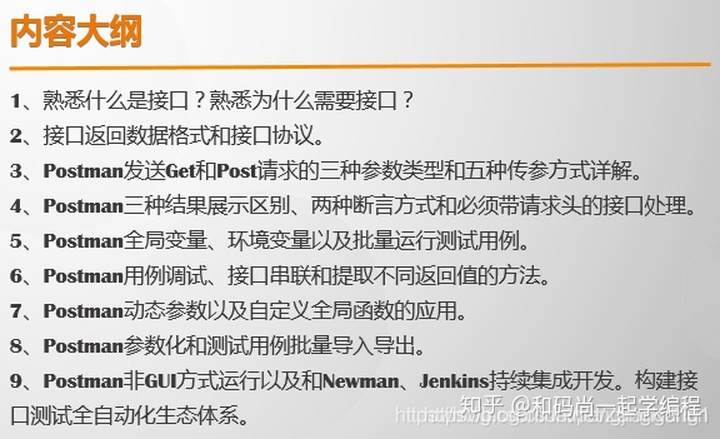
Postman实现接口测试内容大纲一览:

一、什么是接口?为什么需要接口?

接口指的是实体或者软件提供给外界的一种服务。
因为接口能使我们的实体或者软件的内部数据能够被外部进行修改。从而使得内部和外部实现数据交互。所以需要接口。 比如:
硬件接口:USB接口:它的作用是使电脑能够和U盘等外部设备交互数据。
软件接口:右称:API(application program interface):微信提现功能调用银联接口实现数据交互。
二、接口返回的数据格式。
1.json格式如: {‘error_code’:40001,msg:'提现成功',data:[具体的数据]} error_code(code):错误码 msg(message):对错误码的中文说明 data(result):具体的数据 目前80%-90%多会返回这个json格式: json数据格式是由以下两种数据组成:(可以互相嵌套) a.字典,{键值对} b.数组:[12,13,14] 验证json格式以及可以做加密和解密:https://www.bejson.com/ 2.xml格式如: 40001 提现成功 具体的数据 3.html格式如:
<html>
<head>
<title></title>
</head>
<body></body>
</html>二、接口返回的数据格式。

1.http协议:地址以https//开头:这里重点讲解http协议,因为目前市面上80%的接口都是使用这种协议!
(1) 什么是http协议
http协议是一种超文本传输协议。主要用于浏览器和服务器之间交互数据。交互数据分为两个部分: 请求:get(获取数据),post(提交数据),put(修改数据),delete(删除数据) 响应:用数字来表示响应的结果
1XX信息
2XX成功
3XX重定向(跳转)
4XX客户端错误
5XX服务器错误
(2)http协议请求详解
请求行(请求方式,请求地址,协议的版本)
POST http://localhost/phpwind/index.php?m=u&c=login&a=dorun HTTP/1.1
请求头 Host: localhost(请求的主机地址)
Connection: keep-alive(这个连接保存活跃)
Content-Length: 110(请求的内容有110个字节)
Accept: application/json, text/javascript, /; q=0.01(客户端可以接收的数据格式)
X-Requested-With: XMLHttpRequest(ajax请求,异步请求)
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.108 Safari/537.36(客户端的用户)
Content-Type: application/x-www-form-urlencoded; charset=UTF-8(内容的格式) Referer: http://localhost/phpwind/index.php?m=u&c=login(来源)
Accept-Encoding: gzip, deflate, br(压缩方式)
Accept-Language: zh-CN,zh;q=0.9(语言)
Cookie: csrf_token=2c76c391ab3922fe; (cookie信息)
空一行
请求数据 username=admin&password=123456&backurl=http%3A%2F%2Flocalhost%2Fphpwind %2F&invite=&csrf_token=2c76c391ab3922fe
(3) http协议响应详解
空一行响应行(协议,响应码,响应信息)
HTTP/1.1 200 OK
响应头
Date: Tue, 02 Jun 2020 13:09:47 GMT
Server: Apache/2.4.23 (Win32) OpenSSL/1.0.2j PHP/5.4.45
X-Powered-By: PHP/5.4.45 Set-Cookie: z92_lastvisit=1409%091591103387%09%2Fphpwind%2Findex.php%3Fm%3Du%26c%3Dlogin %26a%3Ddorun; expires=Wed, 02-Jun-2021 13:09:47 GMT; path=/ Vary: Accept-Encoding Content-Length: 310 Keep-Alive: timeout=5, max=100 Connection: Keep-Alive Content-Type: text/html
空一行
响应数据
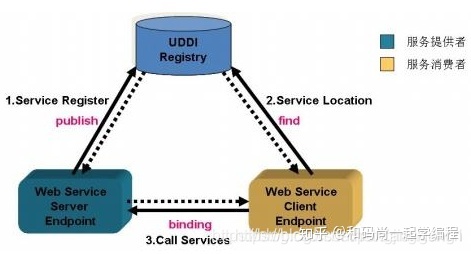
{"refresh":false,"state":"success","data":"","html":"","message":[""],"__error":""} 2.webservice协议:地址以https://开头,但是包含一个?wsdl

