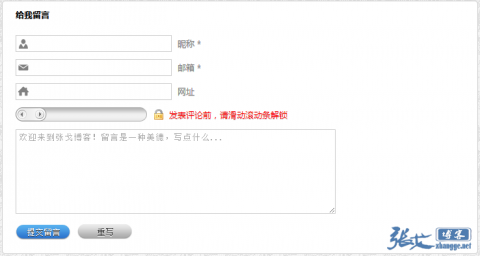
虽然博客取消了文章页面评论,仅剩下留言板的评论,但张戈还是要尽力做到尽善尽美,将用户体验做到极致!在防止垃圾评论的同时,尽量让评论变得更加简单快捷。
于是就想到了很早之前就很眼馋的滑动解锁功能,可惜那时候太菜B,安装后发现拖不动,也就没继续折腾了。现在把多说去掉了,是时候研究下这个清爽又华丽的“拉链”解锁了!
当我搜索安装myQaptcha插件并启用之后,发现居然可以用了!原来之前拖不动是因为JQ太旧了,最近为了解决代码高亮问题,把JQ升级到了1.8.2版本,从而解决了这个问题。


看了下插件加载后的代码,觉得自己应该有能力换成代码实现,折腾了半天,终于搞定了,虽然我并不排斥用插件,不过能不用就不用吧。
废话不多说,下面说下免插件集成Qaptcha滑动解锁的具体方法:
一、下载代码
张戈已将修改好的代码打包上传,有需要的朋友可以下载:
×
版权说明
本站提供的下载内容版权归本站所有。转载 必须 注明出处!
* 标有 “转载” 字样的文章,内容版权归原作者所有。
不同意
同意并下载
二、部署代码
将我提供的压缩包解压,得到一个myQaptcha的文件夹,然后上传到主题目录,比如知更鸟的传完后的路径应该是..../HotNewspro/myQaptcha
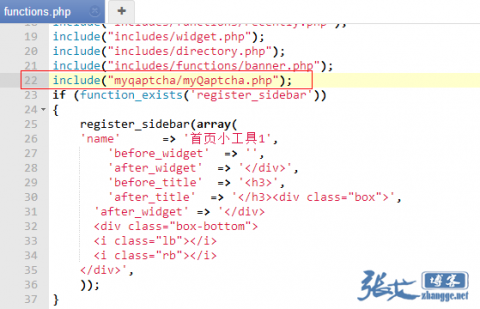
然后编辑主题目录下的函数文件functions.php,添加如下代码即可:
include("myqaptcha/myQaptcha.php");

Ps:如果不知道添加到哪,就加到最后一行的 ?>之前即可。
保存后,你可以去能够留言的页面查看是否加载成功了!
三、修改代码
做完第二步之后,若刷新页面发现没有加载滑动解锁,说明你主题的评论框用的元素ID不是 comment,解决办法有2个,要不就修改myQaptcha.php,要不就新增一个符合要求的标签。
修改 myQaptcha.php 需要对照主题的元素ID,这个很多朋友犯迷糊,不懂怎么弄,这里就不说了。
增加符合要求的标签,方法很简单:
我们只需要编辑主题评论模板 comments.php,在合适的位置添加如下代码即可:
这个标签是滑动解锁加载的标记位置,没有这个标签,就不会出现滑动模块了。
Ps:第三步的修改仅用于没有出现滑动模块的情况,重复添加会出现多个模块!!
四、加载调整
代码默认是在文章和单页面加载,如果你的博客和张戈的一样,只是留言板可以留言,那文章页面完全不需要去加载相关的js和css,影响加载速度。
修改方法:
编辑myQaptcha文件夹下的myQaptcha.php,找到如下代码(第11行):
if ( is_singular() && !is_user_logged_in()) {
按照你的需求修改即可,比如张戈博客只需要在留言板页面加载这个功能,那么我需要如下修改:
if (is_page('liuyan') && !is_user_logged_in()) {
即只在页面名称为liuyan,且用户未登录的情况加载,若是其他需求,依葫芦画瓢修改即可,相信难不倒你!
另外,如果发现出现拖不动的情况,请检查JQuery加载是否出现异常,或者将JQuery版本升级,比如张戈博客现在用的JQ版本是1.8.2。
好了,这篇教程就介绍到这里,不喜欢折腾的朋友可以通过安装插件实现,有洁癖、有强迫症的朋友可以参考本文给自己的评论加一个拉链,还是不错的!最后,按惯例申明下,此代码纯属个人学习折腾之作,版权依然归原作者[三十岁]所有!
Ps:张戈博客已经发文分享了目前在用的滑动自动提交的部署方法,感兴趣的朋友请点此前往!





















 281
281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








