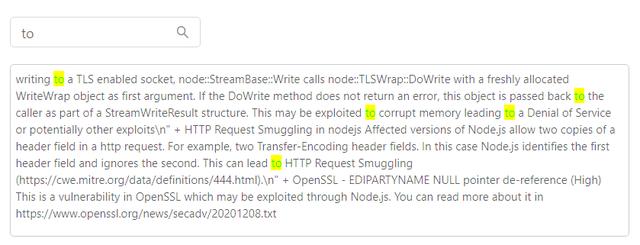
最近有个需求,在一个react项目中,实现搜索关键字呈现高亮状态。这个在普通的html文件中还好操作些,在react项目中有点懵逼了,因为react项目中很少操作dom,有点无从下手。但最后还是实现了效果,如下:

首先来看看如何在react中操作dom,广大网友给出两种方案:
一:使用选择器:
1、引入react-dom import ReactDom from 'react-dom'2、给react节点设置id或类名等标识 3、定义变量保存dom元素 var span = document.getElementById('tip')4、通过ReactDom的findDOMNode()方法修改dom的属性 ReactDom.findDOMNode(span).style.color = 'red'二:使用ref属性
1、给指定标签设置ref属性 2、通过this.refs.ref属性值来修改标签的属性 this.refs.tip.style.color = "red"我用第二种方案来操作的:
import React f







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3205
3205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