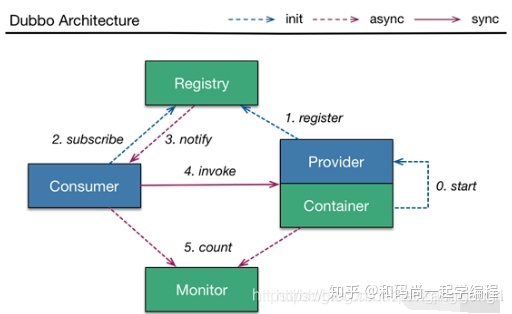
3.dubbo协议:以dubbo://开头

四、企业当中如何做接口测试?
1.得到api接口文档,熟悉接口业务,接口地址,鉴权,入参,出参,错误码。
2.编写接口测试计划方案以及评审。
3.编写接口测试用例以及评审
思路:
正例:
鉴权反例:
鉴权码为空,错误的鉴权码,鉴权码已过期......
参数反例:
参数为空,参数类型异常,参数长度异常,
其他场景:
分页场景:(0,第一页1,中间页5,最后一页10,100,其他异常)
4.使用接口测试工具执行接口测试
5.输出接口测试报告。
五、接口测试工具Postman介绍
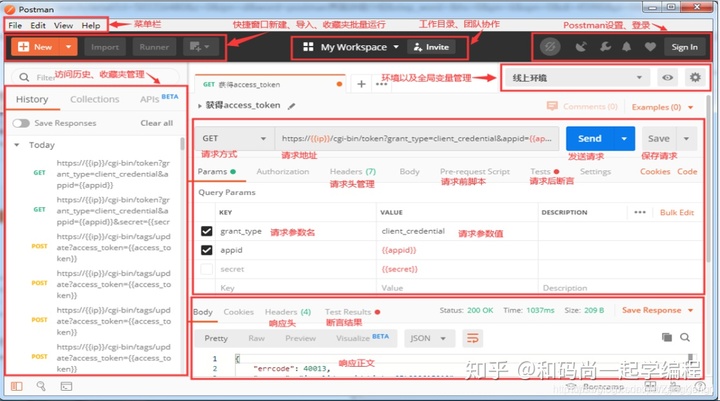
Postman是一款功能强大的网页调试与发送HTTP请求的Chrome插件,专为接口而生。界面功能如下:

六、使用Postman执行接口测试页签和传参说明
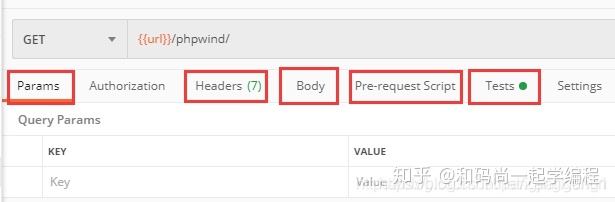
(1) Postman请求主要页签说明:

Params:get请求传参
Headers:请求头
Body:post请求传参
1.none没有参数
2.form-data:传文件和键值对
3.x-www.. 传键值对
4.raw:传text,json,xml
5.binary:传文件的二进制。
Pre-request Script:请求之前的脚本
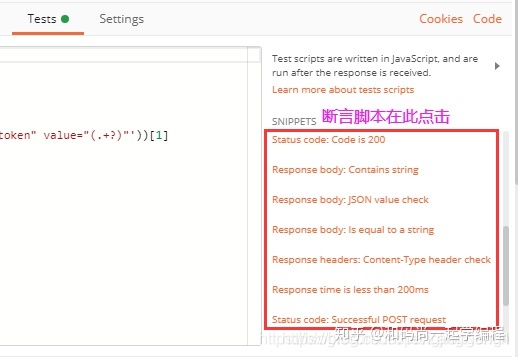
Tests:请求之后的断言脚本,用于判断请求是否成功!
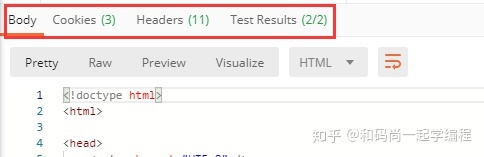
(2) Postman响应主要页签说明:

Body:响应的数据(Pretty:json格式,Raw:文本格式,Preview:网页格式)
Cookies:缓存
Headers:响应头
Test Results:断言的结果
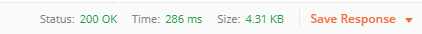
(3) Postman返回码和返回状态信息说明

