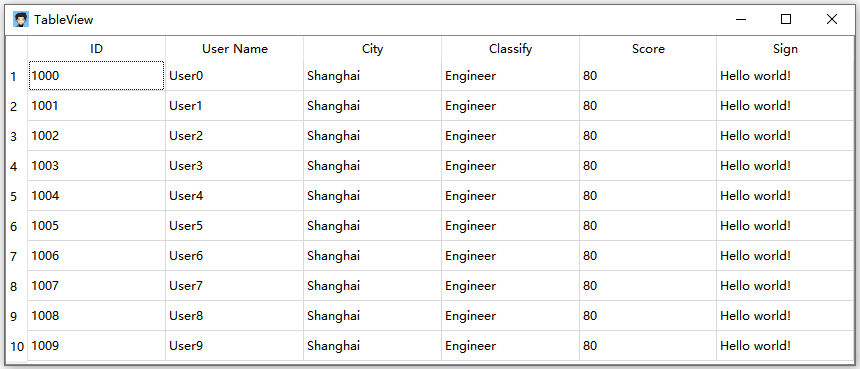
使用QTableView创建一个简单的表格视图并填充一些数据显示。

完整代码
#include
#include
#include
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
/* 创建表格视图 */
QTableView *tableView = new QTableView;
/* 设置表格视图大小 */
tableView->resize(850, 400);
/* 创建数据模型 */
QStandardItemModel* model = new QStandardItemModel();
/* 设置表格标题行(输入数据为QStringList类型) */
model->setHorizontalHeaderLabels({"ID", "User Name", "City", "Classify", "Score", "Sign"});
/* 自适应所有列,让它布满空间 */
tableView->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch);
/* 加载共10行数据,并每行有6列数








 本文介绍如何使用QTableView在Qt中创建一个简单的表格视图。通过设置数据模型、标题行和加载数据,展示了一个包含10行6列的表格,用于显示ID、用户名、城市、分类、分数和签名等信息。
本文介绍如何使用QTableView在Qt中创建一个简单的表格视图。通过设置数据模型、标题行和加载数据,展示了一个包含10行6列的表格,用于显示ID、用户名、城市、分类、分数和签名等信息。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








