Android FrameLayout (帧布局) 直接在屏幕上开辟出一块空白的区域,当我们往里面添加控件的时候,会默认把它们放到这块区域的左上角
FrameLayout
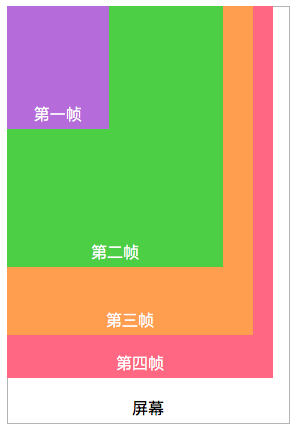
FrameLayout (帧布局) 有点类似于把零散的大小不一的纸按左上角对齐的方式定成一本书一样

FrameLayout (帧布局) 有一个缺点就是没有任何的定位方式,所以应用的场景并不多
FrameLayout size 大小
帧布局的大小由控件中最大的子控件决定
如果控件的大小一样大的话,那么同一时刻就只能看到最上面的那个组件,后续添加的控件会覆盖前一个
帧布局默认会将控件放置在左上角,但是可以通过 android:layout_gravity 属性指定到其它
FrameLayout 属性
FrameLayout 自己的属性只有就两个
属性
说明
android:foreground
设置改帧布局容器的前景图像
android:foregroundGravity
设置前景图像显示的位置
前景图像:永远处于帧布局最上面,直接面对用户的图像,就是不会被覆盖的图片
范例
首先创建一个 空的 Android 项目 cn.twle.android.FrameLayout
最简单的帧布局

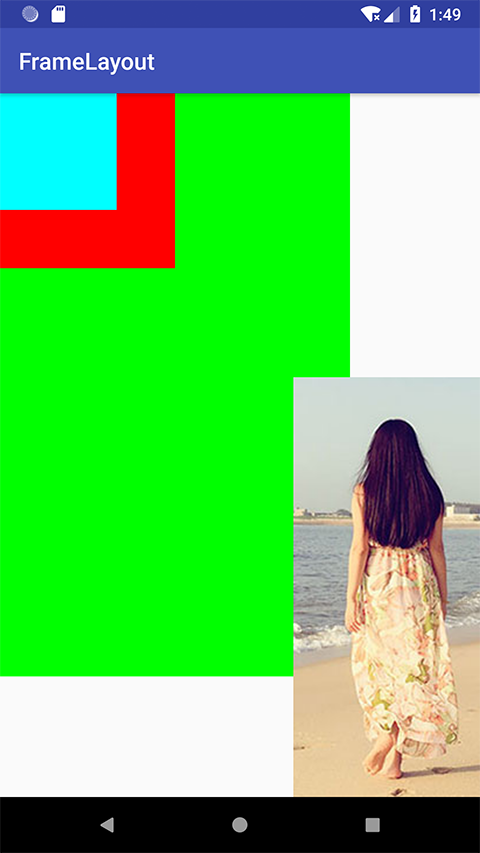
首先下载 /static/i/meimei_160x360.jpg 放到 res/drawable 目录下并重命名为 meimei.jpg 作为前景图片
然后修改 activity_main.xml 修改为 FrameLayout 布局并添加三个
activity_main.xml
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/FrameLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:foreground="@drawable/meimei"
android:foregroundGravity="right|bottom">
android:layout_width="500dp"
android:layout_height="300dp"
android:background="#00ff00" />
android:layout_width="150dp








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1813
1813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