Status:200返回码
OK:返回信息
Time:170ms 毫秒
Size:343B 字节
七、Postman断言

//断言:判断接口有没有成功,常用的断言如下:
//1.断言返回码为200
pm.test("Status code is 200", function () { pm.response.to.have.status(200); });
//2.断言返回的结果中中包括access_token字符串。
pm.test("Body matches string", function () { pm.expect(pm.response.text()).to.include("access_token"); });
//3.断言返回的json数据中的值:断言expires_in的值为7200
pm.test("Your test name", function () { var jsonData = pm.response.json(); pm.expect(jsonData.expires_in).to.eql(7200); });
//4.断言响应的内容等于一个字符串
pm.test("Body is correct", function () { pm.response.to.have.body("response_body_string"); });
//5.检查响应头中是否有Content-Type字段
pm.test("Content-Type is present", function () { pm.response.to.have.header("Content-Type"); });
//6.断言响应的时间少于200MS
pm.test("Response time is less than 200ms", function () { pm.expect(pm.response.responseTime).to.be.below(300); });
八、Postman环境变量和全局变量

1.在右上角的齿轮图标中可以设置环境变量和全局变量,如:
开发环境:url:192.168.0.1
测试环境:url:192.168.0.2
预发布环境:url:192.168.0.3
线上环境:url:www.xxx.com
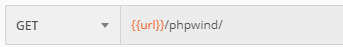
2.在请求时:通过{{}}去调用全局变量

3.在运行时:选择不同的环境

九、上一个接口的返回值如何作为下一个接口的参数
1.上一个接口的tests中取值:
//JSON.parse把返回的值转化成一个vjson格式的数据,保存到value这个变量中 var value = JSON.parse(responseBody)
//把取得的token值保存到全局变量的access_token变量中。 pm.globals.set("access_token", value.access_token);
2.下一个接口通过{{access_token}}取值
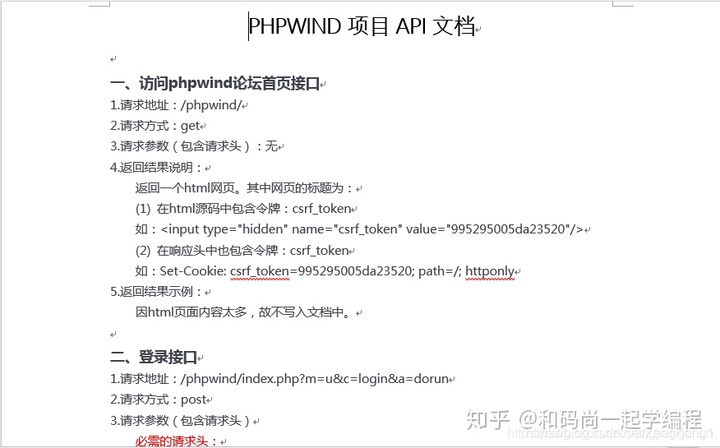
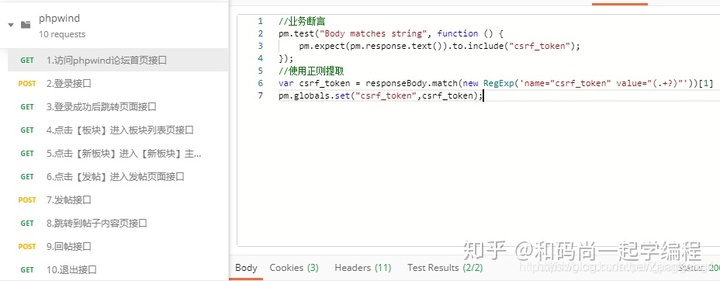
十、PHPWIND论坛API项目实战
此项目笔者列举出有如下接口:
1.访问项目接口
2.登录接口
3.跳转到登录成功页面接口
4.选板块接口
5.点击新板块接口
6.发帖接口
7.跳转到发帖成功接口
8.回帖接口
9.跳转到回帖成功页面接口
10.退出接口 接口文档如下:

接口演示如下:

十一、内容太多写不下,总结一下
如果你对此文有任何疑问,如果你也需要接口项目实战,如果你对软件测试、接口测试、自动化测试、面试经验交流感兴趣欢迎加入:技术群:953306497 群里的免费资料都是笔者十多年测试生涯的精华。还有同行大神一起交流技术哦。

作者:来自 出处:
ZangKang1的博客_软件测试自动化测试_CSDN博客-软件测试,接口自动化测试,WEB自动化测试领域博主
原创不易,欢迎转载,但未经作者同意请保留此段声明,并在文章页面明显位置给出原文链接。




















 1690
1690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








